Содержание
Первоначально этот пост был посвящен инструменту под названием iPad Simulator, но он не обновлялся годами, поэтому мы заменили его несколькими альтернативными методами, которые вы можете использовать вместо этого.
Если вы хотите проверить, как ваш сайт будет выглядеть на iPad, но у вас его нет, вам не нужно спешить и покупать такой дорогой гаджет. Несколько онлайн-инструментов облегчают понимание того, насколько быстро реагирует ваш сайт, всего лишь несколькими нажатиями кнопки.
Имитация iPad с помощью BrowserStack
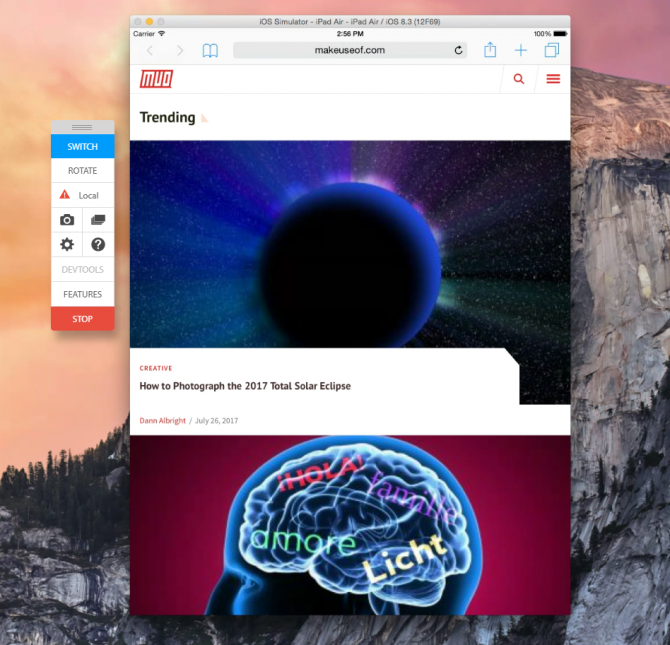
BrowserStack позволяет имитировать iPad Air. Бесплатные пользователи получают только 30-минутную демоверсию, после чего она стоит $ 29 в месяц, чтобы продолжать работать. В то время как платная учетная запись может тестировать различные модели и выпуски iOS, бесплатная версия ограничена iPad Air под управлением iOS 8.3.
После запуска симулятора iPad автоматически открывается Safari. Вы можете зайти на свой сайт и просмотреть его как в альбомном, так и в портретном режиме. (Просто нажмите на Поворот Кнопка.) Перейдите в «Оборудование»> «Домой», если вы хотите просмотреть домашний экран iPad.

Вы можете открыть некоторые основные приложения Apple, включая Календарь, Фотографии, Контакты, Карты, Настройки, Game Center и теперь уже не существующий газетный киоск. Тем не менее, с ними мало что можно сделать.
С помощью BrowserStack вы также можете тестировать локальные URL-адреса, а если вы используете Chrome или Firefox для доступа к сервису, вы также можете протестировать поддержку аудио. Другие функции включают в себя тестирование расширений и поддержку загрузки / выгрузки.
Имитация iPad с аппетит
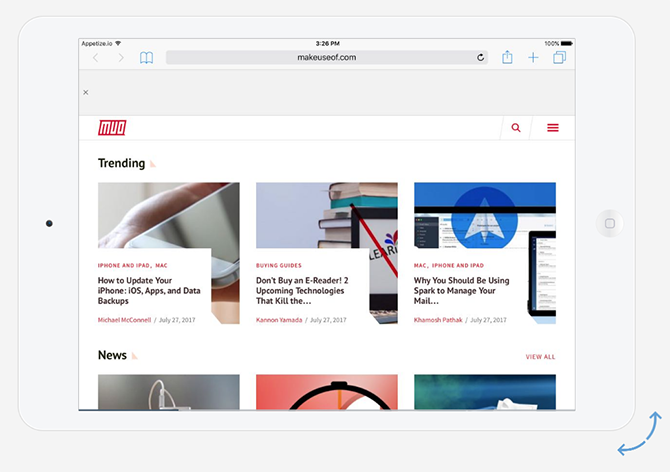
Appetize — это еще один инструмент для имитации iPad с ограниченным количеством бесплатных опций. Вы можете зарегистрировать бесплатный аккаунт и пользоваться услугой в общей сложности 100 минут. Если вы не регистрируетесь, вы можете проверить его с шагом в одну минуту: загрузить приложение, использовать его в течение одной минуты, а затем перезагрузить и начать заново.

