Содержание
Для воспроизведения музыки, домашнего видео, документального фильма (и мы надеемся, что что-нибудь связано с пиратством). Нам не нужно начинать с нуля и читать о HTML-тег и как управлять им с помощью javascript или научиться справляться с проблемами совместимости и т. д. Будьте умны и используйте плагин. Этот топ содержит плагины, которые будут иметь дело с более сложными задачами, такими как совместимость, запасные варианты для старых исследователей и т. Д., И сделают вашу жизнь намного проще.
Наслаждайтесь следующей коллекцией из 7 самых известных плагинов медиаплеера, доступных в Интернете.
7. Projekktor
Projekktor — это автономный видео (и аудио) проигрыватель с открытым исходным кодом для Интернета, написанный на Javascript, выпущенный под лицензией GPLv3. Он упрощает реализацию и работу с веб-видео, решая множество проблем, связанных с различными браузерами и совместимостью, добавляя приятные ощущения и предоставляя чрезвычайно мощные нестандартные функции.
Projekktor автоматически определяет лучший способ воспроизведения вашего контента. Независимо от того, используется ли Flash, веб-плагин VLC или собственное видео HTML5: API Javascript работает одинаково. Сосредоточьтесь на забавной части своей работы и позвольте Projekktor выполнять грязную работу.
Разные платформы, один взгляд и поведение. Projekktor служит постоянным опытом для ваших пользователей. Независимо от того, если они приходят вместе с настольным компьютером или мобильным устройством. Никакого определения пользовательского агента, никаких вложенных трюков разметки, но проигрыватель, который просто работает и выглядит одинаково.

6. jPlayer
jPlayer — это полностью бесплатная библиотека мультимедиа с открытым исходным кодом (MIT), написанная на JavaScript. Плагин jQuery (и Zepto) jPlayer позволяет быстро переплетать кроссплатформенность аудио а также видео в ваши веб-страницы. Комплексный API-интерфейс jPlayer позволяет создавать инновационные медиа-решения, в то время как активное и растущее сообщество jPlayer обеспечивает поддержку и поддержку.
- Легко начать, развернуть за считанные минуты.
- Полностью настраиваемый и скины с использованием HTML и CSS.
- Легкий вес — всего 14KB в миниатюрном и сжатом виде.
- Бесплатный и открытый исходный код, без лицензионных ограничений.
- Активное и растущее сообщество, оказывающее поддержку.
- Бесплатные плагины доступны для популярных платформ.
- Широкая поддержка платформ — мультикодек, кросс-браузер и кроссплатформенность.
- Полная документация и руководство по началу работы.
- Согласованный API и интерфейс во всех браузерах, HTML5 или Adobe® Flash ™.
- Расширяемая архитектура.
- HTML5: mp3, mp4 (AAC / H.264), ogg (Vorbis / Theora), webm (Vorbis / VP8), wav.
- Flash: MP3, MP4 (AAC / H.264), RTMP, FLV.

5. MediaElement.js
HTML5 или же проигрыватель с Flash и Silverlight, который имитирует HTML5 MediaElement API, обеспечивая согласованный интерфейс во всех браузерах. Вместо того, чтобы предлагать проигрыватель HTML5 для современных браузеров и полностью отдельный проигрыватель Flash для старых браузеров, MediaElement.js обновляет их с помощью пользовательских плагинов Flash и Silverlight, которые имитируют HTML5 MediaElement API. Многие великие игроки HTML5 имеют полностью отдельный Flash-интерфейс в режиме отката, но MediaElementPlayer.js использует один и тот же HTML / CSS для всех игроков.
- HTML5 аудио и видео проигрыватели в чистом HTML и CSS.
- Пользовательские проигрыватели Flash и Silverlight, имитирующие HTML5 MediaElement API для старых браузеров.
- Стандарты доступности, включая WebVTT.

4. послесвечение
Afterglow — это инструмент для создания полностью отзывчивых и совершенно потрясающих видеоплееров из элементов HTML5-видео с минимальными усилиями.
Его инициализация очень проста и обеспечивает поддержку различных качеств:
afterglow player

