Содержание

Одной из самых сложных задач в векторной иллюстрации является полутон, который представляет собой способ воспроизведения монохромного изображения с использованием только точек разного размера. Полутона особенно важны для художников-графиков, работающих с ограниченным количеством цветов (например, в дизайне постеров или футболок), поскольку они придают нюанс другим плоским изображениям. Кроме того, векторные полутона могут быть масштабированы до любого размера без показа пикселизации.
Следующий шаг «
Реклама
следующий
Предыдущая

Одной из самых сложных задач в векторной иллюстрации является полутон, который представляет собой способ воспроизведения монохромного изображения с использованием только точек разного размера. Полутона особенно важны для художников-графиков, работающих с ограниченным количеством цветов (например, в дизайне постеров или футболок), поскольку они придают нюанс другим плоским изображениям. Кроме того, векторные полутона могут быть масштабированы до любого размера без показа пикселизации.
Шаг 2 из 6: Шаг 1
Важно, чтобы у вашего нового документа был большой холст. выберите Файл> Новый. Когда появится окно «Новый документ», введите соответствующее имя (например, «Полутоновый объект»). Выберите «Веб» во всплывающем меню «Новый профиль документа», а затем добавьте ширину и высоту 1800×1800 пикселей. Теперь нажмите OK, чтобы создать документ.
Вам нужно будет настроить еще один параметр, прежде чем вы сможете начать. выберите Эффект> Настройки эффектов растрового документа. В разделе «Разрешение» нажмите «Другой» и введите 288 ppi. Illustrator использует стандартную метрику экрана 72 ppi, и, выбрав растровую настройку, кратную 72, вы получите лучшие результаты при трассировке. Для продолжения нажмите ОК.
Шаг 3 из 6: Шаг 2
Теперь вам нужно создать простой объект с градиентом серого. Это может быть достигнуто несколькими способами — стандартными градиентами, градиентными сетками и смешиваниями — но сейчас давайте создадим смешивание со звездообразным объектом.
Выберите инструмент «Звезда» на панели инструментов — вы найдете его там же, где и инструмент «Прямоугольник», — и создайте форму звезды, которая заполняет большую часть документа. (Или выберите инструмент «Звезда» и щелкните центр холста. Это вызовет окно настроек звезды. Введите Радиус 1: 800, Радиус 2: 420 и Точки: 5, а затем нажмите «ОК».)
Выберите звезду, а затем выберите Файл> Копировать, с последующим Файл> Вставить на место. Это вставит копию звезды поверх существующей звезды, и на данный момент это будет выглядеть так, как будто на вашем холсте осталась только одна звезда. выберите Объект> Трансформировать> Масштаб. Появится окно Scale, позволяющее точно масштабировать объект, который вы только что вставили. Нажмите Uniform, введите 25%, а затем нажмите OK. Вы увидите маленькую звездочку, сидящую на вершине оригинальной большой.
Теперь вам нужно установить цвет для каждой звезды. выберите Окно> Цвет вызвать панель заливки и цвета обводки. Вы увидите два поля в верхнем левом углу, которые представляют цвет заливки (сплошной квадрат) и обводки (квадрат с квадратным отверстием в нем). Нажав на любой квадрат, вы попадете на передний план, что позволит вам изменить цвет этого атрибута. Выберите маленькую звездочку, переместите квадрат обводки вперед (если необходимо), а затем удалите обводку, щелкнув белую рамку с красной линией через нее, расположенную в левом нижнем углу цветной панели. Теперь переместите квадрат заливки вперед и установите цвет заливки темно-серый (например, введите значение RGB R = 77, G = 77, B = 77).
Повторите этот процесс для большой звезды, удалив ее ход, но на этот раз установите цвет заливки на белый (RGB R = 255, G = 255, B = 255). Когда вы нажмете на холст, большая звезда исчезнет — не нужно беспокоиться.
Выберите «Выбрать» -> «Выбрать все», затем «Объект» -> «Смешать» -> «Создать». Мгновенно вы увидите мягкий градиент между двумя звездами.
Шаг 4 из 6: Шаг 3
Получив объект с плавным градиентом, вы можете преобразовать его в полутон. На этом этапе вы фактически преобразуете векторные изображения в растровое изображение, но не волнуйтесь, вы вернете их в векторный режим, прежде чем закончите.
Выберите звезду и выберите Эффект — Pixelate> Цвет полутонов. В первом поле в окне «Цвет полутонов» предлагается выбрать максимальный радиус, параметр, который управляет относительным размером полутоновых точек. Введите 96 в это поле. В следующих четырех полях вас попросят установить углы экрана для четырех разных каналов. Введите 128 в каждом поле. Нажмите OK, чтобы продолжить.
Преобразование в полутон является трудоемкой задачей и может занять несколько секунд, и вы увидите индикатор выполнения. Когда он будет завершен, вы увидите, что объект теперь состоит из черных точек. Если вас не устраивает размер этих полутоновых точек, выберите «Отменить» и повторите процесс. Введите другое число для максимального радиуса: большее число дает вам большие точки, а меньшее число означает меньшие точки.
Шаг 5 из 6: Шаг 4
Чтобы превратить ваше новое полутоновое изображение в векторный объект, вам нужно использовать Live Trace в Illustrator.
Выберите полутоновое изображение с помощью инструмента выбора объектов и выберите Объект> Развернуть внешний вид. выберите Объект> Live Trace> Параметры трассировки.
