Когда вам не терпится попробовать свои силы в коде, вы просто не сможете ограничиться количеством учебных пособий, видео и онлайн-курсов. Но иногда лучший способ научиться чему-то — это окунуться и попробовать это на собственном опыте. Веб-разработка ничем не отличается.
Если вам интересны HTML, CSS и JavaScript, или вы думаете, что можете научиться создавать веб-сайты с нуля — есть несколько отличных пошаговые руководства стоит попробовать.
В следующем списке учебных пособий вы познакомитесь с основами HTML и CSS и даже познакомитесь с таким сложным миром, как JavaScript.
— по крайней мере, что касается начинающих. Но то, что они не сделают, это подготовят вас к жизни как разработчика прямо из коробки. Большинство из этих сервисов просто начать.
Это займет гораздо больше, чем это, чтобы начать профессионально разрабатывать сайты. Эти инструменты, большинство из которых являются бесплатными, дают вам основные строительные блоки для веб-разработки и значительно упростят погружение в более сложные курсы.
Dash Генеральной Ассамблеи
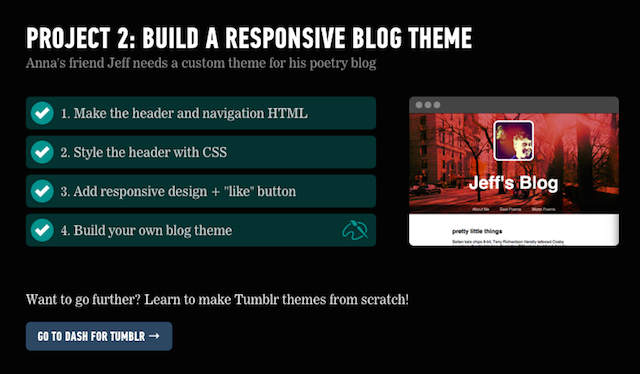
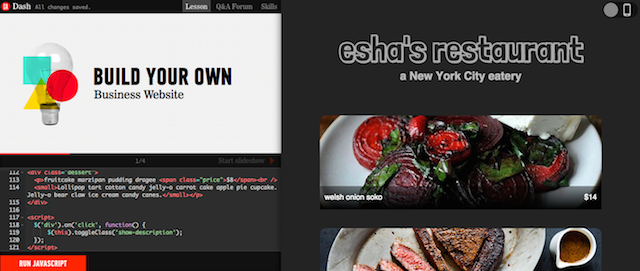
У сотрудников General Assembly есть бесплатный инструмент, который обучает вас основам HTML, CSS и JavaScript, и это идеальное место для начинающих начинающих. Через серия из пяти проектов, вы изучите терминологию и базовые навыки кодирования, которые позволят вам создать веб-сайт, похожий на страницу about.me, как создать адаптивный блог и веб-сайт ресторана.

Обучающие программы Dash выходят за рамки изучения создания простых веб-сайтов, вы также можете использовать возможности HTML, CSS и JavaScript для создания робота с использованием форм и линий или даже игры Mad Libs.
Обучающие программы Dash движутся в разумном темпе, проходя через каждый шаг по несколько строк кода за раз. Как и в любом учебном пособии, я бы рекомендовал делать заметки во время работы. Это поможет вам запомнить различные инструменты, которые вы изучаете, и с учебными пособиями Генеральной Ассамблеи, как только вы завершите этап, кажется, не будет способа повторить его.

