 Как и многие люди, которые живут очень насыщенной и занятой жизнью, найти время для записи в блоге очень сложно. Есть много плагинов Firefox, доступных для ведения блога, таких как три Джоэля, ранее описанные в его статье. Тем не менее, когда я обнаружил ScribeFire и написал обзор программного обеспечения
Как и многие люди, которые живут очень насыщенной и занятой жизнью, найти время для записи в блоге очень сложно. Есть много плагинов Firefox, доступных для ведения блога, таких как три Джоэля, ранее описанные в его статье. Тем не менее, когда я обнаружил ScribeFire и написал обзор программного обеспечения
одна из вещей, о которых я упомянул, — это возможность создавать шаблоны постов в блоге.
Для меня эта функция на вес золота, потому что много усилий при написании записи в блоге тратится на правильное форматирование моего поста с объявлениями и изображениями Google. В этой статье я собираюсь настроить ScribeFire для автоматической обработки форматирования. Таким образом, все, что вам нужно сделать, это открыть ScribeFire и собрать содержимое — все форматирование и размещение рекламы будут вставлены автоматически, и вам даже не придется об этом думать.
Настройка ScribeFire
Вы можете установить плагин ScribeFire для Firefox, Chrome или Safari — так что, надеюсь, вам это не грозит. Вы можете получить доступ к ScribeFire из пункта меню «Инструменты», нажать клавишу F8 или щелкнуть значок ScribeFire на верхней или нижней панели инструментов своего браузера.

Я уже рассмотрел все функции ведения блогов в своем предыдущем обзоре
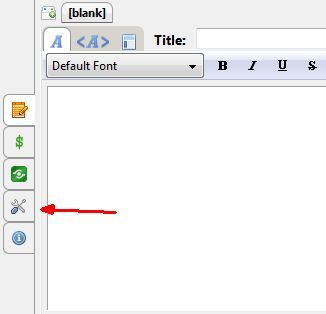
этого программного обеспечения, поэтому, если вы не знаете, как использовать ScribeFire, сначала проверьте это. Здесь я действительно хочу сосредоточиться на разделе настройки, где вы можете предварительно отформатировать сообщения, нажимая кнопку «Добавить в блог» для определенной веб-страницы. Вы можете получить доступ к этой функции, нажав на кнопку настройки.

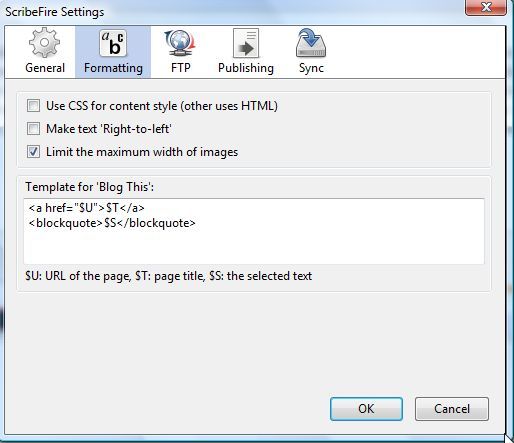
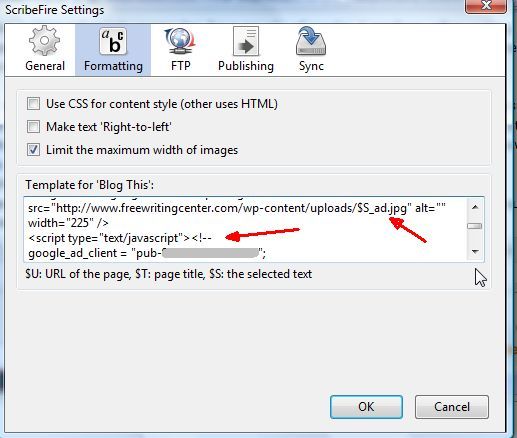
Откроется страница, где вы можете разработать шаблон блога. В моем случае я собираюсь сделать две вещи — настроить шаблон объявления Google и добавить также выбранное слово с веб-страницы, чтобы вставить и отформатировать первые изображения в сообщении.