В левом верхнем углу окна параметров трассировки вы увидите всплывающее меню для пресетов. Выберите «Простая трассировка» и затем нажмите «Трассировка». Процесс отслеживания может занять до минуты, в зависимости от плотности полутоновых точек.
Когда трассировка будет завершена, выберите Объект> Развернуть. Всплывающее окно предложит вам несколько вариантов операции, но вам не нужно ничего менять. Нажмите OK, и вы увидите, что ваш полутон действительно был превращен в вектор. (Процесс трассировки дает слегка несовершенные круги, но их, безусловно, достаточно для полутонов.)
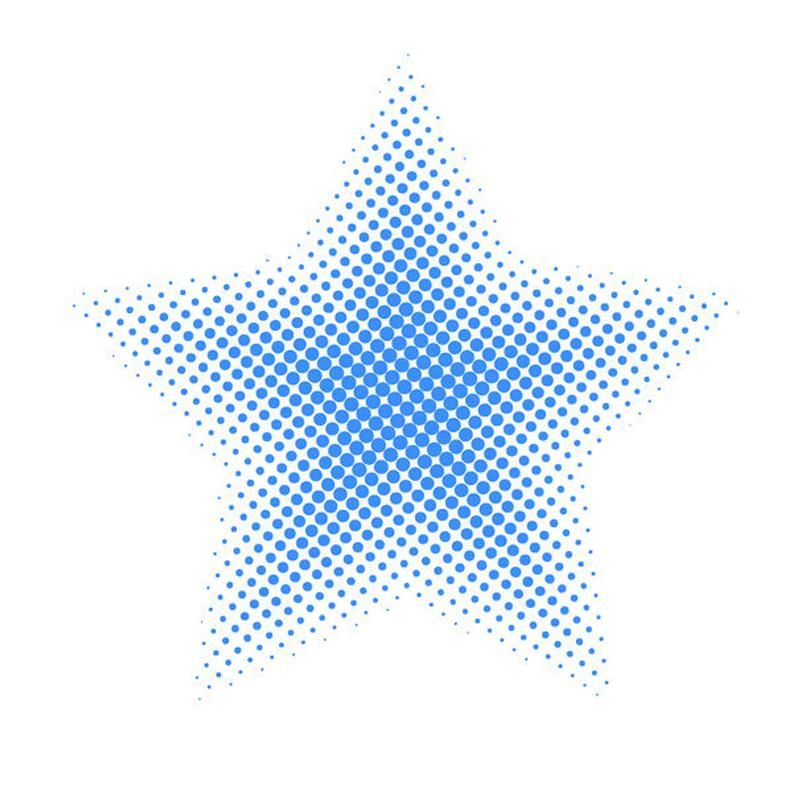
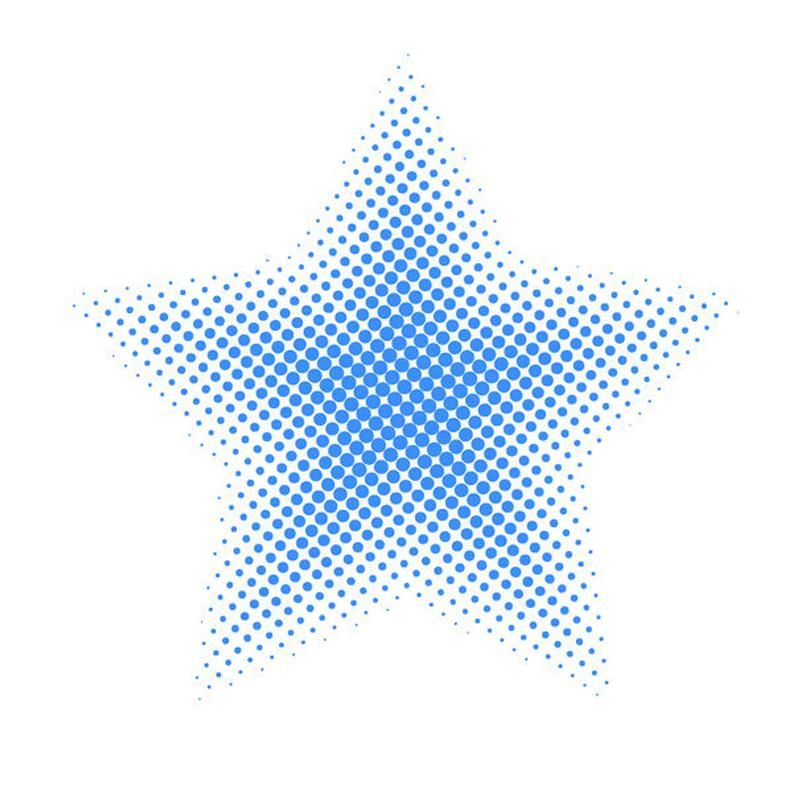
Вы можете изменить свой новый полутоновый на любой цвет, который вы хотите — просто выберите объект и выберите цвет!
Законченный векторный полутон можно изменить на любой цвет, который вы пожелаете. Теперь вы можете использовать свой новый полутоновый объект в дизайне футболки или плаката, зная, что он будет масштабироваться до любого размера без ухудшения качества. Вы найдете, что эта полутоновая техника хорошо работает на фотографиях в оттенках серого — попробуйте!
Шаг 6 из 6: Автор
Крис Маквей работает в Macworld в США.





