Содержание
Инструмент цвета, средство выбора цвета или средство выбора цвета в приложении — это утилита, которая обычно, но не обязательно, находится в графических приложениях. Они используются для выбора цветов или создания цветовых схем. Обычно они позволяют выбрать цвет в его представлении RGB-A, HEX или HSL-A.
В этом топе мы поделимся с вами 5 наиболее впечатляющими, полезными и простыми в использовании плагинами палитры цветов для веб-приложений.
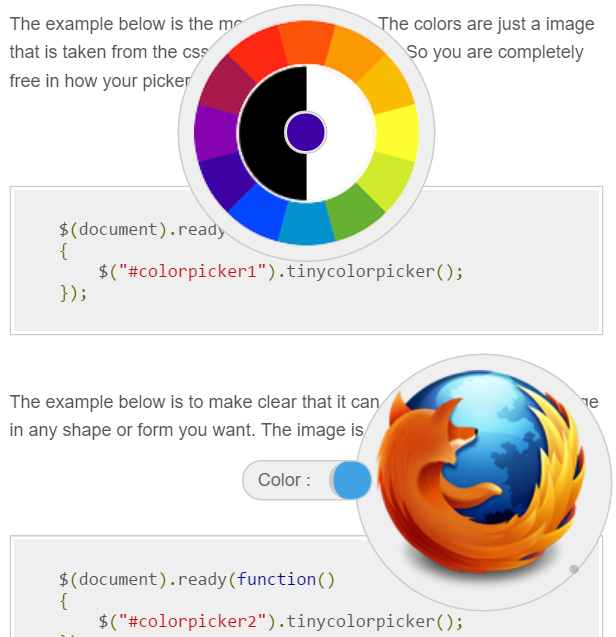
5. Tinycolorpicker
Tiny Colorpicker — это кроссбраузерная библиотека, которая создает ввод выбора цвета (формы). Это простой способ добавить палитры цветов в формы или пользовательский интерфейс.
- Поддержка IOS, Android и Windows Phone.
- Доступен как плагин jQuery и ванильный микролиб Javascript.
- Поддержка AMD, Node, requirejs и commonjs.
- Легко настраиваемый
- Может использоваться внутри формы или снаружи
- облегченный
- Позволяет выбрать цвет из предварительно определенного изображения

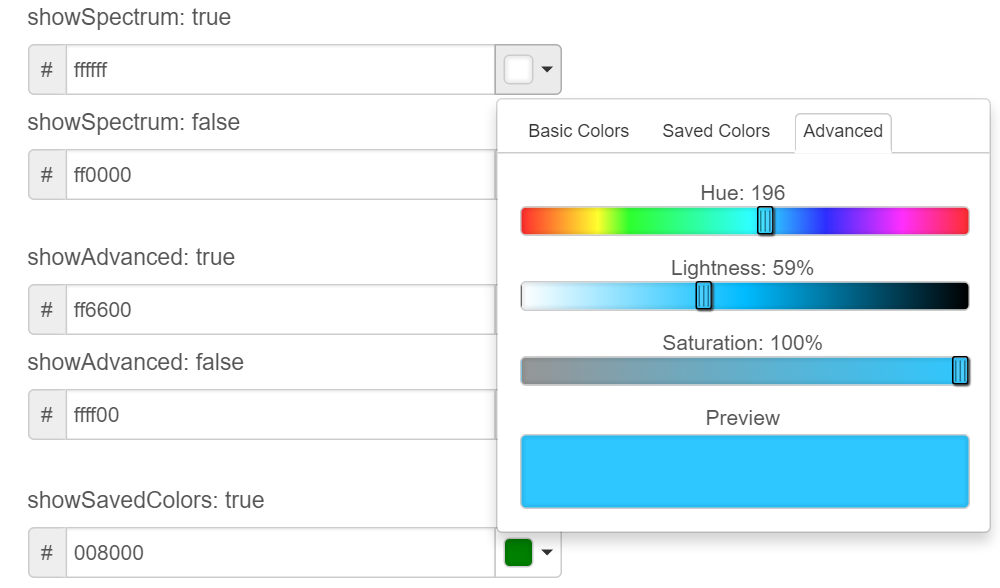
4. Спектр
Github
Как разработчик, вы, возможно, уже видели этот плагин где-то в старом палитре цветов Google Chrome! Этот плагин был частью самых известных веб-браузеров. Это очень простой в использовании и легкий.

