Содержание
WordPress — это часть программного обеспечения, которая стала наиболее широко используемой системой управления контентом и используется для создания блогов. Это открытый исходный код, написанный на PHP. Однако совсем недавно поступало много сообщений о том, что пользователи сталкиваются с ошибкой.Ошибка HTTPНа их WordPress. Эта ошибка возникает, когда пользователь пытается загрузить мультимедийный файл, но не может этого сделать.
 Ошибка HTTP в WordPress
Ошибка HTTP в WordPress
Что вызывает ошибку WordPress HTTP при загрузке медиа?
Мы исследовали эту конкретную проблему, просмотрев различные пользовательские отчеты и стратегии исправления, которые обычно используются для исправления этой конкретной проблемы в WordPress. Как выясняется, есть несколько разных причин, почему эта конкретная проблема возникает:
- Проблема с браузеромКаждый браузер имеет свои настройки и сервисы. Некоторые могут конфликтовать с операцией загрузки медиафайлов на WordPress по некоторым причинам. В то время как другие не будут иметь проблем с выполнением задачи.
- Настройка сайта: Иногда размер изображения или настройки по умолчанию для вашего сайта могут блокировать загрузку изображений. Изменение некоторого кода может помочь исправить это.
Теперь, когда у вас есть общее представление о природе проблемы, мы перейдем к методам. Эти методы работали для разных пользователей, пробующих разные. Попробуйте и посмотрите, какой из них работает для вас.
Способ 1: переключение браузеров
Возможно, что эта ошибка не связана с веб-сайтом, а связана с браузером, который использует пользователь. Прежде чем подтвердить это как ошибку внутри WordPress, убедитесь, что вы проверили ту же ситуацию в другом браузере. В основном проблема, с которой сталкиваются пользователи, заключается в Google Chrome, поэтому попытка Firefox или Safari может помочь им. Различные браузеры будут по-разному влиять на использование WordPress и загрузку в него изображений.
Способ 2: редактирование функции темы
