Работать с Adobe Illustrator может быть очень весело с таким количеством полезных инструментов, с которыми можно играть при разработке чего-то такого простого, как паутина. Проектирование паутины может показаться вам сложной задачей, с таким количеством ребер и кривых, вы можете запутаться в том, какой инструмент будет самым простым выходом. Хотя есть инструмент «Перо», с помощью которого вы можете вручную рисовать веб-страницы, или вы можете использовать инструмент «Фигуры» и несколько эффектов, чтобы сделать паутину с большей легкостью. Следуйте инструкциям, указанным ниже, чтобы сделать себя паутиной красивого вида, которую можно использовать для создания любого из ваших дизайнов.
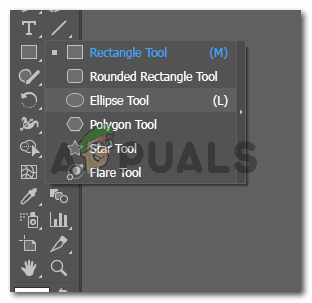
- После открытия Adobe Illustrator на пустой монтажной области вам необходимо выбрать инструмент формы на боковой панели для инструментов в Illustrator. По умолчанию инструмент формы имеет прямоугольную форму, но если вы щелкнете по нему правой кнопкой мыши, вам будут показаны все варианты фигур, которые вы можете выбрать. Выберите эллипсы тоже из списка. Чтобы сделать паутину, вам нужно более одного круга.
 Инструмент Shape
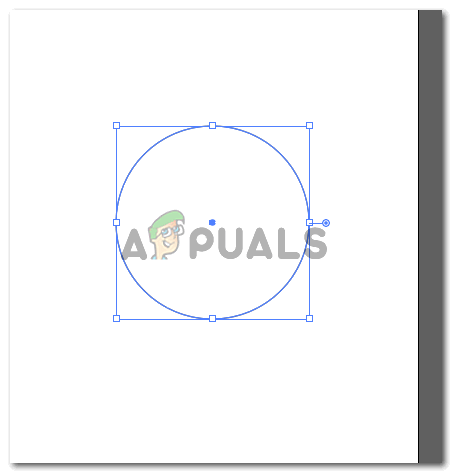
Инструмент Shape - Нарисуйте круг с помощью инструмента эллипсов, который вы только что выбрали. Просто сохраните цвет контура для него. Вам не нужно иметь цвет заливки, так как мы делаем веб. Вы всегда можете изменить цвет для веба в зависимости от вашего творчества и вашего дизайна. Это, то есть первый круг, будет больше по размеру, чем остальные круги, которые мы сделаем.
 Используя инструмент эллипсов, чтобы сделать круг
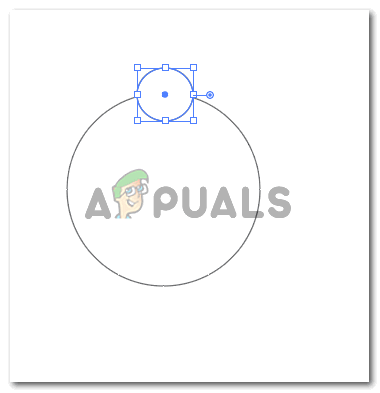
Используя инструмент эллипсов, чтобы сделать круг - Теперь начните делать маленькие круги на линии для первого круга. Число этих крошечных кружков должно быть четным числом, чтобы сохранить сбалансированность сечения сети. Поэтому для своей паутины я нарисовал 12 маленьких кружков и скорректировал форму в соответствии с пространством. Вы также можете сделать несколько кругов немного отличающихся по размеру по сравнению с другими только для небольшого разнообразия.
 Сделать кружки поменьше
Сделать кружки поменьше
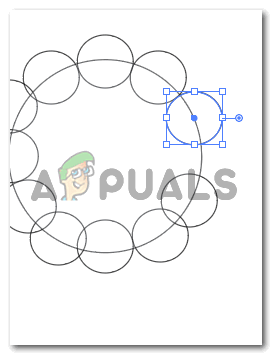
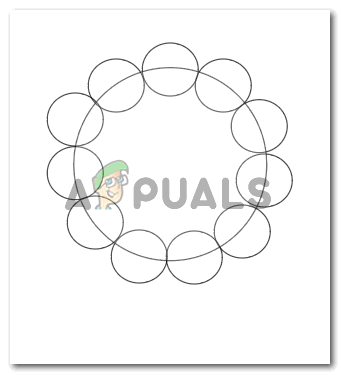
Еще одна вещь, на которую нужно обратить внимание, это то, что маленькие круги идеально выровнены с большим кругом. Это означает, что центр малого круга должен лежать на линии большого круга. А во-вторых, маленькие кружки не должны иметь промежутков между ними. Они должны быть расположены близко и не должны пересекаться.
