Вы когда-нибудь посещали веб-сайт или веб-приложение, где у вас нет самой отдаленной идеи о том, как начать использовать его, потому что вы впервые там и чувствуете себя как Джон Траволта?

Если вы веб-разработчик, возможно, вы захотите избежать подобного опыта, когда ваш пользователь создает какой-либо тип видео-руководства или хорошо объясненную документацию. Однако некоторые пользователи не читают документацию и не видят видео, потому что на это нет времени, они просто хотят использовать ваше приложение! Для такого типа пользователей (это 90% людей) вы можете использовать динамический веб-тур, пока они учатся использовать ваше приложение. Вы можете реализовать эту функцию с помощью подключаемого модуля Guided Tour в своем приложении.
В этом топе мы расскажем вам о 10 лучших плагинах с гидом, сделанных в VanillaJS и jQuery.
10. старость

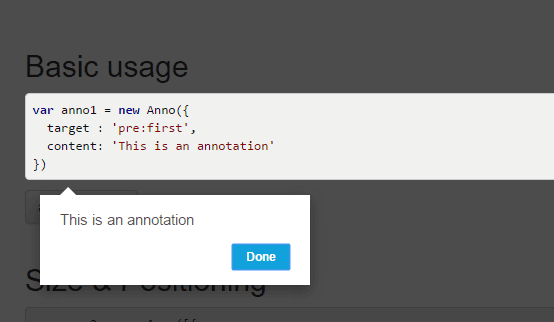
Anno — плагин пошаговых инструкций для мощных веб-приложений. Anno.js создан для расширения, исходный код содержит около 500 строк грамотного кофе-скрипта; вы можете прочитать аннотированный источник всего за несколько минут.
9. Руководство по jQuery

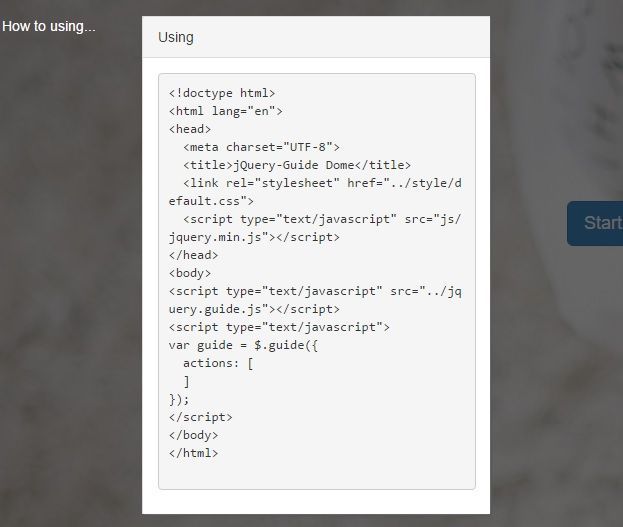
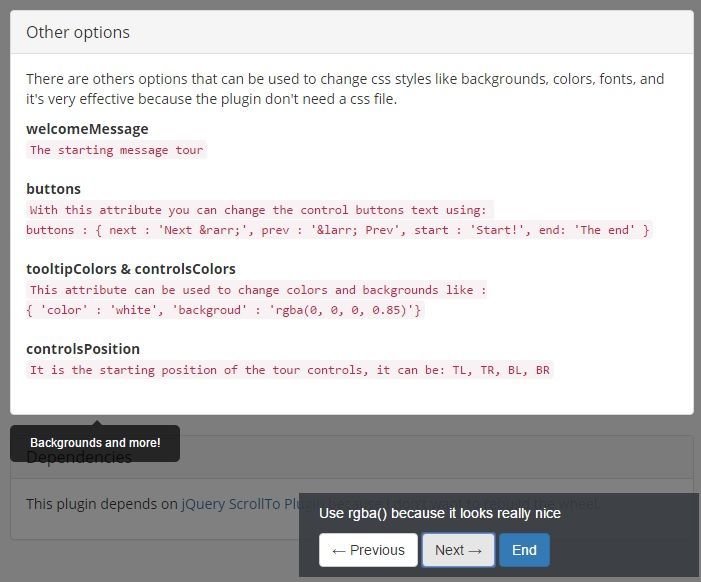
jQuery Guide — это плагин jQuery, созданный для создания «Руководства по использованию» для вашего веб-приложения. Он использует анимации jQuery, чтобы предоставить пользователям приятный и приятный опыт, пока они учатся использовать ваше приложение.
8. aSimpleTour

