Содержание
Rainmeter — де-факто инструмент настройки рабочего стола для Windows
, С библиотекой кода, охватывающей тома, нет конца тому, сколько конфигураций пользователи могут выполнить. Самое популярное использование Rainmeter — запуск приложений.
Хотя Rainmeter может предоставлять фантастические RSS-каналы и информацию о погоде прямо на ваш рабочий стол, ничто не требует индивидуального подхода, такого как пользовательские значки и программы запуска. Хотите ли вы создать простой значок приложения или что-нибудь более интересное, читайте дальше, чтобы создать свои собственные значки запуска программ.
Rainmeter: как это работает
Rainmeter работает с использованием простых текстовых файлов с расширением файла INI. Эти файлы требуют определенных параметров для чтения программой Rainmeter. Вот пример:
[Rainmeter]
Update=1000
[MeterString]
Meter=String
Text=Hello, world!
Этот файл будет отображать строку текста «Hello, world!» В вашем приложении Rainmeter (по умолчанию в правом верхнем углу экрана). Это делается с использованием трех параметров:
- Обновить — Скин обновляется каждые 1000 миллисекунд или каждую секунду. Rainmeter распознает параметр обновления в миллисекундах. Это часто является обязательным требованием в вашем файле INI.
- метр — Метр в Rainmeter. Опции измерителя решают, как отобразить ваш скин. Поскольку для нашего параметра Meter установлено значение String, Rainmeter будет отображать нашу информацию в виде строки (то есть слова).
- Текст — Определяет, что загружается через параметр Meter. Поскольку этот метр является строкой, он требует текста. «Привет, мир!» Был наш назначенный текст.
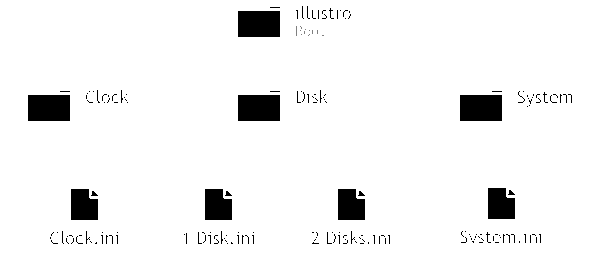
Rainmeter имеет очень жесткую логическую структуру, поэтому, как и в случае любого другого кода, одна проблема может поставить под угрозу скин или помешать его появлению на рабочем столе. Это включает также следование структуре папок ваших скинов.
 Изображение предоставлено: Rainmeter
Изображение предоставлено: Rainmeter
Эта структура становится более сложной, так как скины становятся более функциональными. В следующем скине Rainmeter помните об иерархии файлов и папок INI.
Создать простой значок
Отправляйтесь в каталог Rainmeter, расположенный по адресу C: \ Users \ [Имя ПК] \ Documents \ Rainmeter \ Skins. Заменить [Имя ПК] параметр с названием вашего ПК (Пуск> введите «управлять учетной записью»> нажмите «Управление учетной записью»). Щелкните правой кнопкой мыши пустое место в этом каталоге, выберите новый, а потом скоросшиватель.
Назовите первую папку как хотите, но убедитесь, что заголовок обычно описывает содержимое. Я выбрал muoicons.
Двойной щелчок эту папку, и создайте другую папку в muoicons. Назовите эту папку после значка, который вы хотите создать. Я делаю значок Overwatch, поэтому назову его OverwatchIcon. Затем создайте другую папку внутри muoicons и назовите ее @Ресурсы. Эта папка будет содержать ваши изображения значков. Это три папки в целом.
Двойной щелчок на вашей второй папке (OverwatchIcon в моем случае). Щелкните правой кнопкой мыши пробел во второй папке и выберите новый, затем Текстовые документы. Двойной щелчок ваш текстовый документ для его редактирования, и вставить следующие:
[OverwatchIcon]
Meter=Image
ImageName=#@#\[IconName].png
H=[Height]
LeftMouseUpAction=["[Address]"]
[Rainmeter]
Update=1000
Есть три параметра, которые вы должны изменить:
- [IconName] — Замените это имя на фактическое изображение PNG, которое вы используете для своей иконки. Мы создадим это позже.
- [Рост] — Изменяет размер вашего значка. Хотя доступен дополнительный параметр ширины, он не понадобится для наших целей.
- [Адрес] — В цитате замените этот параметр адресом вашей программы. Например, Overwatch находится в папке C: \ Program Files (x86) \ Overwatch \ Overwatch.exe. Вы также можете разместить здесь адрес электронной почты, и он откроет веб-сайт, используя ваш интернет-браузер по умолчанию.
После того, как вы изменили свои параметры, введите ваш @Ресурсы папка. Вставить изображение PNG для вашего значка в папке @Resources и переименуйте его, каким бы ни был заменен ваш параметр [IconName]. Наконец, отредактируйте параметр [Высота] в исходном INI-файле, чтобы изменить размер значка.

Этот метод позволяет создать значок из любого изображения в формате PNG, поэтому не стесняйтесь экспериментировать с внешним видом вашего значка. Вы даже можете создавать иконки из изображений GIF
также.
