 В течение многих лет я был влюблен в WordPress как платформу для ведения блогов и CMS (систему управления контентом), потому что она делает обновление контента таким же простым, как использование текстового процессора. В чем смысл CMS, верно?
В течение многих лет я был влюблен в WordPress как платформу для ведения блогов и CMS (систему управления контентом), потому что она делает обновление контента таким же простым, как использование текстового процессора. В чем смысл CMS, верно?
CMS дает дизайнеру веб-сайта возможность спроектировать сайт, а затем просто показать клиенту (или начальнику отдела, или кому-либо еще), как самому обновлять контент. С сайтом, созданным на CMS, менее технически подкованным легче управлять самим контентом. Отсюда и название «система управления контентом».
Что если бы вы могли найти один из этих бесплатных шаблонов веб-сайтов в Интернете и легко и быстро настроить контент для редактирования так же, как CMS? Теперь, хотите верьте, хотите нет, это возможно.
В этой статье я расскажу вам, как настроить шаблон веб-сайта, который будет редактироваться как CMS, с помощью инструмента Pulse CMS.

пожалуйста, обратите внимание: Эта статья предназначена для тех, кто имеет предварительные знания о настройке веб-сайтов. Идея состоит в том, чтобы иметь возможность настроить сайт, чтобы вы могли передать его кому-то, кто не обладает навыками веб-дизайна, чтобы они могли сами управлять аспектами управления контентом сайта.
Для целей данного руководства я буду загружать любой старый бесплатный шаблон веб-сайта, который можно найти в Интернете. Очевидно, что если вы дизайнер и уже разработали сайт, вы на шаг впереди.
Шаг первый: загрузка Установка шаблона сайта
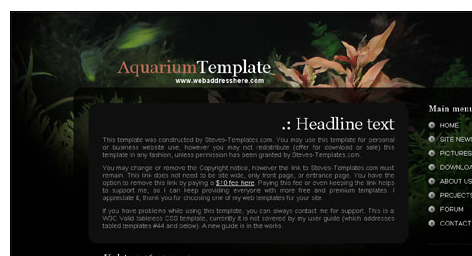
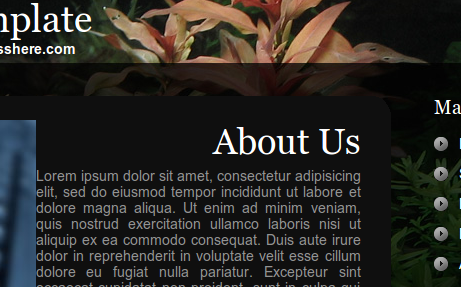
Я гуглил на бесплатные шаблоны сайтов и выбираю этот без особой причины.

Если вы знакомы с настройкой веб-сайтов, этот шаг должен быть довольно простым. Все, что я сделал, это разархивировал файлы сайта, изменил файл index.html на файл PHP и загрузил все на веб-сервер через FileZilla.
,
Я изменил файл на файл PHP, потому что код для встраивания, который мы будем использовать позже, будет PHP. Таким образом, у нас не должно быть никаких проблем.
Шаг второй: определите страницы, которые будут контролироваться через CMS Создать их
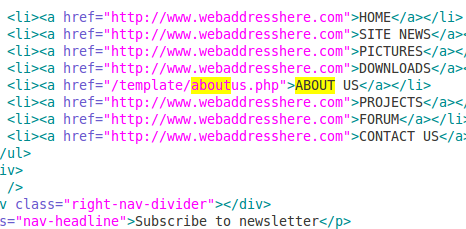
Не будучи большим программистом или веб-дизайнером, я обманул и взял текст из индексного файла вместо того, чтобы начинать с нуля. Возможно, вы захотите решить, что вы будете называть каждым из файлов подкачки, чтобы вы могли настроить навигационные ссылки перед извлечением текста из файла index.php.