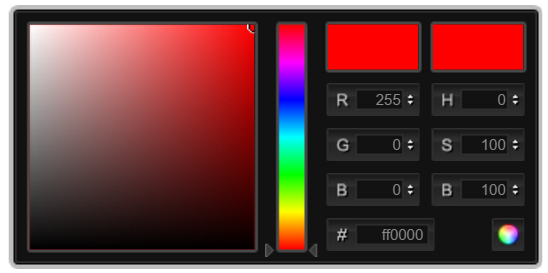
3. Выбери цвет
Pick-a-Color — это простая в использовании программа выбора цвета jQuery для Twitter Bootstrap. Это позволяет пользователям манипулировать насыщенностью, спектром и оттенком, чтобы получить любой цвет, мобильно и удобно для рабочего стола.

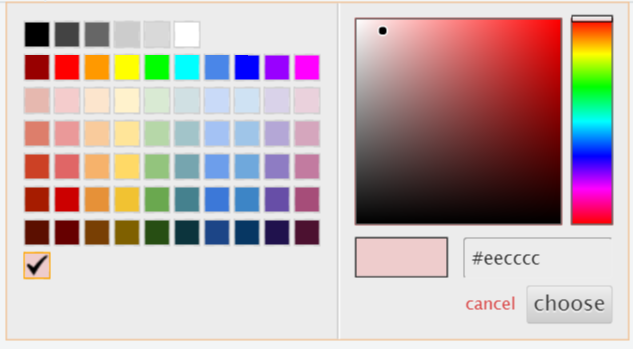
2. Eyecon Colorpicker
Этот плагин представляет собой простой компонент для выбора цвета так же, как вы выбираете цвет в Adobe Photoshop. Это настраивается и имеет следующие функции:
- Плоский режим — как элемент на странице
- Мощные средства управления для выбора цвета
- Легко настроить внешний вид, изменив некоторые изображения
- Вписывается в область просмотра (полуответ)

1. Farbtastic
Farbtastic — это плагин jQuery, который может добавлять один или несколько виджетов палитры цветов на страницу через JavaScript. Каждый виджет затем связывается с существующим элементом (например, текстовым полем) и обновляет значение элемента при выборе цвета.

Похвальные грамоты
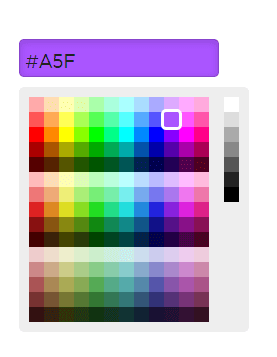
Huebee

Huebee — это библиотека JavaScript для создания ориентированных на пользователя палитр цветов. Huebee отображает ограниченный набор цветов, поэтому пользователи могут сразу просмотреть все цвета, принять четкие решения и выбрать цвет одним щелчком мыши. Если вы создаете приложение с открытым исходным кодом по лицензии, совместимой с Лицензия GNU GPL v3, Вы можете использовать Huebee в соответствии с условиями GPLv3. Узнайте больше о лицензировании Huebee с открытым исходным кодом.
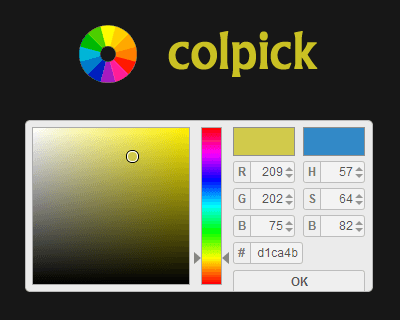
Colpick