aSimpleTour — это плагин jQuery, который поможет вам легко совершать туры по сайту.
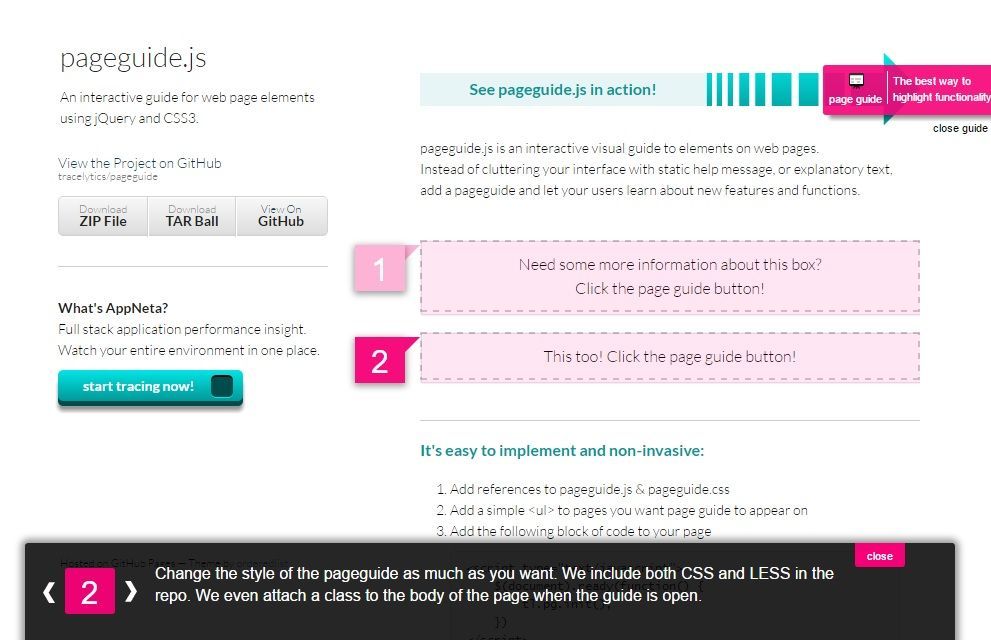
7. Pageguide

Pageguide — это плагин для создания интерактивного руководства для элементов веб-страницы с использованием jQuery и CSS3. Вместо того, чтобы загромождать ваш интерфейс статическим справочным сообщением или пояснительным текстом, добавьте руководство по страницам и дайте своим пользователям узнать о новых функциях и функциях. Pageguide поставляется с примером реализации (файлы находятся в / example), который вы можете запускать локально с Grunt.
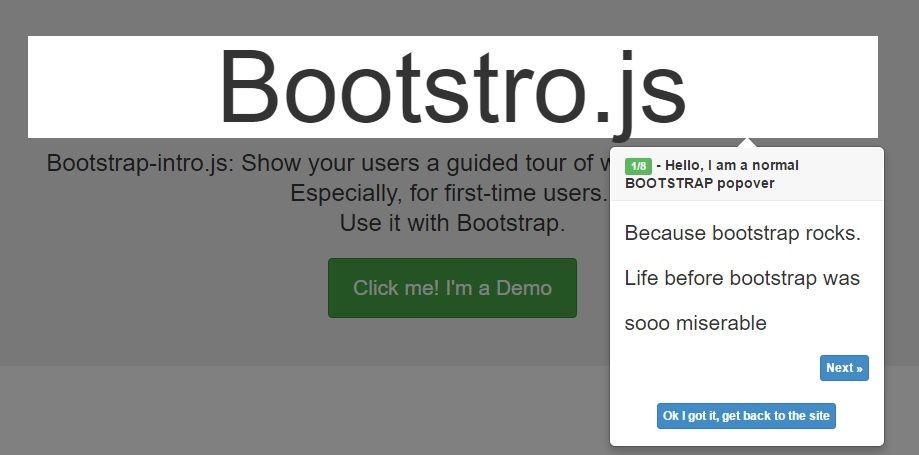
6. Bootstro.js