ЗаключениеИспользование Dash предоставит вам все знания, необходимые для создания базового современного веб-сайта — от навигации до адаптивного дизайна. Вы даже познакомились с основами создания собственной темы Tumblr. Тем не менее, есть всего четыре урока по Dash. Хотя вы можете взять изученные вами концепции и попытаться применить их по-разному, вам необходимо дополнить свои знания другими курсами, включенными в этот список.
Codecademy
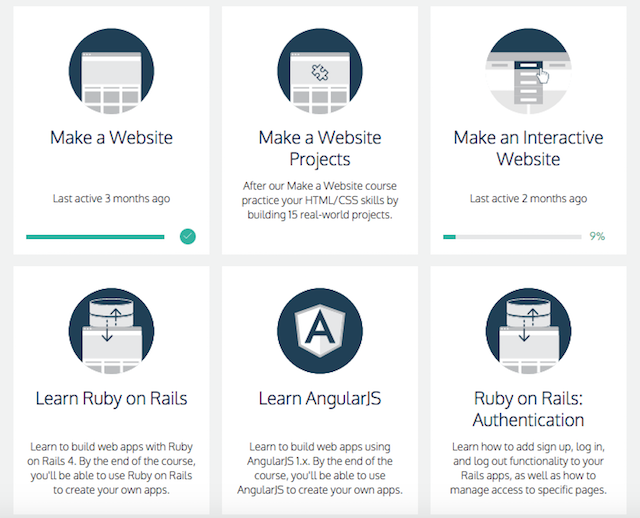
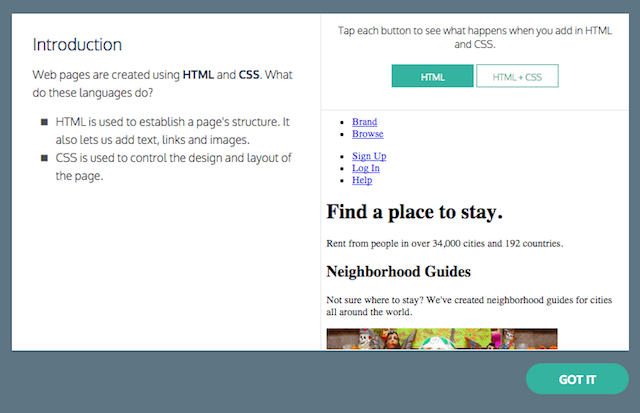
Codecademy существует намного дольше, чем Dash, и часто добавляет новые уроки к своим предложениям. Имея те же пошаговые, всеобъемлющие уроки, которые вы найдете в Dash, Codecademy делает еще один шаг вперед, предоставляя пользователям общий обзор создания веб-сайтов с использованием HTML и CSS, а также предоставляет подробные руководства по отдельным языкам. HTML, CSS и JavaScript.
Как и другие сервисы, Codecademy показывает, как создать меню навигации, добавить фоновые изображения, создать галерею изображений или даже страницу регистрации. (Чтобы добавить функциональность на страницу регистрации, обязательно изучите руководство по Ruby on Rails.)

Есть также посвященные уроки на jQuery
— ключевой язык, облегчающий изучение JavaScript. Если вас интересует бэкэнд-разработка, есть также углубленные уроки по Ruby, Python, PHP и многим другим.
В дополнение к изучению, как разработать веб-сайт, и погрузиться в тонкости языков программирования
Вы также можете использовать Codecademy, чтобы получить базовые сведения о том, как создавать веб-приложения и как добавлять функции регистрации, входа и выхода на свой веб-сайт.

ЗаключениеКак и Dash, интерактивность Codecademy неоценима. Возможность видеть, как каждый шаг материализуется на вашем веб-сайте, обнадеживает, а настройка также позволяет легко обнаруживать ошибки. Если вы новичок, Codecademy — это отличное место для того, чтобы намочить пальцы и решить, подходит ли вам кодирование и веб-дизайн. С этим опытом вы можете перенести эти знания на платный курс или в класс.
Татс +
Tutsplus.com — это веб-сайт с уроками (бесплатными и платными) по широкому кругу тем, в том числе с мобильных устройств.
и разработка игр
к теории цвета
и как использовать Adobe Illustrator
, Хотя не все уроки, которые преподаются на веб-сайте, следуют пошаговой модели, есть некоторые, которые используют этот подход и знакомят пользователей с простыми инструкциями по веб-разработке.

