Как правило, экранный объект содержит информацию о пользовательском экране в браузере. Не существует общедоступного стандарта, который применяется к экранному объекту, однако все основные браузеры поддерживают его.
Таким образом, мы использовали бы следующий фрагмент кода, чтобы получить размеры экрана, используя Javascript в Браузере:
var monitorWidth = screen.width;
var monitorHeight = screen.height;
console.log(monitorWidth + "x" + monitorHeight);
// Outputs i.e : 1280x720Тем не мение, это не работает в электронном. В этой статье вы узнаете, почему эта переменная не работает должным образом, и как правильно получить эти значения.
Переменная экрана в электронном
Единственная и простая причина, по которой экран недоступен со свойствами по умолчанию, которые мы видим и обрабатываем в обычном браузере, заключается в том, что экран является EventEmitter. И в рендере, и в DevTools, window.screen является зарезервированным свойством DOM, поэтому его замена (запись let {screen} = require('electron')) не будет работать.
Получить размеры экрана (ов)
Вместо того, чтобы обращаться к глобальной переменной экрана в браузере, нам нужна переменная экрана, доступная в константе Electron, которую вы можете получить, используя:
const electron = require('electron');
var screenElectron = electron.screen; screen объект предоставит вам доступ к информации об экране (или экранах, если у вас их больше одного):
var mainScreen = screenElectron.getPrimaryDisplay();
var allScreens = screenElectron.getAllDisplays();
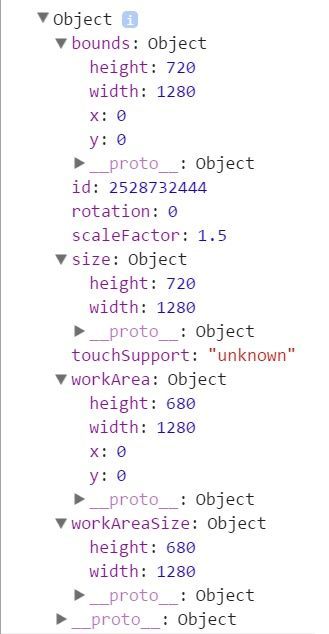
console.log(mainScreen, allScreens); getPrimaryDisplay метод (или каждый объект в массиве, возвращаемый getAllDisplays метод) будет иметь структуру, аналогичную:

Вы можете прочитать больше о модуле экрана в документация Electron здесь.
Чтобы узнать высоту и ширину экрана, вы можете положиться на свойство размера возвращаемого экранного объекта:
var mainScreen = screenElectron.getPrimaryDisplay();
var dimensions = mainScreen.size;
console.log(dimensions.width + "x" + dimensions.height);
// Outputs i.e : 1280x720Найденный объект (с методом mainScreen) предоставляет больше информации об измерении и других свойствах экрана:
- workAreaSize: предоставляет размеры (высоту и ширину) экрана без высоты панели задач.
- touchSupport: указывает на строку, если на экране используются сенсорные технологии.
- scaleFactor: возвращает масштабный коэффициент экрана (Float), если он имеет значение (1 будет значением по умолчанию для любого экрана без включенного масштабирования).
- Вращение: указывает, отличается ли ориентация экрана от 0 (нормальная).
Повеселись !