Возможно, вы захотите оставить в стороне задачу создания собственного дерева для отображения списка файлов или другого вида дерева, так как есть много плагинов, которые помогут вам.
Эти плагины TreeView — лучшие плагины с открытым исходным кодом TreeView, которые вы можете найти для javascript и jQuery.
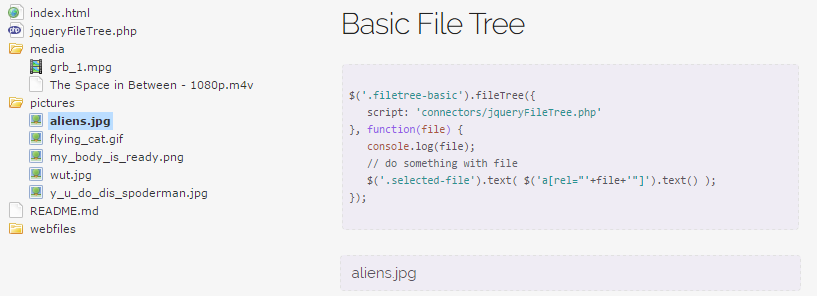
5. Дерево файлов jQuery
jQueryFileTree является настраиваемым, AJAX файловый браузер Плагин для JQuery.
- Создает правильный, семантический XHTML.
- Полностью настраиваемый с помощью CSS.
- Возможность стилизовать иконки на основе расширения файла.
- Использует AJAX для получения информации о файле на лету.
- Прост в настройке и реализации.
- Включает соединительные скрипты для PHP и ASP.NET (C #).
- Поддерживает пользовательские сценарии соединителя для расширенной функциональности.
- Настраиваемое событие разворачивания / свертывания.
- Настраиваемые скорости развертывания / свертывания.
- Поддерживает функции ослабления.
- Одно- и несколько папок.
- Настраиваемое сообщение о загрузке.
- Multi-select выберите с флажками.
- Поддерживает прослушивание событий по уникальным действиям.

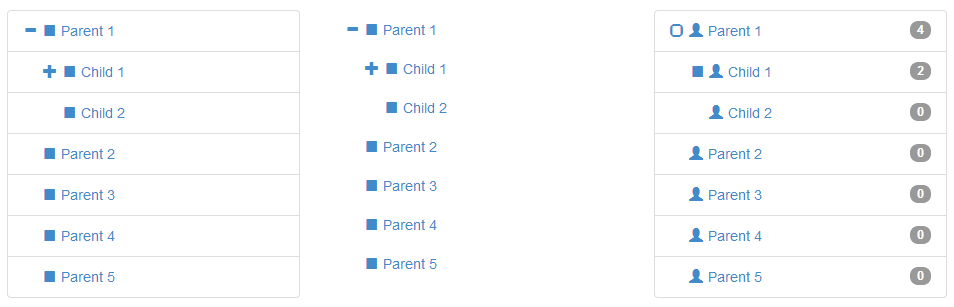
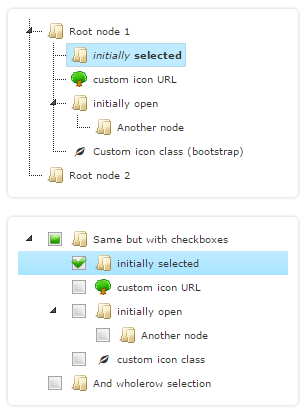
4. Bootstrap Treeview
Bootstrap treeview — это простое и элегантное решение для отображения иерархических древовидных структур (Tree view) с одновременным использованием лучших возможностей Twitter Bootstrap. Разрешить обратный вызов событий в виде nodeSelected, nodeChecked, nodeExpanded и т. Д. Настройка значков (шрифт awesome или glyphicons).

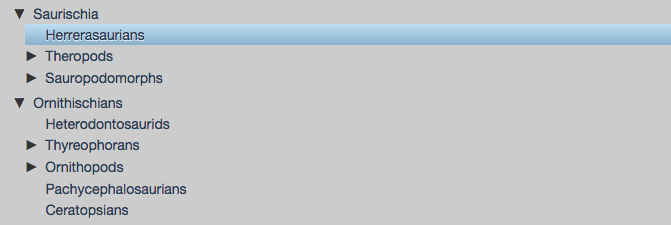
3. jqTree
Введение JqTree — это виджет jQuery для отображения древовидной структуры в формате html. Поддерживает загрузку данных через ajax.
- Создайте дерево из данных JSON.
- Перетащите.
- Работает на ie7 +, Firefox 3.6+, Chrome и Safari.
- Написано в Coffeescript.

2. jsTree
jsTree — это плагин jquery, который предоставляет интерактивные деревья. Это абсолютно бесплатно, с открытым исходным кодом и распространяется под лицензией MIT. jsTree легко расширяемый, настраиваемый и настраиваемый, он поддерживает HTML Источники данных JSON, AJAX загрузка асинхронного обратного вызова. jsTree функционирует должным образом либо в блочной модели (content-box или border-box), может быть загружен как модуль AMD и имеет встроенную мобильную тему для адаптивного дизайна, которую можно легко настроить. Он использует систему событий jQuery, поэтому привязка обратных вызовов к различным событиям в дереве знакома и проста.
- тащить, тянуть сбросить поддержку.
- клавиатурная навигация.
- встроенное редактирование, создание и удаление.
- флажки с тремя состояниями.
- нечеткий поиск.
- настраиваемые типы узлов.
jsTree позволяет заполнять древовидное представление с использованием данных HTML, Javascript или JSON.

