Во многих PDF-файлах есть нижний колонтитул и верхний колонтитул, где вам нужно разместить логотип предприятия, адреса, электронные письма и т. Д. В Dompdf это может быть немного сложно из-за полей или размера страницы, поэтому вам нужно набраться терпения и проверить Сильно разные размеры и настройка, которая подходит в вашем случае. В этой статье мы покажем вам, как реализовать верхний и нижний колонтитулы для вашего PDF, используя HTML или изображения в Dompdf.
А. HTML основанный верхний / нижний колонтитул
Если вы хотите установить HTML только для нижнего и нижнего колонтитула, достаточно включить теги верхнего и нижнего колонтитула в документ с определенными размерами. Положение обоих элементов должно быть фиксированным, в противном случае они будут зависеть от содержимого вашего PDF-файла, чего мы явно не хотим. Вы должны предоставить размеры страницы, а также в соответствии с вашими потребностями. В следующем примере создается PDF-файл из 2 страниц с полями описанной высоты:
/** Define the margins of your page **/
@page {
margin: 100px 25px;
}
header {
position: fixed;
top: -60px;
left: 0px;
right: 0px;
height: 50px;
/** Extra personal styles **/
background-color: #03a9f4;
color: white;
text-align: center;
line-height: 35px;
}
footer {
position: fixed;
bottom: -60px;
left: 0px;
right: 0px;
height: 50px;
/** Extra personal styles **/
background-color: #03a9f4;
color: white;
text-align: center;
line-height: 35px;
}
Our Code World
Copyright ©
Content Page 1
Content Page 2
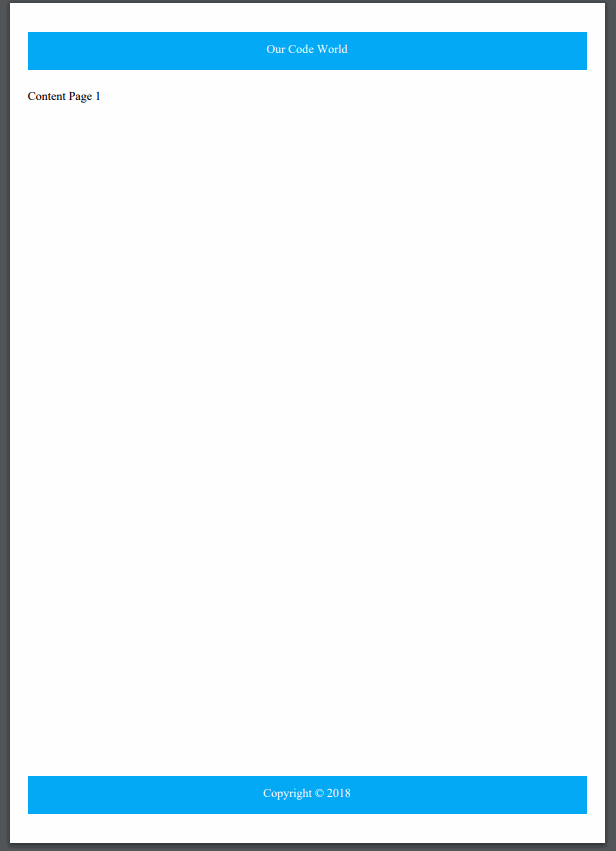
Если вы сгенерируете предыдущую разметку, сгенерированный PDF будет выглядеть так:

Верхний и нижний колонтитулы повторяются на каждой странице PDF. Очевидно, вы можете добавить нужный HTML-код внутри них, так как это всего лишь пример, мы сделали его настолько простым, насколько это возможно.
Б. Полноразмерный верхний / нижний колонтитул на основе HTML
С предыдущим подходом у вас есть небольшая проблема. Верхний и нижний колонтитулы вписываются в поля страницы, что иногда не совсем то, что вам нужно. В случае, если вам нужно, чтобы нижний колонтитул и верхний колонтитул имели одинаковую ширину листа бумаги, вам нужно действовать по-другому. В этом случае вы можете сделать следующее: установить поля страницы равными 0, это автоматически сделает так, что все содержимое PDF-файла помещается на весь лист, при этом нижний колонтитул и верхний колонтитул имеют ширину 100%. Но теперь у вас есть другая проблема — это границы реального содержимого вашего PDF. Это может быть установлено с полями на теле, обратите внимание, что поля (по крайней мере, верхний и нижний) должны быть больше, чем высота нижнего колонтитула и верхнего колонтитула, иначе вы не увидите часть своего контента. Как и в прошлом, примените свои собственные стили к элементам, как показано в следующем примере:
/**
Set the margins of the page to 0, so the footer and the header
can be of the full height and width !
**/
@page {
margin: 0cm 0cm;
}
/** Define now the real margins of every page in the PDF **/
body {
margin-top: 2cm;
margin-left: 2cm;
margin-right: 2cm;
margin-bottom: 2cm;
}
/** Define the header rules **/
header {
position: fixed;
top: 0cm;
left: 0cm;
right: 0cm;
height: 2cm;
/** Extra personal styles **/
background-color: #03a9f4;
color: white;
text-align: center;
line-height: 1.5cm;
}
/** Define the footer rules **/
footer {
position: fixed;
bottom: 0cm;
left: 0cm;
right: 0cm;
height: 2cm;
/** Extra personal styles **/
background-color: #03a9f4;
color: white;
text-align: center;
line-height: 1.5cm;
}
Our Code World
Copyright ©
Hello World
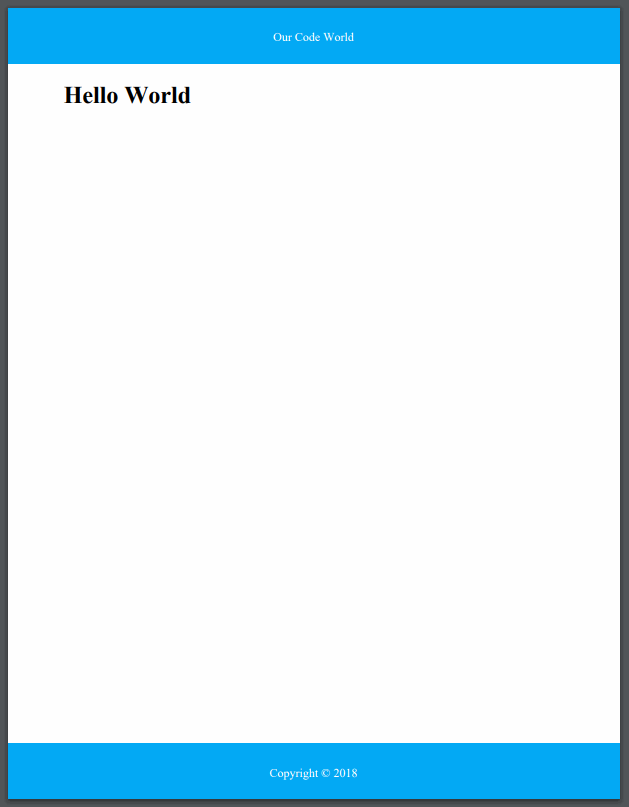
Разметка в Dompdf создаст следующий PDF:

C. Основанный на изображении верхний / нижний колонтитул
Если вы хотите добавить изображение в качестве нижнего колонтитула и верхнего колонтитула, вам нужно будет следовать той же структуре, что и для заголовка и нижнего колонтитула на основе полноразмерного HTML. Однако содержимое нижнего колонтитула и заголовка теперь будет тегом img с соответствующим изображением (с полной высотой и шириной).
/**
Set the margins of the page to 0, so the footer and the header
can be of the full height and width !
**/
@page {
margin: 0cm 0cm;
}
/** Define now the real margins of every page in the PDF **/
body {
margin-top: 3cm;
margin-left: 2cm;
margin-right: 2cm;
margin-bottom: 2cm;
}
/** Define the header rules **/
header {
position: fixed;
top: 0cm;
left: 0cm;
right: 0cm;
height: 3cm;
}
/** Define the footer rules **/
footer {
position: fixed;
bottom: 0cm;
left: 0cm;
right: 0cm;
height: 2cm;
}

 Hello World
Hello World
Предыдущая разметка будет генерировать в Dompdf что-то вроде:
Заметка
Чтобы получить идеальный PDF-файл с верхним и нижним колонтитулом на основе изображения, вам может потребоваться поэкспериментировать, изменить высоту в CSS и даже изменить размер изображения, пока все не пройдет так, как ожидалось.

Удачного кодирования!


 Hello World
Hello World