Хотя это по общему признанию хлопот, вы можете проверить, как ваш сайт будет выглядеть на iPad Air или iPad Air 2, а также можете протестировать iOS 8.4 до iOS 10.3. Вы даже можете выбрать между черным или белым iPad.
При первой загрузке Safari открывается в приложении Wikipedia. Просто нажмите кнопку виртуального дома iPad, нажмите Safari и введите ссылку, которую вы хотите протестировать, в строке URL / поиска.
Бесплатный способ проверить работоспособность iPad в сети
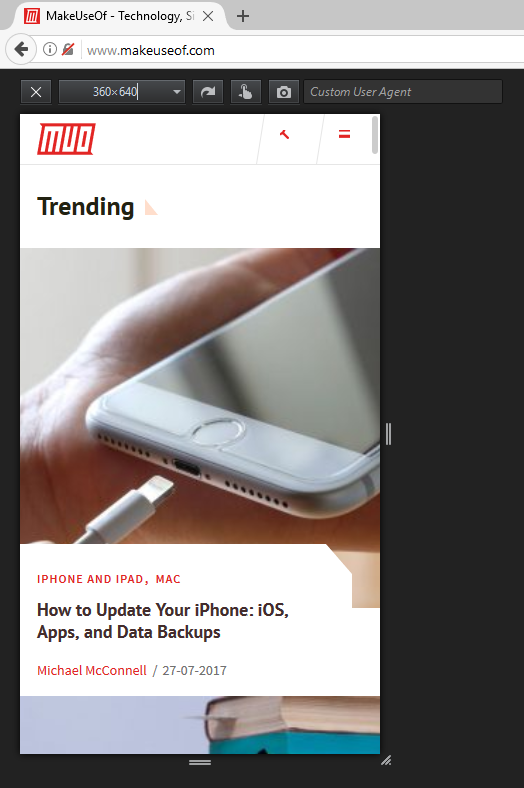
Если вы ищете более простой вариант и хотите просто протестировать сайт или ссылку на отзывчивость, есть несколько инструментов браузера, которые облегчают эту задачу, но самым простым является Firefox, у которого есть встроенная функция для этой самой вещи.
В меню браузера перейдите к разработчик > Адаптивный режим дизайна. Вы также можете использовать сочетание клавиш Ctrl + Shift + M (или же Cmd + Shift + M на Mac). Ваш браузер переключится на меньший интерфейс. Вы можете выбрать предустановленные размеры от 320 x 480 до 1920 x 900, или вы можете ввести нестандартный размер, или перетащить ручки, чтобы изменить размер экрана.

Пользователи Chrome могут установить расширение Window Resizer, которое работает аналогичным образом. Оба эти инструмента позволяют легко определить, хорошо ли выглядит ваш сайт на мобильных и планшетных устройствах.
Если вы не используете Chrome или Firefox и не хотите использовать любой из вышеперечисленных методов, вы можете просто выбрать сайт, такой как Responsimulator. Просто введите ссылку, которую вы хотите проверить, и нажмите кнопку со стрелкой справа, чтобы увидеть интерфейс iPad.
Какие инструменты вы бы добавили в этот список? Дайте нам знать об этом в комментариях.





![Нет больше носков делает ваш праздник покупки легко [iOS, бесплатно в течение ограниченного времени]](https://helpexe.ru/wp-content/cache/thumb/75/0b8cf00084ad875_150x95.png)