Со всеми разговорами о разветвлении
, мошенничество, веб-сайты крадут ваш процессор, чтобы добывать альткойны
и сумасшедшая волатильность цен, криптовалюты («крипто»), безусловно, становятся все более распространенными.
Если вы инвестировали или планируете приобрести какие-либо криптовалюты, вам потребуется способ отслеживать их цены в режиме реального времени. К счастью, вы можете легко создать себе крипто-панель мониторинга, используя только HTML и CSS
,
Замечания: Покупка криптовалюты является весьма спекулятивной инвестицией. Никогда не вкладывайте больше, чем можете себе позволить, и будьте готовы потерять все это в одночасье.
Начиная
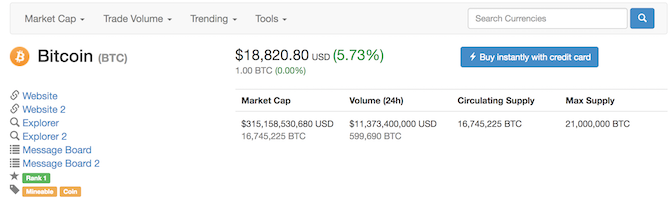
Эта панель управления работает от бесплатного виджета, предоставляемого coinmarketcap.com. Этот отличный веб-сайт показывает статистику и текущие цены тысяч криптовалют. Начните с выбора валюты по своему выбору или введя монету в поисковую систему в правом верхнем углу.

После выбора вы попадете в обзор монет страница, где отображаются различные статистические данные, графики и аналитика по выбранной вами монете. Направляйтесь к инструменты Вкладка. Здесь вы увидите готовый виджет, показывающий конкретные данные о выбранной вами монете. Не стесняйтесь экспериментировать с Настройте этот виджет настройки, но пока достаточно базового виджета. Скопируйте код из Виджет сайта или оставьте страницу открытой для дальнейшего использования.
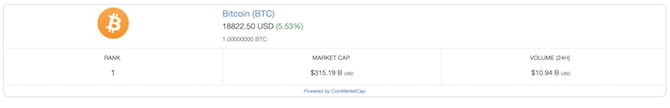
Вот как выглядит код виджета для биткойнов:
Будь то Биткойн, Эфириум, Рипл, Догкойн или любая другая из 1000+ альтернативных (альтернативных) монет, этот процесс абсолютно одинаков: найдите монету, затем скопируйте код виджета.
Если вы хотите освоиться с автоматизацией, вы можете использовать API Ticker и инструмент планирования, такой как Cron
выполнять почти все, что вам нравится. Это немного выходит за рамки этой статьи, но вы можете создать оповещение по электронной почте, например, если цена упадет ниже определенного порога.
Создание веб-страницы
Теперь, когда у вас есть виджет, вам нужно создать простую HTML-страницу для его отображения. Используя ваш любимый текстовый редактор, создайте новый HTML-файл с именем dashboard.html.
Вот стартовый код, который вам нужен:
Crypto Dashboard
Вставьте код HTML-виджета между тело теги. Возвращаясь к Биткойну, весь код выглядит так:
Crypto Dashboard