3. Popcorn.js
Popcorn.js — это библиотека JavaScript, которая позволяет видео, аудио и другим медиафайлам контролировать и управлять произвольными элементами веб-страницы. Сочетая веб-технологии с открытым исходным кодом, авторы могут позволить своим медиа быть «проводником» интерактивного и захватывающего опыта. Popcorn.js — это медиа-среда HTML5, написанная на JavaScript для кинематографистов, веб-разработчиков и всех, кто хочет создавать интерактивные мультимедийные материалы в Интернете. Popcorn.js является частью Попкорн Мозиллы Проект, Popcorn.js, представлен вам Mozilla.
Popcorn.js — это фреймворк для событий HTML5. Popcorn.js использует нативный HTMLMediaElement свойства, методы и события, нормализует их в простой в освоении API и предоставляет систему плагинов для взаимодействия сообщества.
Медиа-оболочки позволяют использовать Popcorn с различными другими типами мультимедиа, кроме HTML5-видео и аудио. Это означает, что его можно использовать с YouTube, Vimeo и SoundCloud. Это создает потенциал для объединения различных медиа с Popcorn.js. Использование Popcorn в ваших проектах — это безболезненное занятие, для выполнения которого требуется около 7 строк JavaScript (см. базовое руководство по началу работы здесь).

2. Video.js
Video.js — это веб-видеоплеер, созданный с нуля для мира HTML5. Он поддерживает HTML5 и Flash-видео, а также YouTube и Vimeo (через плагины). Он поддерживает воспроизведение видео на настольных компьютерах и мобильных устройствах. Этот проект был начат в середине 2010 года, и теперь проигрыватель используется на 200 000 веб-сайтов.

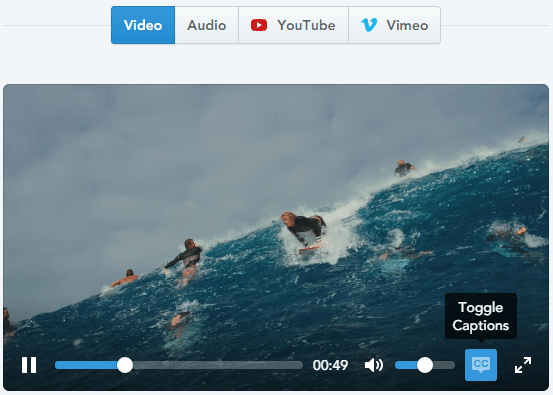
1. Plyr
Plyr — это простой, доступный и настраиваемый медиаплеер HTML5, YouTube и Vimeo. Это легкий, доступный и настраиваемый медиаплеер, поддерживающий современные браузеры. Plyr делает вещи действительно простыми, используя правильные элементы для работы.
Характеристики
- Доступно — полная поддержка подписей VTT и программ чтения с экрана.
- Легкий вес — до 10 КБ, минимизированный и сжатый.
- Настраиваемый — заставьте игрока выглядеть так, как вы хотите, с разметкой, которую вы хотите.
- Семантический — использует правильные элементы.
для объема идля прогресса и хорошо,s для кнопок. Нет никакихили жекнопки взломать. - Отзывчивый — как и следовало ожидать в эти дни.
- HTML-видео Аудио — поддержка обоих форматов.
- Встроенное видео — поддержка воспроизведения видео с YouTube и Vimeo.
- API — переключение воспроизведения, громкости, поиска и многого другого.
- Универсальные события — не нужно возиться с API-интерфейсами Vimeo и YouTube, все события универсальны в разных форматах.
- Полноэкранный режим — поддерживает собственный полноэкранный режим с возвратом в режим «полного окна».
- Поддержка i18n — поддержка интернационализации управления.
- Никаких зависимостей — написано на «ванильном» JavaScript, jQuery не требуется.

дополнительный
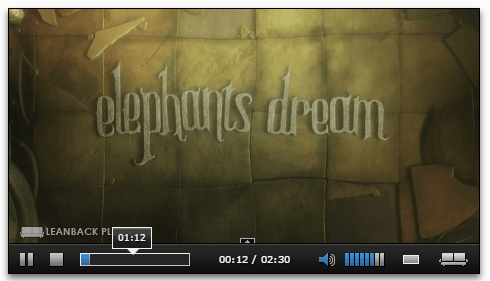
LeanBack Player
LeanBack Player — это пользовательский интерфейс медиаплеера HTML5 для видео и аудио, основанный на Javascript и использующий встроенный HTML5 а также Элемент функциональности стандартных браузеров, платформ и устройств. Его очень легко интегрировать, он поддерживает скины с помощью CSS, он не зависит от любых других библиотек javascript, его можно адаптировать с помощью расширений и это бесплатно для некоммерческого использования, к сожалению, вам придется заплатить лицензию, если ваш проект коммерческий.

Если у вас есть еще один замечательный плагин для медиаплеера, которым вы хотите поделиться со всеми, поделитесь им в поле для комментариев внизу. Повеселись





