Вы бы нарисовали рисунок, не имея под рукой ластика? Вы бы покрасили комнату, не приклеив сначала края стен? Ну, тогда даже не думайте о блогах без понимания следующих 7 тэгов HTML, которые действительно должен знать любой онлайн-писатель.
Существует множество ситуаций, когда вам может понадобиться настроить форматирование записи в блоге или онлайн-статьи. Если вы внештатный автор, то иметь возможность доставить хорошо отформатированную статью, используя только текстовый редактор и HTML-код, — это отличный навык.
Чтобы быть рыночным и гибким в Интернете, вам просто нужно знать, как отформатировать полную HTML-статью или как настроить что-либо, даже если веб-инструмент редактирования не дает правильных результатов. Ниже приведены 7 важных HTML-тегов, которые вы всегда должны хранить в своем заднем кармане, а также когда и почему вы должны их использовать.
HTML не только для гиков
Существует множество базовых HTML-тегов, но эта статья не предназначена для того, чтобы стать еще одним мрачным введением в HTML для тех бедных авторов, которые абсолютно не заинтересованы в обучении кодированию веб-страниц. Нет, мы говорим здесь о форматировании в Интернете. Чтобы статья выглядела действительно хорошо, есть несколько общих правил и несколько ценных, усвоенных советов, о которых я действительно хотел бы знать, когда впервые начал писать для клиентов в Интернете.
Я не говорю это легко. В глубине души я программист, и когда я впервые начал писать в Интернете, я мог бы закодировать веб-страницу с нуля, не потревожив ее. Тем не менее, мне пришлось многому научиться, когда дело дошло до использования HTML для форматирования статей. Сегодня я хотел бы поделиться некоторыми уроками, которые я усвоил за последнее десятилетие, для начинающих новых онлайн-писателей и блоггеров. Вот семь советов по форматированию, для которых мы собираемся взглянуть на теги: форматирование цитат, размещение изображений, форматирование списков, структурирование заголовков, создание акцента в предложениях, размещение ненавязчивой рекламы и кредитование источников.
Заголовки — кому они нужны?
На протяжении многих лет этикет для таких вещей, как теги заголовка (,
, и т.д…) изменился. Несмотря на то, что давний совет SEO по переходу заголовков от больших к маленьким по всей статье остается верным, среди издателей постоянно возникают споры о том, лучше ли использовать одинаковый размер заголовка везде, являются ли такие вещи, как жирный текст, допустимым подзаголовком, и всякие другие придирчивые детали. Забудь обо всем этом.
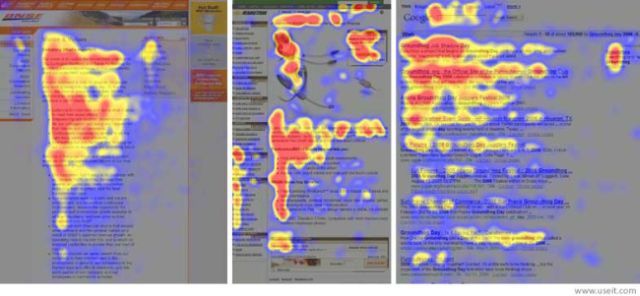
Все, что вам нужно помнить, — это то, что исследования ясно показывают, что глазной круг читателей в Интернете показывает четкую F-образную фигуру, которую вы должны использовать, когда пишете.

В исследовании, проводимом Nielsen Norman Group, исследователи обнаружили, что в Интернете читатели сначала пару раз читают по горизонтали через верх страницы, а затем сканируют левую сторону страницы. Это исследование показывает, что читатели будут использовать заголовки в качестве инструмента для определения контента, который важен для них. Таким образом, если вы заботитесь о том, чтобы предоставить то, что хотят ваши читатели, то неважно, заказываете ли вы заголовки от большого к маленькому, как заполнение заголовков информативными словами, которые фактически сообщают читателям, о чем этот раздел, и равномерное их размещение по всей статье. организовать это хорошо.
Вы можете подумать, что вы остроумны и креативны с этими заголовками, но если вы не описываете этот раздел, вы на самом деле не оказываете никакой помощи.
Цитировать или не цитировать
Руки вниз величайший тег изобретен, на мой взгляд, является
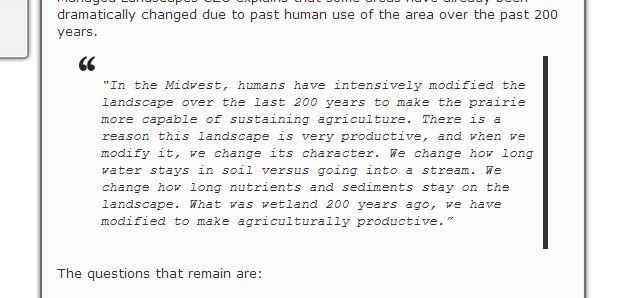
тег. Причина, по которой я люблю это, заключается в том, что владельцы блогов предлагают классный дизайн. Какую бы тему WordPress или Blogger вы не использовали, шансы на то, что она
пометить по-другому. У каждого дизайнера тем есть свое представление о том, что должно входить в CSS-стилизацию цитат в статьях. Дело в том, что это дает вам возможность разбить содержание вашей статьи таким образом, который радует глаз и привлекает людей для чтения цитаты.