 Отрегулируйте их на линии для большего круга
Отрегулируйте их на линии для большего кругаТеперь, когда я закончил редактирование кругов, вот так выглядит моя законченная форма.
 Не делайте меньшие круги перекрываются
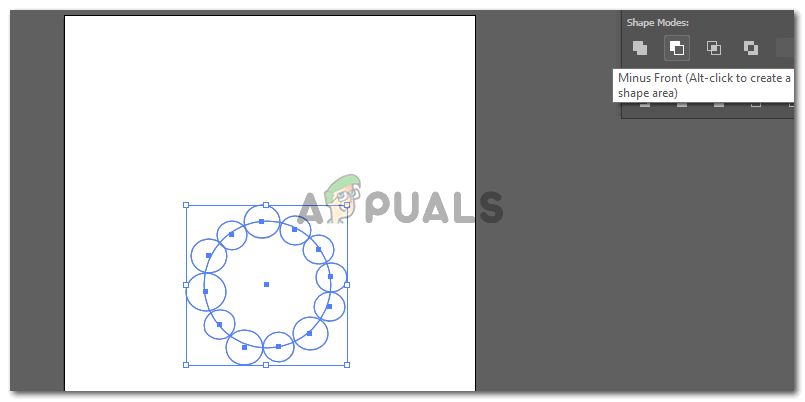
Не делайте меньшие круги перекрываются - Выполнение описанных выше шагов немного утомительно, потому что вы должны быть очень уверены в линиях, центре и пространстве. Следующие шаги по созданию паутины довольно просты и не требуют от вас многого. Теперь выберите все круги, которые вы нарисовали. А из инструмента поиска пути справа, вам нужно нажать на второй вариант, который говорит «Минус фронт»
 Выбрать все
Выбрать все
 следопыт
следопыт
 Минус Фронт
Минус Фронт
Это удалит часть маленьких кругов из большого круга, что сделает контур идеальным для создаваемой нами сети. В ту минуту, когда вы перейдете на вкладку «Минус спереди», маленькие круги исчезнут, и ваша фигура теперь будет выглядеть примерно так.
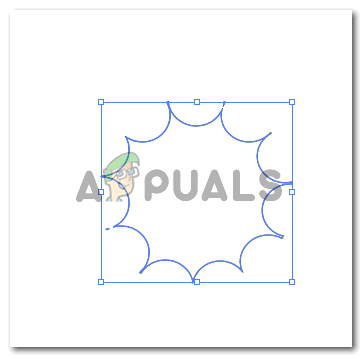
 Первый слой для паутины создан
Первый слой для паутины создан
Это ваш первый слой в сети.
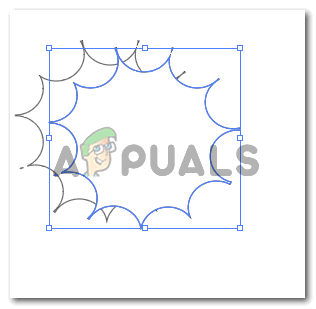
- Есть два способа сделать следующие несколько шагов. Вы можете скопировать первый слой веб-сайта, который мы создали, и изменить форму вручную, уменьшив размер и отрегулировав угол в соответствии с внешним слоем, как показано на рисунке ниже.
