Есть два основных шага о том, как начать комиксы; создание сайта и рисование комиксов. Конечно, это немного упрощается, но многие люди напуганы идеей создания хорошей онлайн-платформы для своих рисунков.
Есть два основных шага о том, как начать комиксы; создание сайта и рисование комиксов. Конечно, это немного упрощается, но многие люди напуганы идеей создания хорошей онлайн-платформы для своих рисунков.
Они не должны быть. Подобно фото портфолио и интернет-магазинам, другие веб-дизайнеры создали простой шаблон веб-комиксов, который удобен в использовании и прост в обслуживании. Как вы уже догадались, мы говорим об адаптации WordPress.
ComicPress
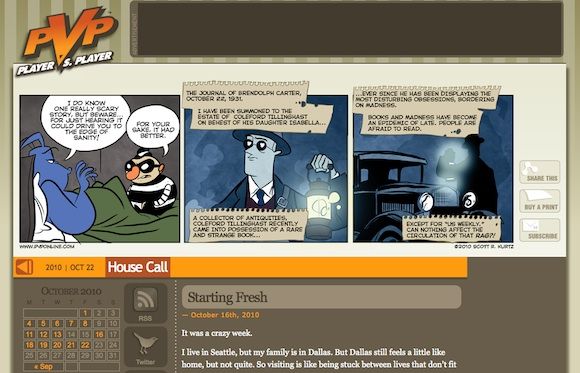
ComicPress позиционирует себя как The WordPress Comic Publishing Theme; и это хорошо. Он используется во многих популярных веб-изданиях, включая FoxTrot, Player VS. Игрок (показан ниже), доктор МакНинджа, Nuklear Power, Extra Life, Звездное скольжение и Пирог Осьминога. Посетите эти веб-сайты (и другие, размещенные на веб-сайте ComicPress), чтобы получить четкое представление о том, что возможно с помощью этой темы и нескольких дополнений. Поистине, ComicPress показывает себя не просто как любительскую интерпретацию хорошей платформы для публикации комиксов, а просто как последнюю в ее истинной форме.

Для ComicPress есть два режима отображения: комический и блог. По умолчанию блог показывается под последним комиксом, как на скриншоте выше, но вы также можете отобразить только блог или комикс и сохранить другой для отдельной части сайта.
Установка ComicPress для WordPress
В этом руководстве мы будем предполагать, что у вас есть действующая установка WordPress, то есть размещенная вами, а не WordPress.com. WordPress — это так называемая система управления контентом, которая используется в качестве основного компонента для большого количества блогов (включая этот), веб-сайтов компаний, интернет-магазинов и, в скором времени, вашего собственного веб-комикса. Лучше всего, это совершенно бесплатно.
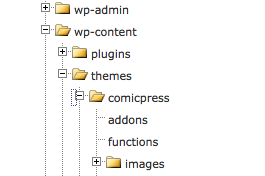
Загрузите последнюю версию ComicPress с веб-сайта, загрузите и разархивируйте ее в wp-content / themes / comicpress. Если файловый менеджер вашего сервера не поддерживает извлечение архивов, вам нужно распаковать его на свой компьютер и загрузить
каждый файл отдельно. Очень важно следовать этой структуре папок к письму; Ваши файлы тем должны быть в папке «comicpress», все строчные, иначе они не будут работать.

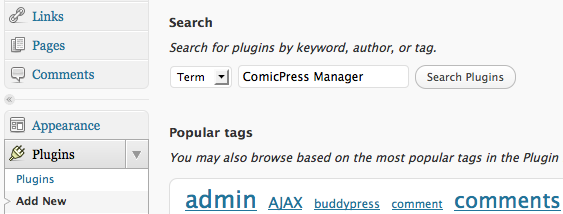
Затем перейдите в раздел Плагины -> Добавить новый на боковой панели WordPress и установите оба ComicPress Manager и Тема компаньон плагины, как показано ниже. Не забудьте активировать их также. Вам будет предложено после каждой установки, или вы можете сделать это позже, перейдя в Плагины -> Плагины.

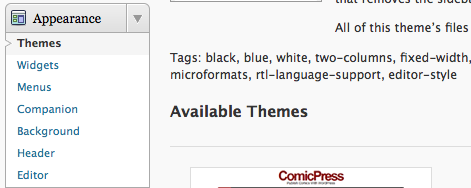
Выберите «Внешний вид» -> «Темы» на боковой панели и активируйте тему ComicPress, показанную в нижней половине страницы, в разделе «Доступные темы».

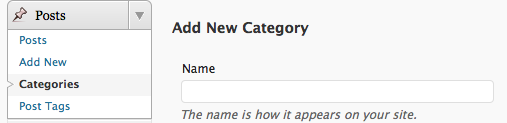
В сообщениях -> Категории, добавьте две новые категории; «Комикс» и «Блог». Вам нужно только назвать их, поэтому вы можете оставить другие текстовые поля пустыми. Если все прошло правильно, теперь у вас есть три категории; Комикс, Блог и Без рубрики.

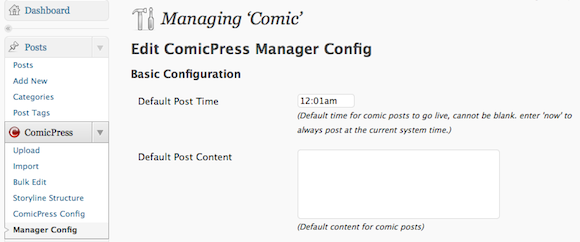
Перейдите в Сообщения -> ComicPress -> Конфигурация менеджера, прокрутите страницу вниз и нажмите кнопку «Первый запуск». Это создаст необходимые структуры папок для управления вашими комиксами и публикации RSS-канала. Также зайдите в Posts -> ComicPress -> ComicPress Config и убедитесь, что при установке обнаружены категории «Блог» и «Comic», которые вы создали позже.

Вы можете настроить общую настройку ComicPress в разделе Внешний вид -> Параметры ComicPress. Вариантов много, но все понятно. Наиболее интересной для базовой установки является возможность отключить либо блог, либо комментарий на целевой странице.

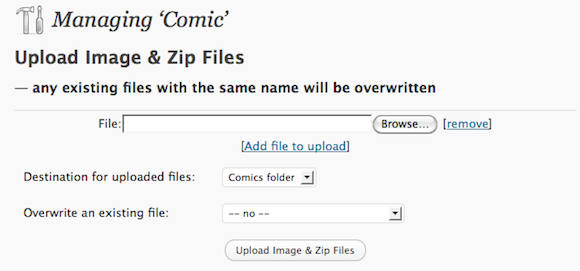
Это все, что нужно для конфигурации. Вы можете опубликовать свой первый комикс, зайдя в Сообщения -> Comicpress и загрузив каракули. Изображение должно использовать следующую номенклатуру: YYYY-MM-DD-Name-of-the-comic.ext, где ext — это формат вашего файла (например, jpg или png), а имя вашего комикса никогда не содержит только одно число. Загрузка вашего изображения таким способом добавляет соответствующий заголовок, дату и делает его отображаемым на сайте сразу после загрузки.
Есть ли у вас какие-либо отличные идеи для комиксов? Дайте нам знать в комментариях ниже!