Если вы пишете для клиента, спросите его, нормально ли вам использовать тег, и если они позволяют это, обязательно используйте его.
Совет по использованию
в ваших статьях: не переусердствуйте. Одной или двух коротких цитат в статье, содержащей от 800 до 1000 слов, более чем достаточно. Это дает не только возможность отвлечь внимание от абзацев, но и позволяет вводить цитаты внешних экспертов, что еще больше повышает доверие к вашей статье. Вы не можете проиграть.
Как использовать изображения
Еще одна вещь, которую показали тепловые карты онлайн-ридера Nielsen: люди склонны задерживаться на изображениях при чтении статьи в Интернете. Кроме того, глаза обращены к следующему изображению. Это дает вам очень мощный психологический способ заставить людей читать в вашей статье. Плюс очень похоже на
, изображения разрушают содержание и дают глаз читателя передышку.
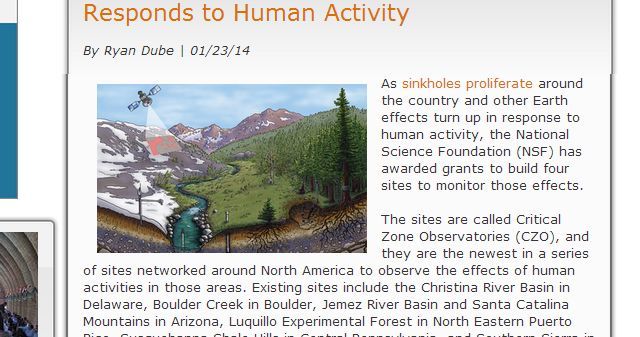
Очевидно, что MakeUseOf использует красивые, красивые изображения — идеально подходит для статей технической помощи, которые можно найти на таком сайте, как этот.
Вы заметите, что изображения разнесены достаточно далеко друг от друга, так что к тому времени, когда вы прокрутите немного, глаз заметит другое изображение, появляющееся ниже. Это не что-то, что делается только для психологического воздействия, которое привлекает внимание к статье, — это просто делает чтение более приятным и лучше выглядящим.
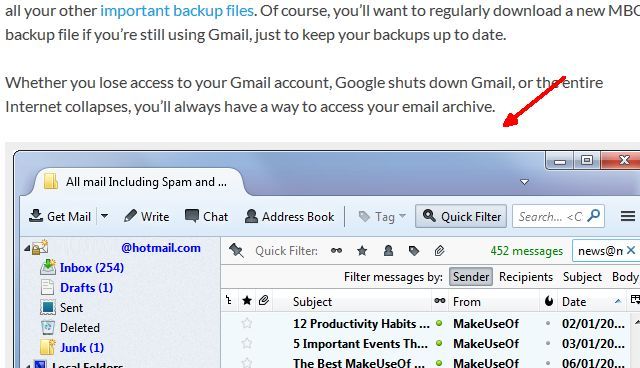
С учетом вышесказанного, если в блоге или на веб-сайте, для которого вы пишете, нет нужного места на странице для больших полноразмерных изображений, подобных этой, то по крайней мере вы должны использовать меньшие изображения, которые выровнены влево или вправо на протяжении всей статьи. Когда я делаю это в своем собственном блоге, я на самом деле люблю чередоваться слева направо, просто чтобы изменить положение вещей по мере того, как статья стекает по странице.
Выравнивание изображений с обтеканием текста, как это обычно делается простым установкой класса выравнивания «вправо» или «влево» в
тэг, но всегда проверяйте владельца блога или веб-сайта, для которого вы пишете, чтобы узнать, есть ли какой-либо стиль CSS, который использует нечто вроде так называемого свойства «float» для выравнивания. Там может быть определенный синтаксис, который вам нужно использовать для выравнивания изображений, как это, в зависимости от стиля CSS, поэтому найдите время, чтобы спросить дизайнера. Это стоит усилий и сделает статью более привлекательной.
Составьте список и проверьте его дважды
Как рассказала Тина в своей статье о тегах HTML
есть два типа списков, которые вы форматируете в HTML, тег упорядоченного списка
и неупорядоченный тег списка
. Первый ставит числа перед элементами списка, второй ставит точки. Вы можете увидеть синтаксис в статье Тины, но когда именно уместно использовать один или другой — или вообще использовать список?