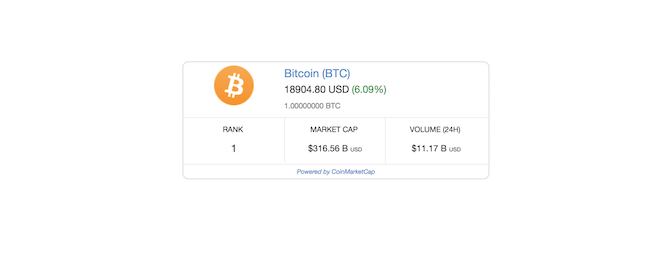
Это все, что нужно сделать. Это действительно так просто — создать собственную панель мониторинга криптовалюты.
Делать это довольно
Хотя эта панель приборов технически завершена, она не очень хороша. Виджет заполняет экран горизонтально, но не очень высокий по вертикали. Давайте сделаем это с помощью каскадных таблиц стилей
(CSS).
Под заглавие, добавить стиль тег:
Внутри этих тегов стиля, где вы будете писать свой CSS. Вот что вам нужно:
.coinmarketcap-currency-widget {
width: 33%;
margin: 100px auto;
}
Этот простой CSS делает две вещи. Использование объектной модели документа
(DOM), он нацелен на coinmarketcap валюты-виджет учебный класс. Этот класс является основным контейнером для виджета, поэтому эта команда указывает вашему веб-браузеру применить следующие стили к этому конкретному элементу.
Ширина виджета установлена на 33%, что гарантирует, что он больше не выглядит растянутым, если оставить значение по умолчанию (в данном случае это 100%).
Наконец, сверху и снизу добавляется 100-пиксельное поле, а слева и справа — поле авто. Это отодвигает виджет от верхней части браузера и выравнивает его по горизонтали.
Почти нет предела тому, как далеко вы можете зайти со своим стилем этого виджета. Возможно, вам нравится красный текст или синий фон? Как насчет прошивки текста? Небо действительно предел!
Добавляем больше монет
Теперь, когда вы набросали основы, пришло время добавить больше монет. Даже если у вас есть только одна монета, диверсификация панели инструментов имеет несколько преимуществ.
Как слабое правило (хотя на диком западе криптовалюты может произойти все что угодно), когда биткойн падает, монеты растут, кроме того, что биткойн абсолютно тонет, он забирает все остальное.
Контролируя другие валюты, вы часто можете ясно видеть, что деньги текут из одной в другую. Если вы хотите приобрести новую монету, добавив ее на свою панель инструментов, вы можете определить тренд или дневной минимум, чтобы получить выгодную сделку!
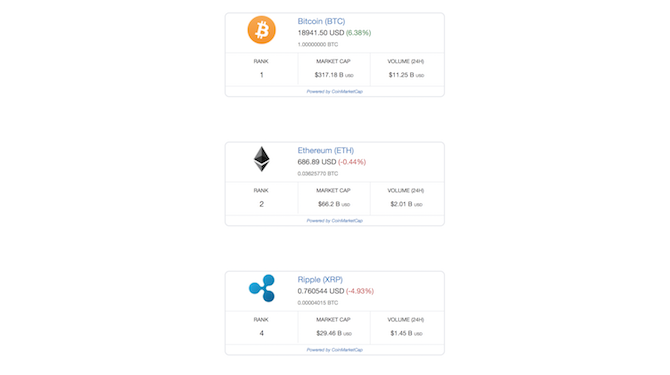
Используя описанные выше шаги, продолжайте и получите код виджета для любых других валют, которые вы хотите отслеживать. Просто вставьте их под трекер Bitcoin следующим образом:

Вам не нужно currency.js для каждого виджета. Вам нужно только один раз на страницу.
Если вы перезагрузите свою панель, вы увидите, что она выглядит не очень хорошо. Все монеты сложены вертикально, и между ними огромные промежутки! Вам нужно изменить CSS, чтобы эти виджеты выглядели лучше для нескольких монет.
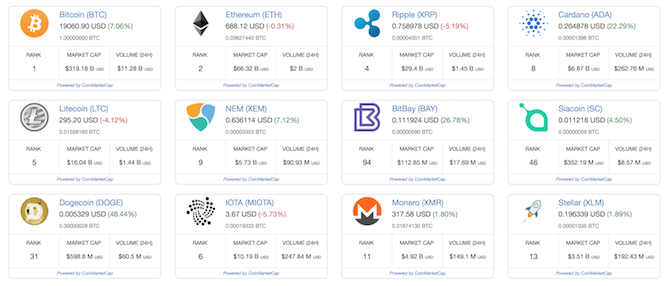
Регулируя ширину и поле каждого контейнера виджетов, вы можете выровнять несколько виджетов по горизонтали, например так:
width: 23%;
margin: 10px 1%;
float: left;
Используя тот же CSS, можно составить столько виджетов, сколько вам нужно, хотя вам может понадобиться немного изменить его после примерно 12 виджетов.

Последний штрих — автоматическая перезагрузка приборной панели, которая гарантирует, что вы всегда будете в курсе последних цен.
Внутри голова теги в верхней части документа, вставьте этот метатег:
Это будет обновлять вашу страницу каждые X секунд, где X указан внутри содержание. Код выше будет обновлять страницу каждые 60 секунд. Измените это на то, что вам нравится, если вы введете число в секундах.
Оставаться в здравом уме
Теперь, когда ваша криптовалютная панель готова, вам больше не нужно проверять coinmarketcap.com, coinbase.com или любой другой веб-сайт, который вы используете для мониторинга своих покупок. Просто не сводите себя с ума, проверяя цены каждую минуту.
Оставьте его работающим на вашем компьютере, или, возможно, даже установите его на Raspberry Pi и запустите его в вашем коридоре!
Если вы хотите проверить цены на ходу, посмотрите наше руководство по лучшим криптовалютным приложениям для Android
и не забудьте прочитать наше руководство обо всем, что вам нужно знать, прежде чем покупать криптовалюту.
Вы построили крипто-панель? Где вы разместили свой? Дайте нам знать в комментариях ниже!