Лучше всего, у вас есть полный контроль над размером, изображением и расположением вашей иконки. Постарайтесь проявить изобретательность со своим значком, возможно, интегрировав его в обои для рабочего стола
,
Создать иконку фона
Выше значок будет работать, но у Rainmeter есть еще несколько хитростей в рукаве. Допустим, вы хотите изменить обои или всплывающее изображение, каждый раз, когда вы наводите курсор мыши на значок. Это способ сделать иконки всплывающими с помощью Rainmeter.
Вы даже можете использовать тот же общий формат, который представлен выше, за исключением двух ключевых отличий: изменений в вашем INI-файле и добавленной фоновой папки. Во-первых, вам нужно изменить исходный файл INI на файл ниже:
[OverwatchIcon]
Meter=Image
ImageName=#@#Images\[IconName].png
H= [Height]
MouseOverAction=[!ActivateConfig "[...background]" "background.ini"]
MouseLeaveAction=[!DeactivateConfig "[...background]" "background.ini"]
LeftMouseUpAction=["[Address]"]
[Rainmeter]
Update=1000
В приведенном выше сценарии есть только два дополнительных параметра — все остальное остается прежним:
- MouseOverAction и MouseLeaveAction — Диктует действие при наведении мыши. В этом конкретном случае при наведении указателя мыши на значок или оставлении значка изображение фона будет отображаться.
!Active / DeactiveConfig активирует скин. Убедитесь, что вы изменили следующий параметр:
- […фон] — Указывает, из какой папки ваша кожа получает фоновое изображение. Вы должны изменить это на адрес вашей собственной фоновой папки. В моем случае этот параметр muoicons \ OverwatchIcon \ фон.
Когда вы измените вышеуказанный параметр на свой собственный адрес, начните с первой (корневой) папки вашей темы. Параметр background.ini сообщает Rainmeter, какой файл активировать при наведении курсора мыши.
Далее идет фон папка. В той же папке, что и исходный INI-файл (Skins \ muoicons \ OverwatchIcon в моем случае) создайте другую папку и назовите ее фон. В этой папке создайте другой INI-файл и вставьте следующее:
[Rainmeter]
OnRefreshAction=!ZPos "-2"
[Wallpaper]
Meter = Image
ImageName = [ImageName].png
Эта кожа легко понять:
- OnRefreshAction -! ZPos обозначает Z Position и определяет, в каком месте в порядке загрузки Rainmeter появится наше изображение. -2 означает, что ваше изображение находится на рабочем столе, позади большинства других скинов.
Убедитесь, что вы изменили один параметр, прежде чем продолжить:
- [Имя_образ] — Это имя изображения относится к изображению, которое появляется при наведении мыши. Введите название вашего фонового изображения здесь.
Назовите этот INI-файл фон, так что его полное имя background.ini. В этой же папке помечен фон, копия а также вставить изображение, которое вы хотите, чтобы появиться при наведении курсора. Ваша фоновая папка должна теперь иметь INI-файл и файл изображения. Не забудьте отредактировать файл background.ini с названием вашего изображения, иначе он не будет работать.
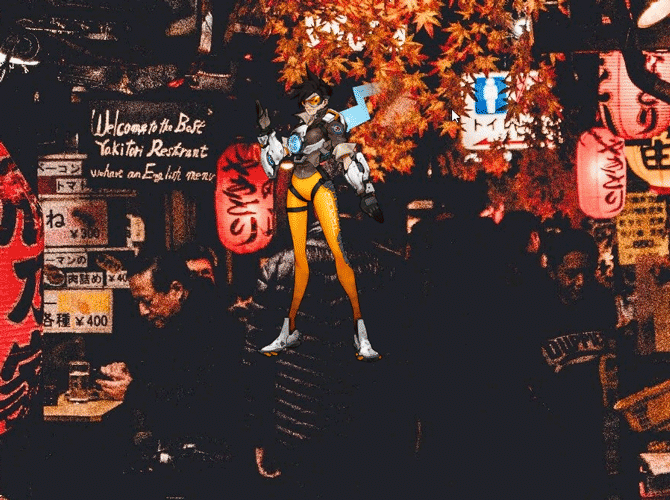
 Фоновые обои: Александр Шамбон
Фоновые обои: Александр Шамбон
В заключение, нажмите Обновить все в вашем окне Rainmeter и загрузите вашу кожу. Вы можете разместить целое фоновое изображение или изображение меньшего размера (используя прозрачный фон), помещенное в определенный раздел.
Попробуйте сделать это наложение или фон в соответствии с вашими настройками рабочего стола. В приведенном выше примере мои фоновые обои были сделаны в Японии, поэтому я решил разместить японское слово «Overwatch» под своей иконкой.
От иконы к иконографии
Rainmeter — отличный инструмент для настройки по разным причинам, гибкость — одна из них. Изучите это, используйте это, и заставьте это осуществить Ваши предельные мечты рабочего стола. Вы могли бы научиться делать иконки Rainmeter с нуля, но это только верхушка айсберга! От живых обоев до 3D голограмм
Rainmeter укрыл тебя.
Вам понравился проход? Какие еще скины Rainmeter вы бы хотели создать? Дайте нам знать в комментариях ниже!