Обратите внимание, что я настроил файл aboutus.php только для этого теста, но вы захотите настроить все свои страницы одинаково.
Хорошо, теперь у меня есть и файл index.php, и файл aboutus.php. Я прокрутил вниз и нашел ящики с информацией, которые я либо хотел бы контролировать с помощью CMS, либо я хотел удалить все вместе. Если вы знаете достаточно о коде, это не должно быть большой проблемой. Ящик, которым я хочу управлять, я просто удалил информацию по умолчанию и освободил место для кода встраивания. Вы скоро увидите, что мы будем делать, так что держись.
Шаг третий: Загрузите программное обеспечение Загрузить его на свой сервер
Крутая часть этого шага заключается в том, что установка не требуется и таблицы не создаются. Безумно круто, а?
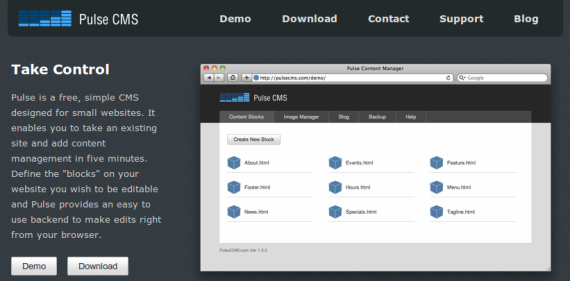
Перейдите на веб-сайт Pulse CMS и загрузите ZIP-файл.

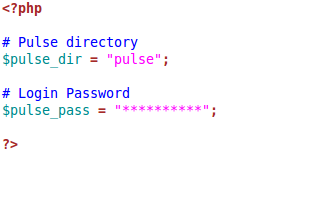
Разархивируйте папку. Перед загрузкой папки на ваш сервер вам нужно отредактировать файл «includes / config.php» и изменить пароль по умолчанию.

Закончив с этим, загрузите папку в каталог, содержащий файлы сайта. Теперь вы сможете войти в систему, перейдя в этот каталог (anysite.com/pulse).

Шаг четвертый: настройка блоков, захват кодов для вставки Вставьте их в страницы
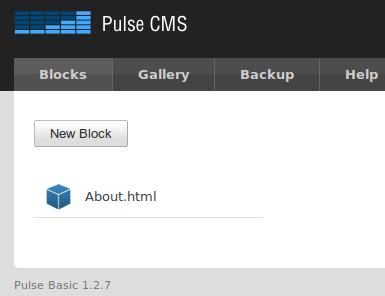
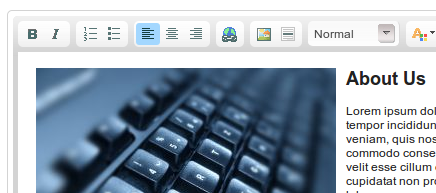
Блок — это то, что они называют редактируемой областью на вашем сайте. Поскольку я настраиваю страницу «О нас», которая будет изменяться через CMS, это блок, над которым я буду работать. Фактически, когда вы впервые войдете в свой каталог pulse, вы заметите, что уже есть настроенный блок «About.html», именно поэтому я выбрал страницу «О нас» для этого урока.

Ради простоты я оставлю блок таким, какой он есть:

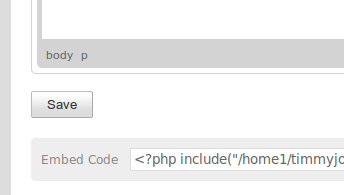
И просто захватывает код для вставки:

Затем, поскольку файлы, которые мы создали, теперь являются PHP-файлами, у вас не должно возникнуть проблем с читаемым кодом после его вставки на место.
Теперь любой блок, который вы настроили, должен содержать контент, который можно изменить, просто войдя в каталог / pulse и внеся соответствующие изменения.

Pulse CMS имеет интерфейс, который, как и WordPress, примерно такой же простой, как и использование текстового процессора. Как веб-дизайнер, вы должны быть в состоянии передать данные для входа в каталог Pulse менее опытным специалистам или специалистам по дизайну и быстро показать им, как делать обновления самостоятельно.
Знаете ли вы о других, возможно, более простых способах создания сайта для удобного управления контентом? Поделись, пожалуйста!