Bootstro покажет вашим пользователям экскурсию по тому, что есть на странице. Особенно для начинающих пользователей. Bootstro требует начальная загрузка загрузчик поповер, просто добавьте класс .bootstro к любому элементу, который вы хотите выделить, затем включите bootstro.js bootstro.css и начать использовать Javascript bootstro.start(),
Любой элемент в любом месте на странице может быть введен: всплывающие окна автоматически прокручиваются, чтобы они всегда были сосредоточены. Этот плагин легко настраивается, Bootstro предоставляет различные открытые методы, так что вы можете контролировать, как вам нравится bootstro.start(), bootstro.next(), bootstro.prev(),
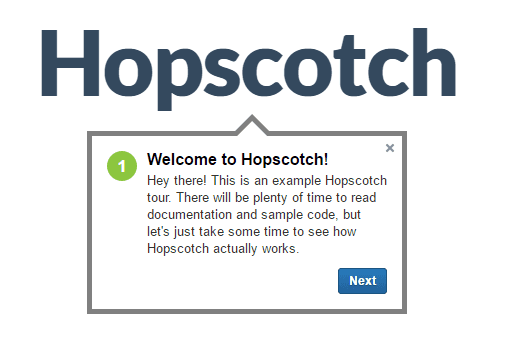
5. детская игра ‘классы’

Hopscotch — это фреймворк, позволяющий разработчикам легко добавлять обзоры продуктов на свои страницы. Hopscotch принимает объект JSON тура в качестве входных данных и предоставляет API-интерфейс для разработчика, который позволяет управлять отображением тура и управлением его ходом. Hopscotch поддерживает интернационализацию через объект i18n в конфигурации тура. Язык по умолчанию — английский. Если вам нужен тур на языке, отличном от английского, передайте переведенный текст в конфигурации вашего тура. Текст, используемый для кнопок «Предыдущая», «Следующая», «Пропустить», «Готово» и «Закрыть», а также номера шагов тура могут быть переведены.
Тур Hopscotch состоит из идентификатора тура, массива шагов тура, определенных как объекты JSON, и нескольких специфических для тура опций. Идентификатор тура — это просто строка уникального идентификатора. Самый простой тур состоит только из строки идентификатора и массива из одного или нескольких шагов. Этот плагин был создан ребятами из LinkedIn.
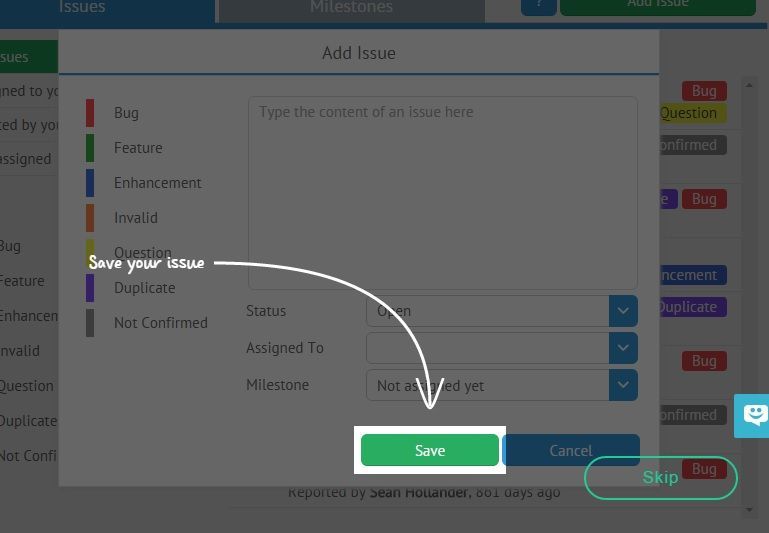
4. Enjoyhint

