 Вы знаете, что-то вроде добавления кнопки печати на веб-страницу звучит довольно просто, верно? На самом деле, зачем нам вообще нужно добавлять какую-либо кнопку печати или ссылку на страницу, когда все, что нужно сделать читателю, это нажать «Файл» и «Печать …» в меню браузера?
Вы знаете, что-то вроде добавления кнопки печати на веб-страницу звучит довольно просто, верно? На самом деле, зачем нам вообще нужно добавлять какую-либо кнопку печати или ссылку на страницу, когда все, что нужно сделать читателю, это нажать «Файл» и «Печать …» в меню браузера?
В конечном счете, разные люди хотят, чтобы функция печати на их веб-странице по разным причинам. Вы можете просто захотеть добавить удобства. Когда читатель может просто нажать кнопку, чтобы получить распечатку — он сохраняет несколько кликов, и каждый клик считается. Другие люди хотят настроить печатный текст — другими словами, скрыть определенные элементы страницы от распечатки. В других ситуациях люди предпочитают создавать тщательно настроенную версию сайта для печати.
Для каждой из этих ситуаций существуют разные решения. Мы всегда старались предлагать инновационные решения для печати здесь, в MUO, такие как статья Джастина о печати на полстраницах.
и статья Карла на PrintWhatYouLike
, В этой статье я расскажу о четырех способах интеграции кнопки печати или ссылки на свой веб-сайт — от очень простого подхода HTML и Javascript до более настраиваемого подхода CSS.
Интеграция печати на ваш сайт
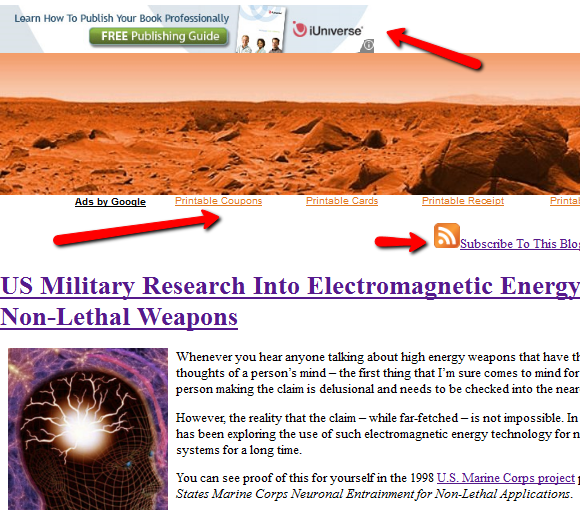
Когда вы просматриваете любую веб-страницу, довольно легко понять, почему вы можете настроить распечатку. Типичная веб-страница содержит рекламу, баннеры, рекламные ссылки, боковые панели и разделы нижнего колонтитула, которые не занимают ничего, кроме как занимают место на странице и расточительно расходуют бумагу.

Если у вас довольно простой веб-сайт, или вам все равно, все ли графики и форматирования распечатаны, все, что вам нужно сделать, это добавить простую кнопку на веб-страницу и использовать метод javascript «print ()» отправить веб-страницу на принтер.
[/ NOEDIT]
Размещение этого кода на вашем сайте в удобном для ваших читателей месте выглядит примерно так.

Все, что нужно сделать читателю, это нажать кнопку, и страница будет отправлена непосредственно на принтер без какого-либо форматирования страницы. Если страница превышает ширину печати для принтера, возможно, вы сможете распечатать гораздо больше страниц, чем это действительно необходимо.

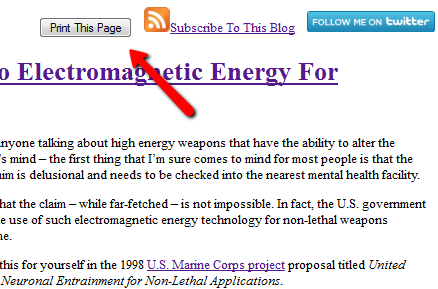
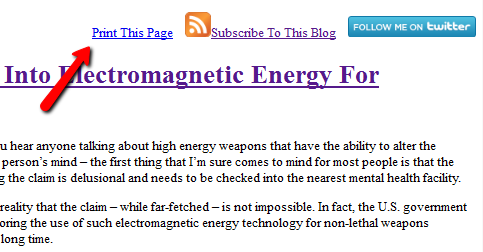
Некоторым людям не очень нравится внешний вид кнопки формы, поэтому в качестве альтернативы вы можете просто использовать ссылку со встроенным javascript, чтобы сделать то же самое.
Распечатай эту страницу
[/ NOEDIT]
Вы можете видеть, как во многих случаях простой текст выглядит намного чище, чем кнопка, но то, что вы используете, действительно сводится к тому, что выглядит лучше в той части веб-страницы, где вы хотите предоставить функцию печати.

