Будучи графическим дизайнером, вам может понадобиться много фотографий из Интернета, чтобы сделать что-то в Adobe Illustrator, но поскольку эти изображения не имеют хорошего качества, вы не можете использовать их в своем дизайне. Под низким качеством я подразумеваю, что когда вы увеличиваете изображение, вы можете заметить пикселизацию изображения из-за низкого качества. Чтобы без усилий работать с Adobe Illustrator и создавать удивительные произведения искусства, лучше всего использовать векторные файлы изображений, которые не будут пикселизироваться, независимо от масштаба. Это одна из причин, по которой дизайнеры предпочитают использовать Adobe Illustrator при создании иллюстрации или логотипы, потому что работа не пикселей.
Что такое векторные изображения
Векторное изображение лучше всего определить как изображение, которое использует значения вместо пикселей. Я уверен, что многие из вас знают термин «пиксели». Пиксели — это маленькие квадраты, используемые для объединения и создания изображения. Вектор — полная противоположность пикселей. В то время как в изображении, основанном на пикселях, вы всегда сможете увидеть пиксели, когда увеличите изображение, например, если вам нужно распечатать пиксельное изображение в большом масштабе, вы заметите маленькие квадраты. Однако вектор, с другой стороны, покажет вам гораздо более плавную картинку, если она находится в векторном формате.
Как изменить изображение с пикселя на вектор
Мне нравится работать с Adobe Illustrator, потому что это векторная программа. И это позволяет вам преобразовывать уже существующие пиксельные изображения в векторные изображения с очень простым и легким процессом. Выполните шаги, как указано ниже, чтобы сделать изображение вектором.
- Я использовал изображение из Интернета и перетащил его в Adobe Illustrator. Когда я увеличил изображение, оно появилось в Adobe Illustrator.
 Обратите внимание на размытые края на этом изображении. Вы не можете видеть четкие края черного рисунка из-за пикселизации. И если вы профессиональный дизайнер, вы не можете позволить, чтобы этот дизайн был частью вашего дизайна, потому что он напрямую повлияет на четкость вашего дизайна.
Обратите внимание на размытые края на этом изображении. Вы не можете видеть четкие края черного рисунка из-за пикселизации. И если вы профессиональный дизайнер, вы не можете позволить, чтобы этот дизайн был частью вашего дизайна, потому что он напрямую повлияет на четкость вашего дизайна. - Теперь, чтобы изменить это изображение на вектор, вам нужно найти вкладку для Image Trace, которая будет видна на верхней панели инструментов для Adobe Illustrator.
 Трассировка изображения. Это первый шаг к созданию вектора. И, вероятно, единственный шаг, так как после того, как вы нажмете эту вкладку, ваше изображение мгновенно превратится в векторное изображение.
Трассировка изображения. Это первый шаг к созданию вектора. И, вероятно, единственный шаг, так как после того, как вы нажмете эту вкладку, ваше изображение мгновенно превратится в векторное изображение.
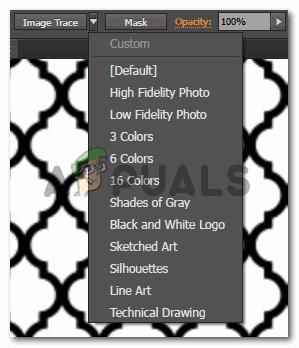
 Нажав на стрелку, прикрепленную к этой вкладке, вы увидите раскрывающийся список вариантов для выбора. Эти параметры в основном помогут вам отредактировать ваше изображение после его векторизации. Вы можете попробовать и проверить все эти параметры, чтобы получить лучший результат для вашего изображения.
Нажав на стрелку, прикрепленную к этой вкладке, вы увидите раскрывающийся список вариантов для выбора. Эти параметры в основном помогут вам отредактировать ваше изображение после его векторизации. Вы можете попробовать и проверить все эти параметры, чтобы получить лучший результат для вашего изображения. - В ту минуту, когда вы выберете один из этих вариантов, ваше изображение будет немедленно векторизовано, и вы увидите видимую разницу в изображении. Теперь стало понятнее. И цвета теперь намного ярче.
 Обратите внимание на это изображение с первым в этом блоге. Видите ли вы огромную разницу, которую может иметь изображение, если оно находится в векторном формате?
Обратите внимание на это изображение с первым в этом блоге. Видите ли вы огромную разницу, которую может иметь изображение, если оно находится в векторном формате?
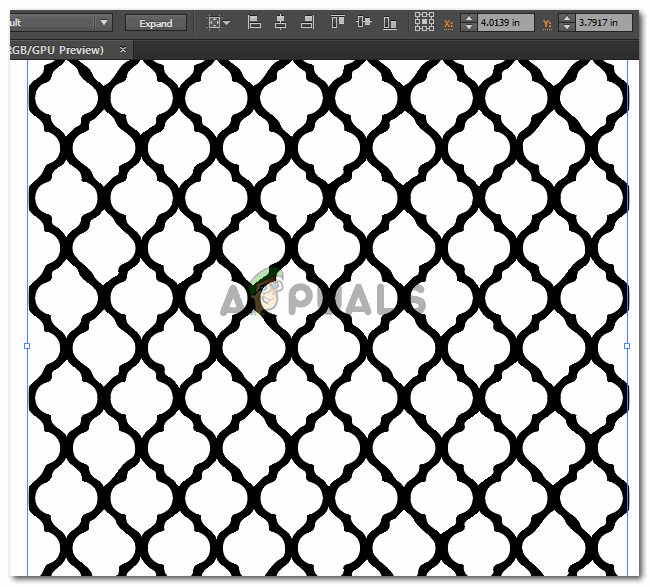
 Я увеличил изображение, чтобы быть уверенным в пикселях. И посмотрите, насколько ясны края. они совсем не выглядят размытыми, на изображении нет квадратов, а черный теперь совершенно гладкий по сравнению с исходным изображением
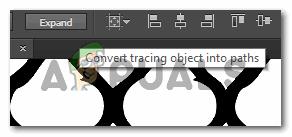
Я увеличил изображение, чтобы быть уверенным в пикселях. И посмотрите, насколько ясны края. они совсем не выглядят размытыми, на изображении нет квадратов, а черный теперь совершенно гладкий по сравнению с исходным изображением - Это одна из причин, почему я лично люблю Adobe Illustrator. Цвета оказываются намного яснее. Двигаемся дальше. Теперь, когда ваше изображение было успешно преобразовано в вектор, вы захотите использовать это изображение и внести несколько изменений в соответствии с вашими требованиями. Для этого, пока ваше изображение выбрано, нажмите на вкладку на верхней панели инструментов с надписью «Развернуть».