Colpick это легкий JQuery палитра цветов плагин с полями RGB, HSB и HEX, несколькими скинами и макетами.
- Нет изображений! Просто файл JS и CSS
- Очень интуитивно понятный интерфейс в стиле Photoshop
- Светлые и темные, легко настраиваемые скины CSS3
- Всего 28 КБ загружено браузером
- Работает и выглядит хорошо даже на IE7
- Чрезвычайно прост в реализации
Хранилище этого топа является форком от исходного плагина colpicker, потому что оригинальное репо больше не поддерживается. Эта версия имеет следующие улучшения:
- Polyfill: Новая опция ‘polyfill’ для работы с полями ввода собственного цвета
- Авто цвет: Получить цвет по умолчанию из атрибута value элемента, используя функцию jQuery .val ()
- Пользовательский родитель: Новая опция ‘appendTo’, чтобы указать, к какому элементу добавить средство выбора (PR № 44)
- Стили CSS: Новая опция ‘styles’ для указания дополнительных стилей, которые должны быть установлены в средстве выбора (PR № 44)
- Совместимость с UMD: Использует закрытие в стиле UMD для загрузки с загрузчиками AMD (require.js) или CommonJS
- Поддержка трех символов: Добавлена поддержка для ввода трехсимвольных шестнадцатеричных кодов, как указано в спецификации CSS 2.1 (PR № 43)
- Исправленные проблемы: # 16, # 17, PR # 58
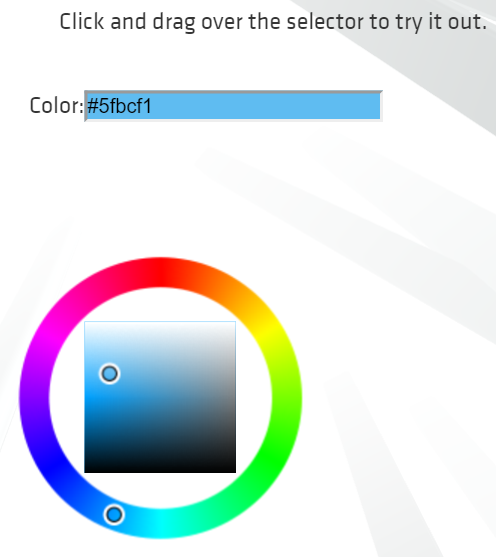
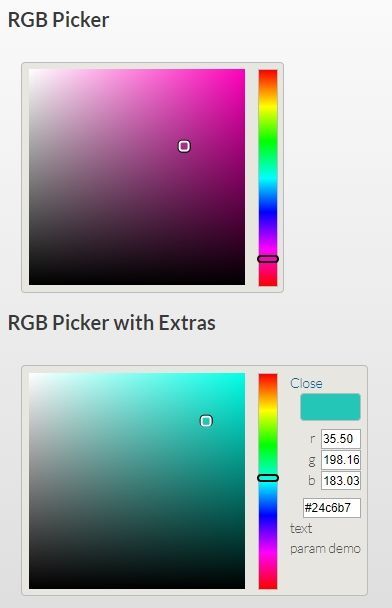
Выбор цвета

Color picker — простой плагин выбора цвета, написанный на чистом JavaScript, для современных браузеров с поддержкой сенсорных событий.
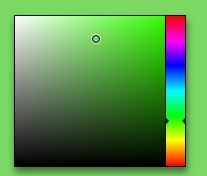
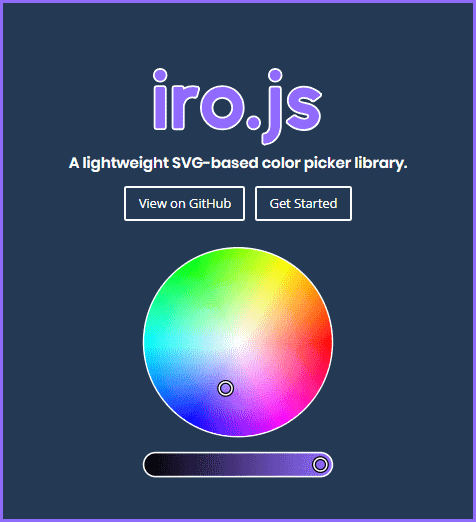
Iro.js

Iro.js — это библиотека выбора цветов JavaScript на основе SVG с нулевыми зависимостями. Это предлагает:
- Настраиваемый пользовательский интерфейс на основе SVG
- Преобразование цветов между RGB, HSV, HSL и шестнадцатеричным RGB
- Динамическое обновление стилей CSS при изменении выбранного цвета
- Легкий, около 13 КБ минимизированный (или ~ 5 КБ минимизированный + сжатый)
- Нулевые зависимости (даже не jQuery или дополнительные таблицы стилей / изображения)
Colorjoe

Colorjoe — это масштабируемая палитра цветов. Colorjoe был несколько вдохновлен ColorJack и RightJS Colorpicker. В отличие от тех, что на самом деле масштабируется довольно хорошо. По сути это означает, что вы сможете определить его фактические размеры и макет, используя немного CSS. Таким образом, виджет подходит для адаптивных макетов. Кроме того, сравнительно легко реализовать недостающую функциональность (поля RGB и так далее) благодаря простому API, который он предоставляет.
Знаете ли вы о других красивых и полезных палитре цветов? Не стесняйтесь и поделитесь этим с сообществом в поле для комментариев.