Бесплатный веб-инструмент, созданный для того, чтобы максимально просто провести пользователей по сайту или приложению. Это дает отличный способ создавать интерактивные учебные пособия с советами и подсказками, а также встраивать их в ваши веб-приложения, повышая тем самым их удобство использования и ценность / эффективность. EnjoyHint добавляет простые подсказки, которые побуждают пользователей перемещаться по веб-сайту или приложению интуитивно и легко. Это происходит вместе с мгновенной подсветкой автофокуса, когда пользователь переходит в новое поле.
Мы продемонстрировали использование веб-инструмента EnjoyHint в демонстрационной программе отслеживания проблем, созданной с помощью библиотеки Webix JavaScript UI. Сам инструмент основан на Javascript, HTML5 и CSS. Инструмент работает на стороне клиента и может использоваться с любой серверной платформой. Ключевые особенности EnjoyHint:
- Быстрая настройка веб-инструмента
- Простая инициализация и настройка
- Интерактивные подсказки — мгновенные подсказки, которые предоставляют пользователю описание области, в которой они находятся
- Сценарий согласованных действий — позволяет добавить последовательность подсказок для всех необходимых шагов
- Подсветка автофокуса — включает автоматическую фокусировку на область, связанную с подсказкой, и ее мгновенное выделение при загрузке подсказки.
- Определение формы — определение формы и поля выделенной области
- Настройки тайм-аута — позволяет установить задержку до момента, когда элемент выделен
- Возобновить подсказку, которая возобновляет отображение подсказок с шага, на котором она была остановлена
- Автоматическая прокрутка к выделенному элементу с разной скоростью анимации.
- Кросс-браузерная поддержка (Chrome, FireFox, IE10 +, Safari)
- Поддержка сенсорных экранов Android, iOS и Windows (ноутбуки и планшеты)
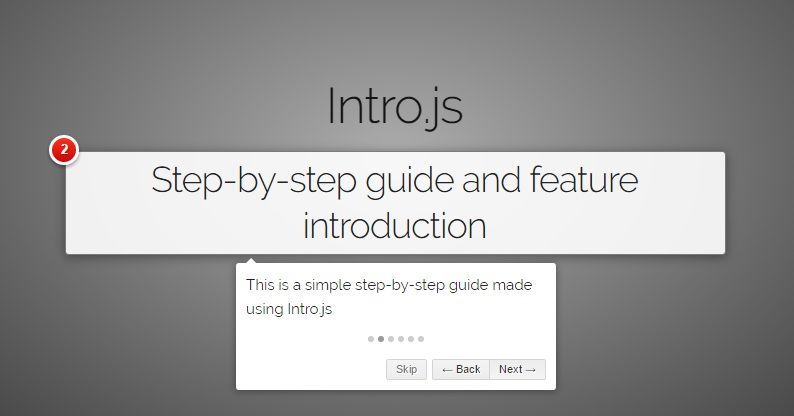
3. Intro.js