 Развернуть позволяет сделать ваше изображение редактируемым путем создания путей. Контуры позволяют вам использовать точки привязки и перемещать их в любом направлении, в котором вы хотите их использовать. Теперь вы можете изменить изображение так, как вам нравится.
Развернуть позволяет сделать ваше изображение редактируемым путем создания путей. Контуры позволяют вам использовать точки привязки и перемещать их в любом направлении, в котором вы хотите их использовать. Теперь вы можете изменить изображение так, как вам нравится.
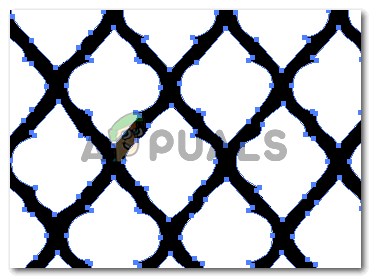
 Нажатие на Expand заставит ваше изображение показать вам пути. Это в основном разные точки привязки на изображении, которые можно использовать для изменения формы изображения.
Нажатие на Expand заставит ваше изображение показать вам пути. Это в основном разные точки привязки на изображении, которые можно использовать для изменения формы изображения. - Когда я впервые добавил это изображение в Adobe Illustrator, это было одно целое изображение. У него не было никаких частей. Но теперь, поскольку он был расширен, каждая часть изображения имеет свои опорные точки, которые можно перемещать в любом направлении. Я просто нажал на один из мотивов, который выбрал эту часть всего дизайна и показал точки привязки для него.
 Выбранный мотив, который можно редактировать
Выбранный мотив, который можно редактировать - Теперь используйте больший синий прямоугольник, чтобы увеличить или уменьшить размер мотива. Опорные точки на внутренней стороне мотива также можно использовать для изменения формы.
 Это то, что я экспериментировал с дизайном.
Это то, что я экспериментировал с дизайном.

 Трассировка изображения. Это первый шаг к созданию вектора. И, вероятно, единственный шаг, так как после того, как вы нажмете эту вкладку, ваше изображение мгновенно превратится в векторное изображение.
Трассировка изображения. Это первый шаг к созданию вектора. И, вероятно, единственный шаг, так как после того, как вы нажмете эту вкладку, ваше изображение мгновенно превратится в векторное изображение. Нажав на стрелку, прикрепленную к этой вкладке, вы увидите раскрывающийся список вариантов для выбора. Эти параметры в основном помогут вам отредактировать ваше изображение после его векторизации. Вы можете попробовать и проверить все эти параметры, чтобы получить лучший результат для вашего изображения.
Нажав на стрелку, прикрепленную к этой вкладке, вы увидите раскрывающийся список вариантов для выбора. Эти параметры в основном помогут вам отредактировать ваше изображение после его векторизации. Вы можете попробовать и проверить все эти параметры, чтобы получить лучший результат для вашего изображения. Обратите внимание на это изображение с первым в этом блоге. Видите ли вы огромную разницу, которую может иметь изображение, если оно находится в векторном формате?
Обратите внимание на это изображение с первым в этом блоге. Видите ли вы огромную разницу, которую может иметь изображение, если оно находится в векторном формате? Я увеличил изображение, чтобы быть уверенным в пикселях. И посмотрите, насколько ясны края. они совсем не выглядят размытыми, на изображении нет квадратов, а черный теперь совершенно гладкий по сравнению с исходным изображением
Я увеличил изображение, чтобы быть уверенным в пикселях. И посмотрите, насколько ясны края. они совсем не выглядят размытыми, на изображении нет квадратов, а черный теперь совершенно гладкий по сравнению с исходным изображением Развернуть позволяет сделать ваше изображение редактируемым путем создания путей. Контуры позволяют вам использовать точки привязки и перемещать их в любом направлении, в котором вы хотите их использовать. Теперь вы можете изменить изображение так, как вам нравится.
Развернуть позволяет сделать ваше изображение редактируемым путем создания путей. Контуры позволяют вам использовать точки привязки и перемещать их в любом направлении, в котором вы хотите их использовать. Теперь вы можете изменить изображение так, как вам нравится. Нажатие на Expand заставит ваше изображение показать вам пути. Это в основном разные точки привязки на изображении, которые можно использовать для изменения формы изображения.
Нажатие на Expand заставит ваше изображение показать вам пути. Это в основном разные точки привязки на изображении, которые можно использовать для изменения формы изображения. Выбранный мотив, который можно редактировать
Выбранный мотив, который можно редактировать Это то, что я экспериментировал с дизайном.
Это то, что я экспериментировал с дизайном.