Текст в поле шаблона выше — это шаблон по умолчанию, который вы найдете после первой установки ScribeFire. По сути, он настроен для цитирования URL ($ U), заголовка страницы ($ T) и текста на выбранной вами веб-странице ($ S). В моем случае в шаблон будет вставлено динамическое изображение заголовка, поля контента, которые вы можете заполнить, а затем Google Ad вместе с другим изображением.
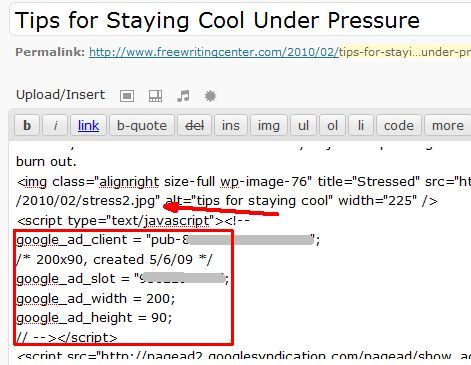
Вот как выглядит настройка Google Ad на моем существующем блоге (в настоящее время я должен копировать и вставлять это каждый раз, когда пишу новую запись).

Это два элемента, которые нужно динамически создавать с помощью ScribeFire — Google Ad и изображение, которые будут меняться в зависимости от вашего сообщения. Поскольку вы можете выделить текст на веб-странице, и он станет переменной $ S в вашем шаблоне ScribeFire, вы можете использовать его и использовать его для создания разных имен изображений в каждом шаблоне.
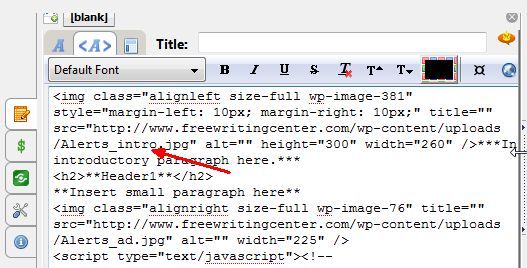
Вот как это будет выглядеть.

В этом шаблоне вы можете ссылаться на изображения в вашей области загрузки, используя переменную $ S, которая позволяет назвать ваше изображение, сначала выделив слово на веб-странице и щелкнув ссылку ScriptFire «Blog this». В моем примере я использовал $ S_intro и $ S_ad, поэтому теперь, если я выделю слово «компьютер», запись в блоге автоматически назовет вступительное изображение «computer_intro.jpg» и рекламное изображение «computer_ad.jpg» — все, что вам нужно нужно сделать, это загрузить изображения с этими именами, и пост будет отображать их правильно.
Вот как выглядит сообщение ScriptFire после того, как я выделил слово «Оповещения» на веб-странице и затем щелкнул «Блог это».

Нет необходимости вводить этот код каждый раз, когда вы пишете запись в блоге. Изображения и рекламный код Google генерируются автоматически, и все, что вам нужно сделать, это написать свое сообщение. Здесь я загрузил файлы с правильными именами в раздел СМИ моего блога.

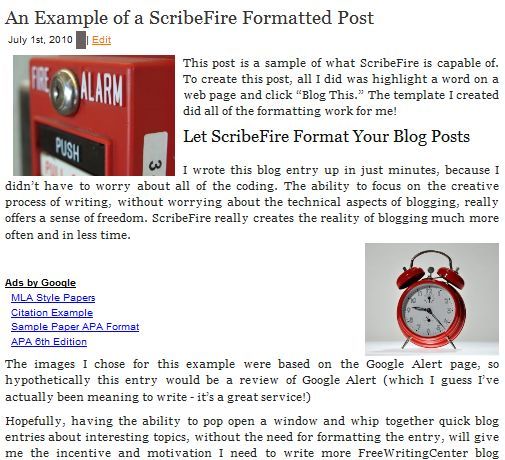
После того, как я заполнил поля в шаблоне поста блога для содержания, это просто вопрос публикации, и все автоматически отформатировалось. Это один из самых быстрых и простых способов написать хорошо отформатированную запись в блоге одним нажатием кнопки.
Вот сообщение в блоге после публикации от ScribeFire.

Теперь, когда шаблон настроен правильно, создание нового сообщения — всего лишь три шага. Во-первых, выделите слово на любой веб-странице, для которой вы хотите назвать изображения, и нажмите «Добавить в блог» в меню ScribeFire. Во-вторых, загрузите изображения с правильными именами в свою область загрузки. Наконец, заполните поля содержимого своим письмом. Не нужно беспокоиться о форматировании, просто напишите!
Если вы хотите, вы можете проявить творческий подход, используя переменные title и URL как часть вашего шаблона — возможно, вы могли бы создать общее введение, в котором упоминалась бы ссылка и заголовок для этой веб-страницы. Независимо от того, как вы настроите свой шаблон, он сэкономит вам много времени при добавлении нового контента в ваш блог, когда мотивация вас поразит.
Вы когда-нибудь пытались использовать функцию «Блог это» ScribeFire? Что вы думаете об этом? Это сэкономило ваше время с вашими блогами? Поделитесь своим пониманием в разделе комментариев ниже.