Вы можете напрямую редактировать в WordPress или через панель управления веб-хостинга. Вы можете найти файл в каталоге тем вашего сайта. Файл, который вам нужно отредактировать, будет «function.php». Чтобы отредактировать файл в WordPress, выполните следующие действия:
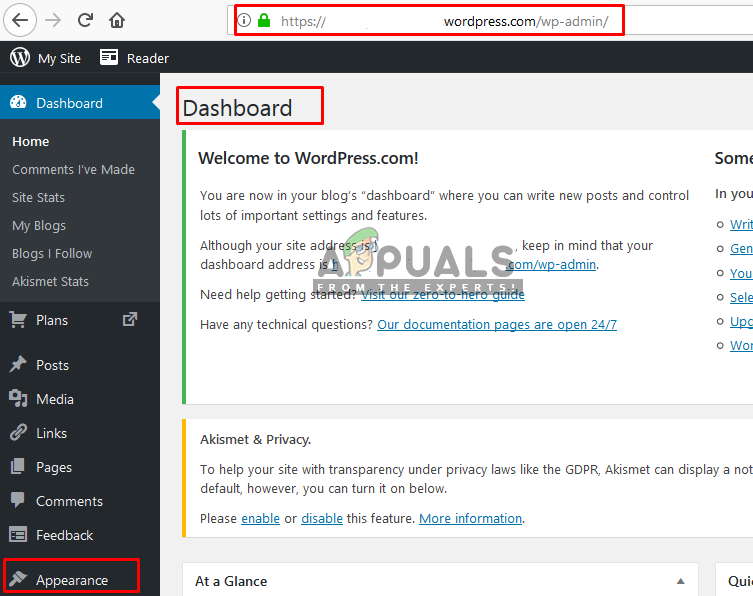
- Откройте свой WordPress Приборная доска просто добавив WP-администратора на ваш URL, например:
example.com/wp-adminNote
example.com будет вашим URL для вашего сайта
 Открытие панели инструментов на WordPress
Открытие панели инструментов на WordPress - Теперь на панели инструментов перейдите кРедактор темНа левой боковой панели Внешность
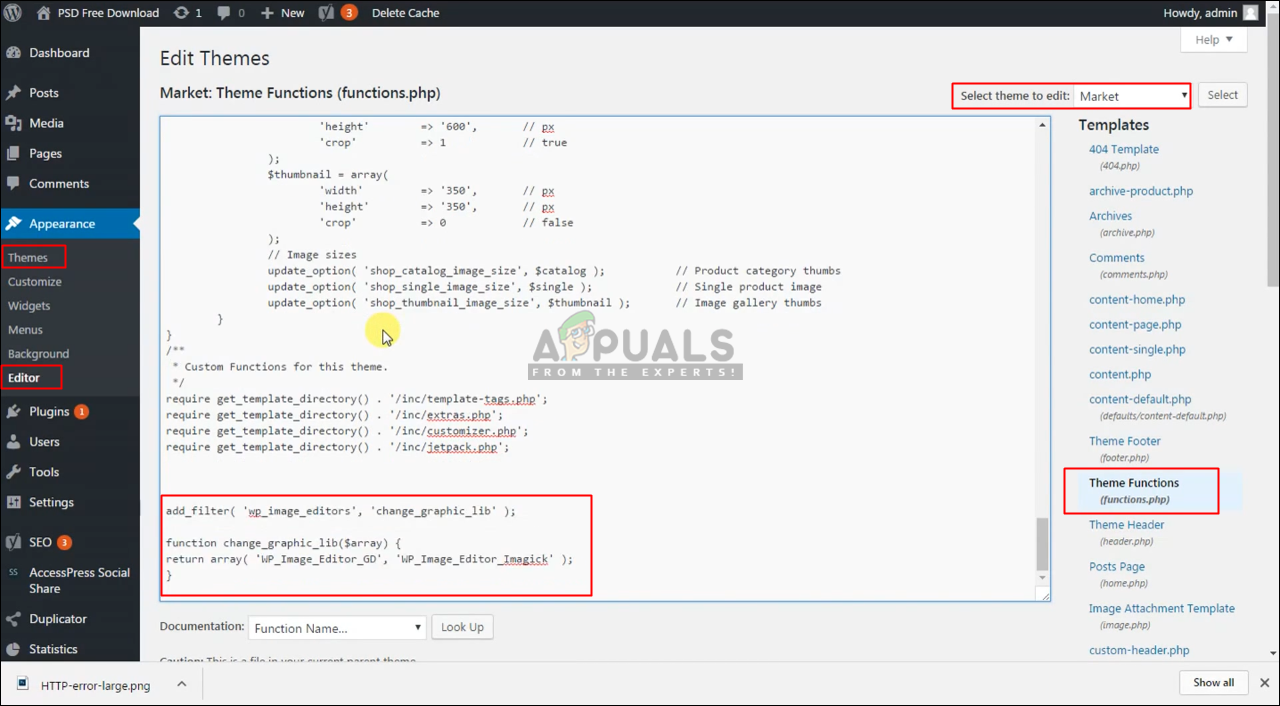
- Затем вам нужно выбрать тему в правом верхнем углу «Выберите тему для редактирования»
- Теперь откройте «function.php”Ниже выбор темы
- И добавьте в него следующие строки:
add_filter ('wp_image_editors', 'change_graphic_lib'); function change_graphic_lib ($ array) { возвращаемый массив («WP_Image_Editor_GD», «WP_Image_Editor_Imagick»); } Редактирование кода в function.php
Редактирование кода в function.php - Сейчас спасти попробуйте еще раз загрузить изображение.
Способ 3: редактирование .htaccess
Файл .htaccess существует в корневой папке вашего WordPress. Этот файл управляет запросами от одной функции к другой и действует как привратник для всех видов вещей. Чтобы исправить ошибку HTTP через этот файл, вам необходимо выполнить следующие шаги:
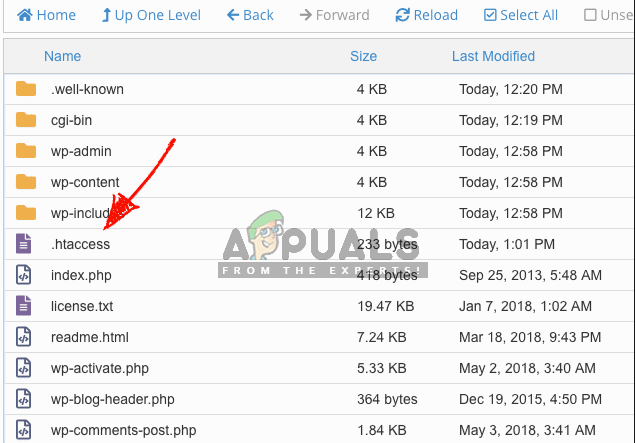
- Открыть свой корень каталог через установленный WordPress или используя панель управления, такие как Cpanel
- Затем откройте .Htaccess в корневой папке вашего сайта
 Открытие файла .htaccess в корневом каталоге
Открытие файла .htaccess в корневом каталоге - Добавьте следующий код в .Htaccess файл:
SetEnv MAGICK_THREAD_LIMIT 1
Этот код ограничит Imagic использовать один поток при обработке изображений
- Сейчас спасти это и проверьте, загрузив изображение снова

 Открытие панели инструментов на WordPress
Открытие панели инструментов на WordPress Редактирование кода в function.php
Редактирование кода в function.php Открытие файла .htaccess в корневом каталоге
Открытие файла .htaccess в корневом каталоге