Способность перетаскивать элементы по всему экрану, сортировать списки, изменять положение некоторых элементов в соответствии с нашими потребностями в настоящее время довольно полезна и необходима, поверьте мне, не всем нравится делать подобные вещи с помощью флажков, селекторов и кнопок. Если вы хотите реализовать эти функции на некоторых элементах вашего веб-сайта, существует множество библиотек, которые позволяют вам это сделать, однако не все из них удовлетворяют большинству потребностей стандартного разработчика.
Вот почему мы хотим поделиться с вами небольшой коллекцией самых выдающихся, широко известных и простых в использовании перетаскиваемых плагинов, чтобы как можно скорее начать использовать эту функцию в своем проекте.
5. Draggabilly

Draggabilly — это плагин VanillaJS, который позволяет сделать любой элемент перетаскиваемым, он поддерживает IE10 + и сенсорные устройства.
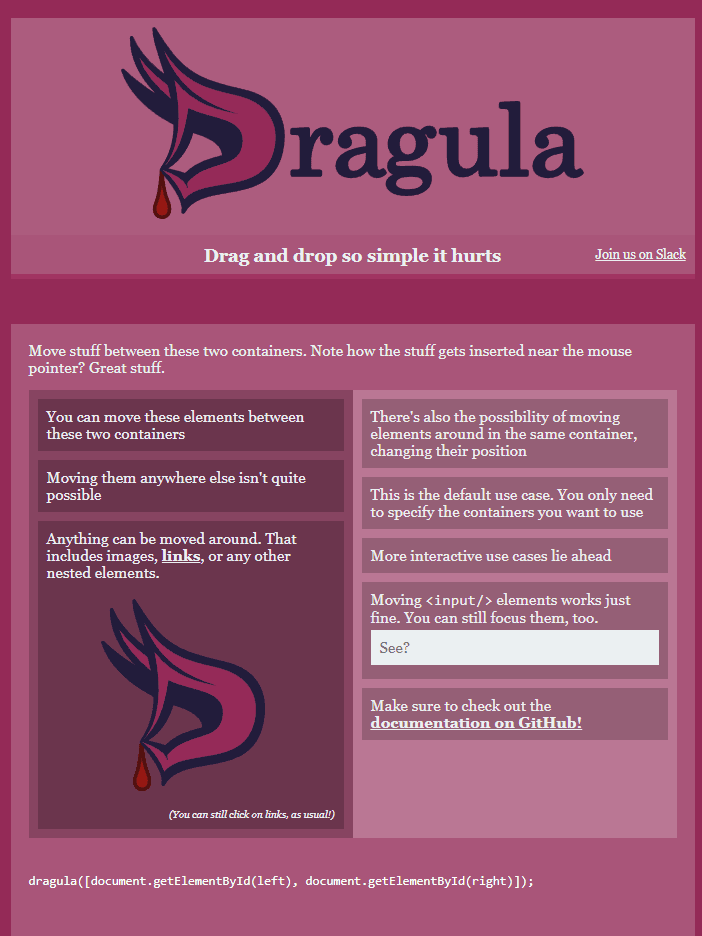
4. Dragula

Вы когда-нибудь хотели библиотеку перетаскивания, которая просто работает? Это зависит не только от раздутых фреймворков, которые имеют большую поддержку? Что на самом деле понимает, где разместить элементы, когда они отброшены? Вам не нужно делать миллионы вещей, чтобы заставить его работать? Ну, и разработчик этой библиотеки тоже! Dragula — это библиотека перетаскивания, которая очень проста в использовании. Он предлагает поддержку браузера включает в себя каждый вменяемый браузер и IE7 +. (Да, вы заполняете функциональные методы Array в ES5). Поддержка фреймворка включает в себя ванильный JavaScript, Angular и React.
- Супер легко настроить
- Нет раздутых зависимостей
- Выясняет порядок сортировки сам по себе
- Тень, на которую будет брошен предмет, предлагает визуальная обратная связь
- Сенсорные события!
- Легко обрабатывает щелчки без какой-либо конфигурации
3. Interact.js

Перетаскивание JavaScript, изменение размера и мультитач-жесты для современных браузеров (а также IE9 +). Особенности плагинов:
- Мощные модификаторы привязки и ограничения
- Инерционный бросок
- Несколько одновременных взаимодействий
- Унифицированный API для событий касания и мыши
- Автопрокрутка
- инертность а также щелкать
- мультитач, одновременные взаимодействия
- кросс-браузер и устройство, поддерживающее настольный и мобильный версии Chrome, Firefox и Opera, а также Internet Explorer 9+
- взаимодействие с SVG элементы
- являющийся автономный и настраиваемый
- не модифицируя DOM кроме того, чтобы изменить курсор (но вы можете отключить это)
2. Draggable JS

Draggable — это легкое, отзывчивое, современное перетаскивание. Drop библиотека разработана и поддерживается первоначально парнями в Shopify и участники с открытым исходным кодом. С помощью draggable вы можете получить полный контроль над поведением вашего веб-приложения. Возможность перетаскивания абстрагирует родные события браузера в комплексный API для создания пользовательского интерфейса перетаскивания. Draggable поставляется с дополнительными модулями: Sortable, Droppable, Swappable. Сам Draggable не выполняет никаких действий сортировки во время перетаскивания, но выполняет тяжелую работу, например создает зеркало, испускает события, управляет событиями датчиков, делает элементы перетаскиваемыми. Наиболее известные особенности:
- Работает с родными событиями перетаскивания, мыши, касания и принудительного касания
- Можно расширить поведение перетаскивания, подключив к жизненному циклу события draggables
- Может расширить обнаружение перетаскивания, добавив датчики к перетаскиваемому
- Библиотека ориентирована на ES6 в первую очередь
Draggable не собирается пытаться украсть шоу, навязывая вам непослушные стили анимации. Просто сделайте выбор из нашей здоровой сервировки CSS-селекторов и стиля по своему желанию.
1. JQuery UI
Скачать (фильтровать только перетаскиваемый компонент)

Компоненты jQuery UI по-прежнему являются королями перетаскиваемых плагинов. jQueryUI предоставляет метод draggable (), чтобы сделать любой элемент DOM перетаскиваемым. Как только элемент перетаскивается, вы можете переместить этот элемент, щелкнув по нему мышью и перетащив его в любое место в области просмотра.
Если вам известна еще одна замечательная библиотека с возможностью перетаскивания, сортировки и изменения размера, которая может использоваться с jQuery или простым JavaScript, пожалуйста, поделитесь ею с сообществом в поле для комментариев.




