Xcode — это среда разработки для Mac, но для новичка это может быть немного. Если вам интересно и вы просто хотите поиграть, используйте Microsoft Visual Studio Code.
может быть лучшим выбором.
Больше не странно видеть Microsoft в разделе Mac, поскольку компания несколько лет назад усилила поддержку Mac и iOS. Visual Studio Code — еще один перспективный продукт от конкурента Apple
,
Он поддерживает множество языков, и вам даже не нужно сравнивать его с XCode, поскольку они служат различным потребностям.
Кто это для?
Если вы ищете расширяемый текстовый редактор
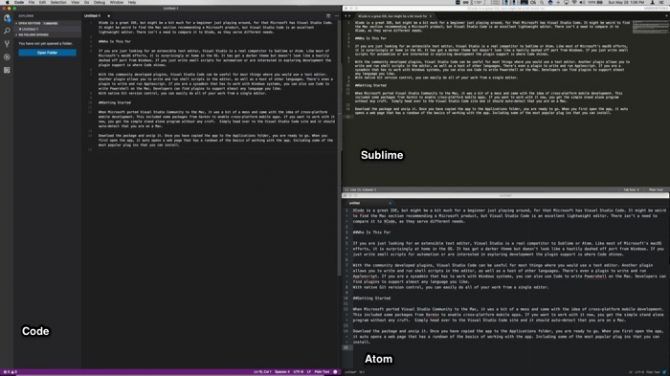
Visual Studio является реальным конкурентом Sublime и Atom. Как и большинство недавних усилий Microsoft в области macOS, на платформе Apple она чувствует себя как дома.
У него более темная тема, и он не выглядит как поспешно заштрихованный порт версии для Windows. Код отлично подходит для простых сценариев автоматизации, но поддержка плагинов — это то, где он действительно хорош.

С помощью плагинов, разработанных сообществом, Visual Studio Code может стать текстовым редактором Swiss Army. Один плагин позволяет писать и запускать сценарии оболочки в редакторе, а также множество других языков. Еще есть поддержка Markdown. Есть даже плагин для написания и запуска Applescript.
Если вы системный администратор, который должен работать с системами Windows, вы также можете использовать код для написания Powershell на Mac. Разработчики могут найти плагины для поддержки практически любого языка, который вам нравится.
Включение встроенного контроля версий Git означает, что вы можете легко выполнять всю работу из одного редактора.
Начиная
Когда Microsoft портировала Visual Studio Community на Mac, это было немного беспорядочно. Дизайн ориентирован на идею кроссплатформенной мобильной разработки. Это включает в себя несколько пакетов от Xarmin для включения многоплатформенных мобильных приложений с использованием C #.
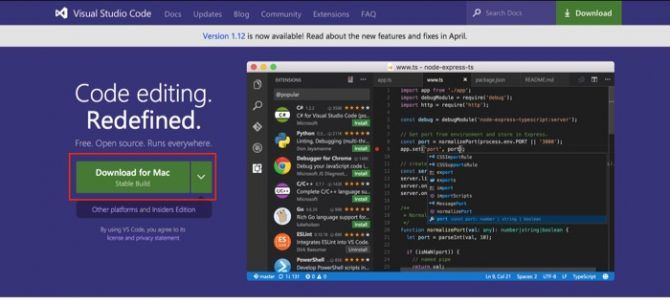
Кодекс дает вам простую автономную программу без всяких затрачиваемых средств. Просто зайдите на сайт Visual Studio Code, и он автоматически обнаружит, что вы находитесь на Mac.

Загрузите пакет и разархивируйте его. Как только вы скопировали приложение в папку «Приложения», вы готовы к работе. Когда вы впервые откроете приложение, вы увидите веб-страницу с кратким изложением основ работы с приложением. Это включает в себя некоторые из самых популярных плагинов, которые вы можете установить.
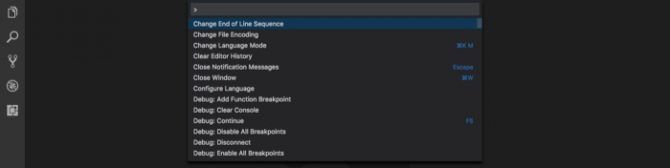
Если вы прокрутите вниз, вы также найдете список удобных сочетаний клавиш. Вы можете нажать Shift + Command + P чтобы получить полный список доступных команд. Если вы предпочитаете ярлыки Vim или Emacs, есть плагины для их использования.
Плагины для всего
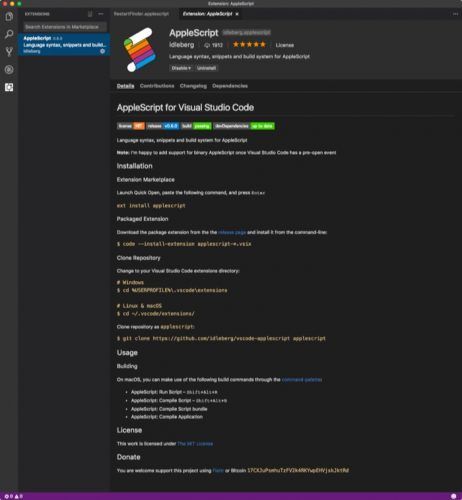
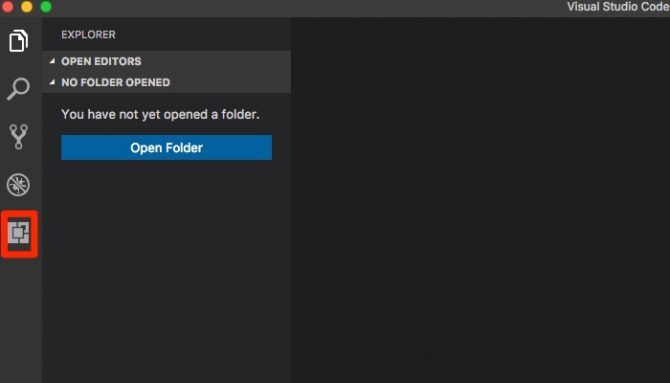
На странице Visual Studio есть бесплатная торговая площадка для плагинов, которые вы можете изучить. Вы также можете искать и устанавливать их прямо в приложении, что позволяет сразу приступить к работе. Чтобы открыть рынок плагинов, нажмите на нижнюю иконку на панели инструментов слева.
По умолчанию он открывается со списком самых популярных расширений:

В нашем примере выше мы собираемся установить плагин AppleScript. Это имеет поддержку для написания и запуска Applescript. Это позволяет вам получить опыт работы с языком, который является родным для вашего Mac.
В меню плагина введите Applescript, это должен быть первый результат. Выберите его, нажмите устанавливать, тогда жди перезагружать кнопка для всплывающего окна. Нажмите на него, чтобы перезагрузить код, и плагин готов к работе.
Тестирование плагинов с помощью запуска кода
Мы собираемся написать простой скрипт и попросить использовать редактор для его запуска. Сначала откройте iTunes, затем вернитесь к коду. Введите следующий скрипт:
tell application "iTunes"
Quit
end tellСохраните ваш скрипт как Выход-iTunes.applescript и вы должны увидеть правильную подсветку синтаксиса. Чтобы запустить скрипт, нажмите Shift + Option + R — вы должны увидеть, как iTunes вышел. Это подтверждает, что вы можете использовать Visual Studio Code для написания и запуска Applescript.
Конечно, для этого уже есть встроенный редактор ОС
, Однако вы также можете установить утилиту Code Runner для запуска сценариев оболочки. Теперь код может стать центральным местом для работы с вашими скриптами.
Расширенные возможности
Для кодеров там есть встроенный Git
и отладка. Вы можете получить доступ ко всему с панели инструментов слева. Если вы работаете с Терминалом, вы можете получить к нему доступ прямо из приложения. Когда вы нажимаете на значок отладки (ошибка с линией через него), вы можете нажать на маленький терминал и работать в командной строке.

Служба поддержки Git работает с открытыми вами папками, но с ее помощью можно легко вносить изменения и фиксировать их в одном окне. Если вы просто хотите, чтобы каталог был прикреплен в сторону (как в случае с Text Wrangler), то, похоже, не существует способа сделать это. Это небольшой недостаток, но он может помешать некоторым людям переключиться.
Есть также режим дзен, который убирает весь хром. Это создает редактор без отвлечения.
Превратите код в нечто другое
Вы можете просто использовать Code в качестве редактора сценариев, если хотите, но есть много разных вещей, которые вы можете сделать с Code. Вы можете просто скопировать команду в код, и каждый плагин будет установлен, что мы включили ниже.

Редактор уценок
Если вы ищете текстовый редактор, ориентированный на написание Markdown
, вы можете использовать следующую комбинацию плагинов:
Уценка все в одном — Этот плагин предоставляет вам сочетания клавиш и поддержку оглавления и списков в Markdown. Вы также можете открыть вторую панель, которая предварительно просматривает текст по мере его ввода. Команда для установки: ext install markdown-all-in-one
Markdown Converter — Если вы пишете Markdown для конвертации в другой формат, этот плагин позволяет вам выбирать различные форматы. Он поддерживает HTML, PDF и даже файлы изображений. Команда для установки: ext install markdown-converter
Веб-разработка
Если вы хотите настроить код для веб-разработки, вот рекомендуемая комбинация:
HTML5 фрагменты — Этот плагин позволяет подсветку HTML, а также фрагменты и автозаполнение. Команда для установки: ext install html-snippets
Фрагменты кода Javascript (ES6) — Этот плагин имеет фрагменты для нескольких различных разновидностей Javascript, которые используют синтаксис ES6. Команда для установки: ext установить JavaScriptSnippets
Intellisense для имен классов CSS — Это полезный инструмент для настройки автозаполнения на определенных классах для ваших листов CSS. Команда для установки: Ext установить HTML-CSS-класс-завершение
Почему стоит выбрать код?
Код не первый редактор, который имеет широкий спектр плагинов,
но он имеет некоторые из лучших плагинов в бизнесе. Код имеет множество вариантов, чтобы помочь руководство от новичка до эксперта. Он также может быть удобным текстовым редактором с большим количеством опций, чем TextEdit.
Вы только начинаете со скриптами на Mac
? Если вы увлечены другими текстовыми редакторами, сообщите нам, почему ваш выбор лучший!
Кредиты изображений: Галушко Сергей / Shutterstock