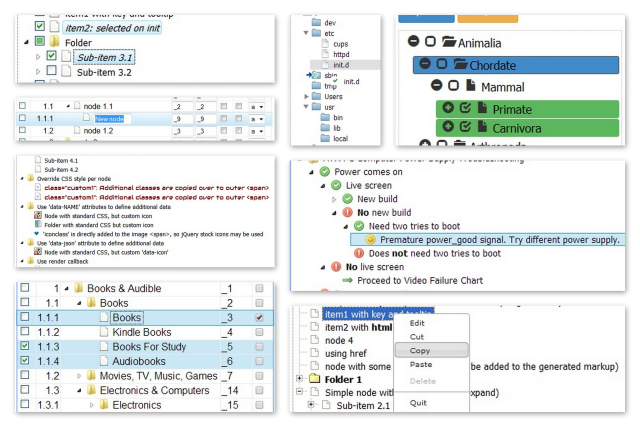
1. FancyTree
Fancytree — это JavaScript-плагин для динамического представления дерева для jQuery с поддержкой персистентности, клавиатуры, флажков, таблиц, drag’n’drop и отложенной загрузки. Этот плагин предоставляет действительно огромное количество встроенных дополнительных плагинов, таких как:
- Встроенное редактирование (позволяет изменять заголовки узлов с помощью встроенного редактирования).
- Drag n drop (Перетаскивание узлов дерева (внутри одного и того же или между разными деревьями) ведет себя как стандартный перетаскиваемый интерфейс jQuery, т. Е. Позволяет отбрасывать узлы на стандартных объектах перетаскивания. Ведет себя как стандартное перетаскивание JQuery UI, т. Е. Допускает сброс стандартных перетаскиваемых объектов).
- Хорошо играет с FontAwesome.
- Множество обратных вызовов для настройки практически всего.
- Несколько тем, но настраиваемые, если хотите.
- Дружественный API, который позволяет динамически добавлять узлы к выбранному узлу.

дополнительный
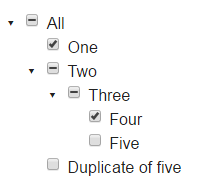
JQuery бонсай
jquery-bonsai — это легкий плагин jQuery, который берет большой вложенный список и сокращает его до небольшого расширяемого элемента управления деревом. Также включает поддержку флажков (в том числе «неопределенного» состояния), переключателей и для заполнения дерева с использованием источника данных JSON. Очень полезно, если вы хотите использовать минимализм и настроить его самостоятельно.

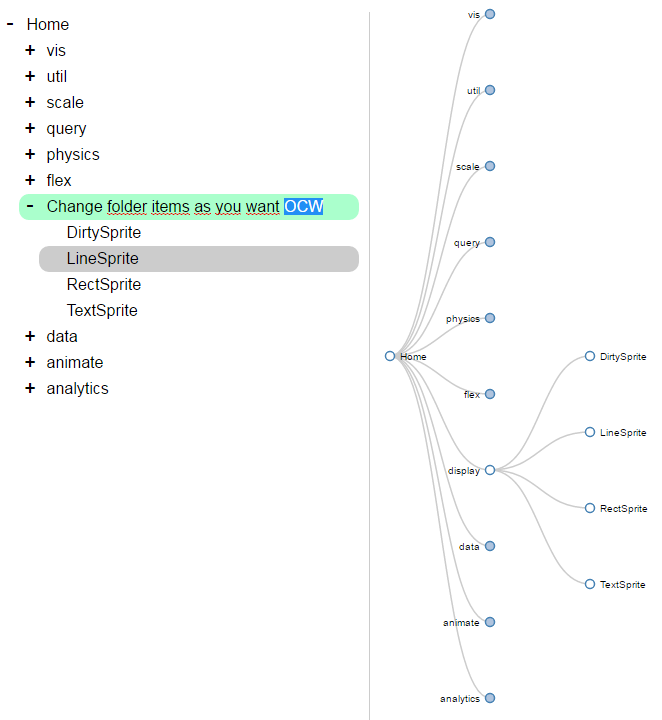
Treed
Treed — это любопытный плагин в виде дерева, который позволяет отображать, редактировать динамические данные в виде дерева, он поддерживает менеджер отмены. Treed строится с использованием шаблона MVC, так что, например, просто создать совершенно другое представление для дерева.
Вы также можете создать свой собственный класс «Node», если вы хотите сделать больше, чем просто ввести один текст. Вы можете добавить кнопки, больше полей, все, что вы хотите. (обратите внимание, что правый рисунок построен с использованием d3.js, а не самой библиотеки)

Если вы знаете еще один замечательный плагин TreeView, поделитесь им с нами в поле для комментариев. Повеселись