Intro.js — пошаговое руководство и плагин для ознакомления с функциями вашего веб-сайта. Когда новые пользователи посещают ваш веб-сайт или продукт, вы должны продемонстрировать возможности вашего продукта, используя пошаговое руководство. Даже когда вы разрабатываете и добавляете новую функцию в свой продукт, вы должны иметь возможность представлять их своим пользователям с помощью удобного решения. Intro.js разработан, чтобы позволить веб-разработчикам и разработчикам мобильных приложений легко создавать пошаговые инструкции.
Intro.js не имеет зависимостей, быстрый и маленький JavaScript 10 КБ и CSS 2,5 КБ, вот и все (минимизировано, gzipped), кроме того, он работает в Google Chrome, Mozilla Firefox, Opera, Safari и даже Internet Explorer.
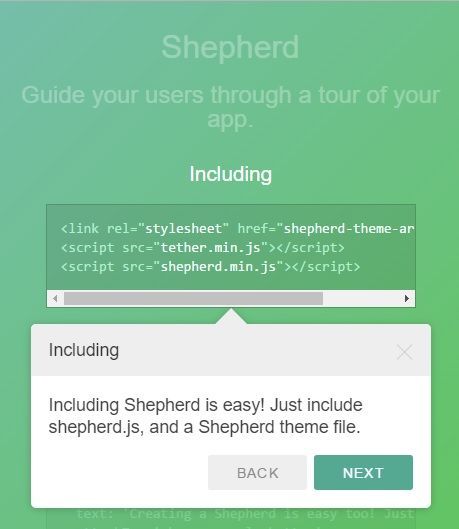
2. Пасти

Shepherd — это библиотека javascript, которая помогает пользователям просматривать ваше приложение. Он использует Tether, другую библиотеку с открытым исходным кодом, для позиционирования всех своих шагов. Тетер следит за тем, чтобы ваши шаги никогда не оказывались за пределами экрана и не были обрезаны переполнением. Попробуйте изменить размер своего браузера, чтобы понять, что мы имеем в виду.
Shepherd работает в IE9 + и во всех современных браузерах.
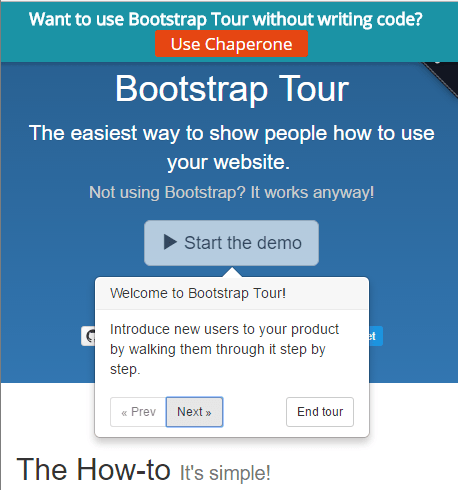
1. Bootstrap Tour

Bootstrap Tour — это плагин для анимированной динамической экскурсии по вашему веб-сайту с использованием известной Bootstrap Framework, однако, если вы не используете Boostrap, вы можете без проблем использовать автономную версию. Эти плагины — это самый простой способ показать людям, как использовать ваш сайт с Bootstrap Popovers.
Похвальные грамоты
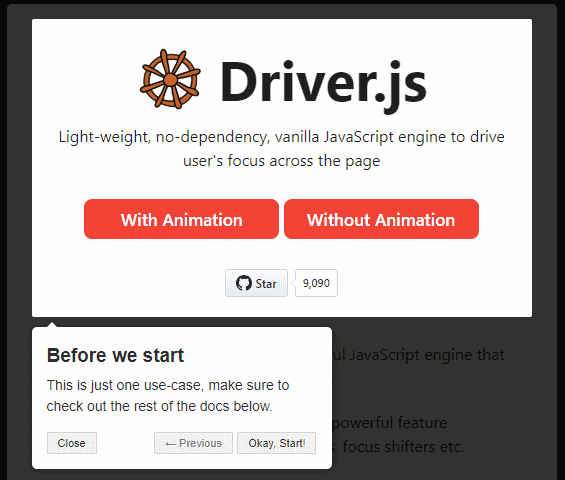
Driver.js

Driver.js — это легковесный, независимый, ванильный движок JavaScript, направляющий внимание пользователя на страницу. Драйвер совместим со всеми основными браузерами и может использоваться для любых ваших оверлейных задач. Введение в функции, смещение фокуса, призыв к действию — вот лишь несколько примеров.
Если вы знаете еще один замечательный плагин Tour, чтобы показать веб-сайт вашему пользователю, или вы разрабатываете свой собственный плагин Tour, не стесняйтесь и поделитесь им с сообществом в поле для комментариев.