Как видно из приведенного выше примера распечатки, форматирование многих рекламных объявлений и баннеров не совсем соответствует отображению в браузере, когда вы просто используете команду печати. Это становится намного более очевидным для более сложных веб-сайтов. Другой подход, который используют люди, состоит в том, чтобы блокировать целые разделы сайта с помощью CSS и назначать определенные разделы страницы для печати. Вы делаете это, сначала связывая файл CSS в разделе заголовка.
Затем вам нужно будет создать настоящий CSS-файл и сохранить его в том же каталоге, что и ваша веб-страница. Файл CSS должен назначать все разделы страницы, которые не должны быть напечатаны, а затем также делать элементы страницы, которые вы назначаете для печати, видимыми.
Заголовок DIV #, DIV # newflash, баннер DIV # {display: none;}
тело {видимость: скрыто;}
.print {visibility: visible;}
[/ NOEDIT]
Теперь, когда ваш CSS-файл настроен, все, что вам нужно сделать, — это пройти по своей странице и пометить каждый раздел классом «print».
Эта строка будет напечатана.
Эта строка не будет.
[/ NOEDIT]
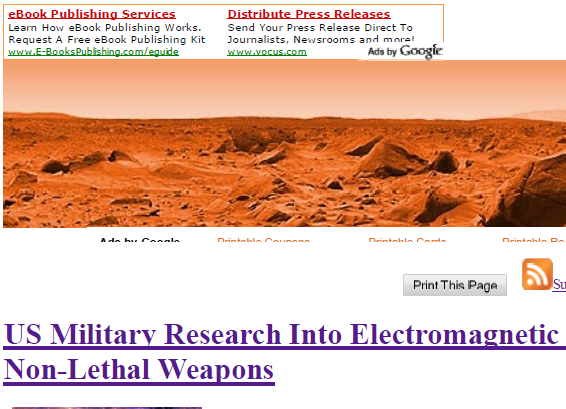
Теперь вы можете увидеть в распечатке, где только разделы страницы, помеченные классом «print», печатаются на странице, а все остальные разделы — нет. Единственная сложность этого подхода заключается в том, что вы должны обязательно отключить отображение всех разделов DIV, которые вы не хотите печатать. Как вы можете видеть ниже, я не добавил раздел «div» для объявления Google, так что он все еще печатается.

Сборка CSS-файла и правильное размещение классов могут занять некоторое время. Если вы действительно не хотите делать это на каждой странице, вы можете выбрать один из последних подходов. Это моя любимая техника для предоставления отлично отформатированных печатных версий веб-страницы. Все, что вам нужно сделать, это создать версию содержимого веб-страницы в формате PDF, сохранить ее на своем веб-хосте, а затем связать файл в заголовке страницы.
[/ NOEDIT]
Это все, что вам нужно сделать! Вы можете встроить кнопку печати на свой сайт, как в приведенных выше примерах, но вместо файла CSS, загруженного для метода печати, файл PDF, DOC или другой файл отправляется на принтер. Как вы можете видеть ниже, это создает самую чистую версию вашей страницы для печати, и вы можете настроить ее так, чтобы она выглядела именно так, как вы хотите.

Как вы можете видеть, существует множество вариантов выбора, когда вы хотите разместить кнопку печати или ссылку на своей веб-странице. Любой из этих вариантов работает хорошо, но правильный выбор действительно сводится к тому, насколько сложна веб-страница и какой контент вы хотите предложить своим читателям, когда они решат распечатать вашу веб-страницу.
Пробовали ли вы какие-либо из этих методов добавить кнопку печати на веб-страницу? Какая техника вам больше нравится? Есть ли у вас другие решения? Поделитесь своим пониманием в разделе комментариев ниже.
Изображение предоставлено: Sundeip Arora


![5 советов для начала вашего личного блога [мнение]](https://helpexe.ru/wp-content/cache/thumb/95/a36b93d99fe2395_150x95.jpg)