 копировать форму
копировать форму
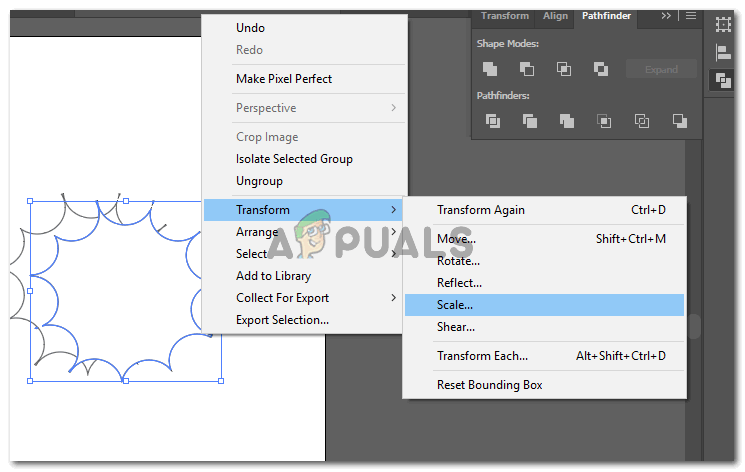
Или вы можете щелкнуть правой кнопкой мыши на созданной нами фигуре, щелкнуть «Преобразовать», которая покажет нам дополнительные параметры для фигуры, и нажать Масштаб.
 Или масштабировать его
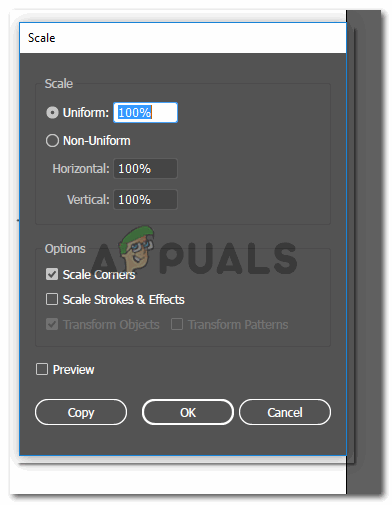
Или масштабировать егоЭто откроет диалоговое окно для нас, чтобы сделать несколько настроек для эффекта «масштабирования», который мы хотим придать форме.
 Диалоговое окно для шкалы
Диалоговое окно для шкалыЗдесь, в процентах для униформы, если вы хотите увеличить изображение до большего размера, вы увеличите процент. А для меньшего размера вы уменьшите процент. Чтобы создать увеличенную копию слоя, я написал 130% в поле для Uniform. А для меньшего веб-слоя я написал 70%. Вы всегда можете изменить эти числа каждый раз в соответствии с вашими требованиями формы.
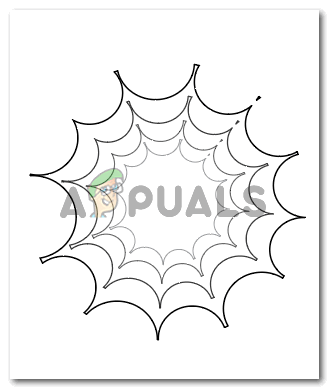
 Слои для паутины
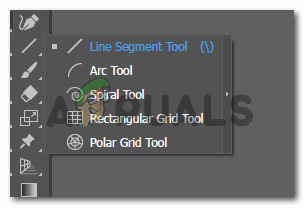
Слои для паутины - Чтобы сделать разделы в Интернете, вы выберете инструмент линии на левой панели инструментов.
 Инструмент линейного сегмента
Инструмент линейного сегмента
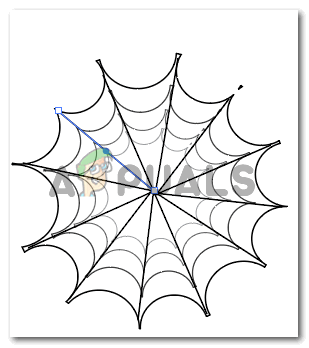
Создать центр для Интернета. Я создал одну длинную линию от одного угла до другого противоположного угла. А для остальных углов я просто нарисовал половину линии от одного угла к центру, чтобы центр выглядел идеально.
 Паутина завершена
Паутина завершенаВаша паутина готова к использованию.

 Используя инструмент эллипсов, чтобы сделать круг
Используя инструмент эллипсов, чтобы сделать круг Сделать кружки поменьше
Сделать кружки поменьше
 Отрегулируйте их на линии для большего круга
Отрегулируйте их на линии для большего круга Не делайте меньшие круги перекрываются
Не делайте меньшие круги перекрываются Выбрать все
Выбрать все следопыт
следопыт Минус Фронт
Минус Фронт
 Первый слой для паутины создан
Первый слой для паутины создан копировать форму
копировать форму
 Или масштабировать его
Или масштабировать его Диалоговое окно для шкалы
Диалоговое окно для шкалы Слои для паутины
Слои для паутины Инструмент линейного сегмента
Инструмент линейного сегмента
 Паутина завершена
Паутина завершена