Прежде всего, списки — это еще один отличный способ разрушить монотонность прямых абзацев, заинтересовать читателя и снова привлечь внимание к быстрому списку элементов, которые можно довольно легко сканировать. Эмпирическое правило, которое я использую, состоит в том, нужно ли считать элементы каким-либо образом. Если это так, используйте нумерованный список. В противном случае используйте ненумерованный.
Звучит просто, но иногда есть серая линия. Например, для перечисления причин, по которым использование беспроводной сети может быть небезопасным, потребуется список без номеров, потому что на самом деле не имеет значения, сколько их — они просто причины. С другой стороны, когда вы даете шаги в процессе или какой-то процедуре, где порядок списка имеет значение, цифры имеют смысл. Не используйте номера, если они вам не нужны, потому что они могут сделать ваш список неловким. Маркированные списки могут значительно улучшить макет вашей статьи, поэтому иметь хотя бы один, если он подходит для данной темы, очень хорошая идея.
Выделение жирным шрифтом и курсивом
Раньше этот смелый текст был подходящим способом, когда вы хотели выделить фразу или какой-то пункт в предложении. Это распространилось с ужасающим дизайном веб-сайтов 90-х годов, когда сайты, пытающиеся продавать вещи, выделяли жирный шрифт и изменяли размер шрифта различных слов, чтобы подсознательно заставить вас сосредоточиться на этих денежных словах или еще на чем-то … Я не знаю. Но я знаю, что как только блоги стали настолько популярными, и заголовки начали формировать структуру этого контента, жирный шрифт больше не имел смысла подчеркивать что-либо. В лучшем случае его лучше использовать как способ превратить текст в заголовок наименьшего размера — что делают многие блоги.
В старые времена был жирный тег, и многие люди продолжают использовать его, не подозревая, что Интернет перешел на более современный тег , или синтаксис CSS
как я описал в прошлых статьях. Это устраняет необходимость размещать рекламу в каждой статье. Как видите, объявление достаточно большое, чтобы привлечь внимание, но оно не маскируется и не блокирует какой-либо текст, поэтому, если читатели захотят, они могут просто проигнорировать его и продолжить чтение. Нет проблем.
Худшее, что вы можете сделать со своими статьями, — это переборщить с рекламой и лишить читателей (и во многих случаях вам даже не придется беспокоиться о рекламе, например, если вы пишете для клиента). Однако, как владелец собственного блога, вы должны учитывать такие вещи, когда пишете статьи на своем сайте, и эти базовые советы по форматированию рекламы могут существенно повлиять на восприятие вашего объявления.
Источники кредитования
Самое плохое в Интернете сейчас — это воровство контента, которое происходит, и я говорю не только о том, что люди с низким уровнем жизни копают сеть для контента и копируют ее на свои некачественные спам-сайты, созданные только для Google. движение. Нет, даже самые крупные и самые популярные веб-сайты — как крупные блоги, так и новостные СМИ — имеют очень плохую привычку красть новостные репортажи и «лопатки» у небольших блоггеров и веб-сайтов, добавлять несколько дополнительных цитат и выдвигать идею как свою собственную. , Это ужасно и довольно неэтично, но это случается. Это не значит, что вы должны следовать этому примеру. На самом деле, имеет смысл, что со ссылкой на качественные источники
для поддержки претензий к статье ваш сайт будет определен как высококачественный источник достоверной информации. Это SEO золото прямо здесь.
Однако вы также не хотите, чтобы этот текст выделялся как важный контент в нижней части вашей статьи. Общий подход к цитированию источников истории
или источники изображения в нижнем колонтитуле статьи должны использовать тег, который заставляет шрифт уменьшаться на один размер. Это отличный способ отформатировать информацию об авторских правах, юридические комментарии и кредиты. Он предоставляет необходимую информацию, но не отвлекает от фактического заключения самой статьи.
Конечно, советы, приведенные выше, являются голыми основами, которые должен изучить любой онлайн-писатель, но если вы заинтересованы в более глубоком изучении, есть много ресурсов. Посмотрите мою статью со списком отличных сайтов, где вы можете изучить HTML-код
, Тина также подробно описала некоторые дополнительные полезные HTML-эффекты
Вы можете добавить на свой сайт. Если вы действительно хотите сходить с ума, есть также ресурсы для изучения CSS
также.
Простая правда в том, что для написания онлайн требуется больше, чем просто креативность, необходимая для написания чего-либо для печатного издания. Публикация в Интернете означает, что вам необходимо понимать не только основные коды веб-сайтов, но и то, когда и почему вы должны их использовать.








![10 распространенных ошибок SEO, которые могут разрушить ваш сайт [Часть I]](https://helpexe.ru/wp-content/cache/thumb/9b/008f56d3ec4559b_150x95.jpg)