Один особенно полезный учебник проведет вас через шаги для разработки и кодирования вашего сайта. Предполагается, что учебное пособие датируется 2009 годом, поэтому эстетика дизайна может вам не понравиться, но, тем не менее, учебное пособие обучает вас навыкам, необходимым для разработки вашего веб-сайта, и вы можете применить эти навыки для более обновленного дизайна. Еще одно предостережение, которое стоит упомянуть в этом руководстве, заключается в том, что оно требует использования Adobe Photoshop. Если у вас нет доступа к программному обеспечению, вы всегда можете выбрать вариант Adobe Creative Cloud за плату в размере 50 долларов США в месяц.
В этом руководстве вы узнаете, как создать основной веб-сайт из двух столбцов с верхним и нижним колонтитулами. Веб-сайт содержит контент, панель навигации, кнопки социальных сетей и многое другое. После того, как вы разработали веб-сайт в Photoshop, вы можете переключиться на редактор кода, и учебник проведет вас через код, необходимый для преобразования вашего дизайна в HTML-страницу. Учебное пособие потребует некоторых базовых знаний HTML, поэтому я рекомендую попробовать это учебное пособие после того, как вы пройдете первые несколько учебников по Генеральной Ассамблее.
Если вы хотите сделать более сложный веб-сайт, ознакомьтесь с другим руководством Tuts + о том, как создать красивый веб-сайт с нуля. Еще одно руководство по PSD to HTMl делает жизнь немного проще, предоставляя файлы HTML, CSS и изображения. В других руководствах по Tuts + вы узнаете, как создать тему фото-дневника Tumblr, хотя это простой дизайн Photoshop без кода.

Заключение: По сравнению с Codecademy и Dash, учебники Tuts + требуют немного больше усилий, так как вы должны пройти через все шаги. На двух других сайтах, так сказать, гораздо больше «ручного удержания». Когда вы проходите через каждый шаг, часто легче выяснить, какую ошибку вы могли совершить. Также требуется, чтобы вы использовали свое собственное программное обеспечение, тогда как Dash и Codecademy имеют встроенные системы. Тем не менее, с помощью множества учебных пособий вы обязательно найдете набор уроков, которые точно соответствуют тому, что вы хотите выучить.
Учитесь кодировать с Шэй Хоу
Выполняя серию из 12 уроков, Шэй Хоу (Shaye Howe) проделывает отличную работу, разбирая основы HTML, знакомя вас с терминологией и способами использования различных элементов HTML и CSS. Различные уроки включают в себя знакомство с HTML, CSS, понимание блочной модели, позиционирование контента, типографию и многое другое.

Когда дело доходит до применения уроков в учебнике, веб-сайт не позволяет быстро увидеть, как ваши HTML и CSS выглядят в действительности. Чтобы преодолеть это, вы можете использовать онлайн-инструмент, который обеспечит те же функции, которые вы найдете в Codecademy и Dash.
Проверьте песочницу CSS / HTML / JavaScript, такую как CSSDeck или LiveWeave, которые позволяют вводить HTML, CSS и JavaScript и просматривать конечный результат. Технически вы также можете использовать редакторы HTML, CSS и JavaScript в Dash и Codecademy, а также, если вам нравится их настройка.
Когда вы будете разбираться с объяснениями, сайт также предоставляет примеры кода, которые вы можете попробовать сами. В конце каждого урока есть практическое упражнение, которое позволяет вам применить полученные знания.
После того, как вы прошли все 12 уроков, вы можете перейти к расширенному уроку HTML и CSS, который включает адаптивный дизайн, jQuery и многое другое.
Заключение: Этот учебник использует немного другой подход к другим предложениям, перечисленным здесь. С гораздо более глубоким объяснением вы потратите больше времени на чтение, чем на применение того, что вы узнали. Хотя это может показаться скучным для некоторых, здесь есть некоторые ценные уроки, которые обеспечивают контекст и лучшее понимание того, как работают эти языки.
Что вы берете?
Теперь пришло время услышать от вас. Есть ли какие-нибудь онлайн-учебники по веб-разработке, которые вы бы порекомендовали? Как вы думаете, что будет следующим шагом после опробования этих онлайн-курсов? Дайте нам знать об этом в комментариях.
Изображение предоставлено: hackNY.org





