Одной из трудностей при проектировании для Интернета является выяснение того, как будет выглядеть ваш сайт с различными разрешениями экрана. Некоторое время назад самое распространенное разрешение экрана было 800 × 600. Позже, когда компьютеры улучшились и экраны стали больше, самый распространенный размер экрана был 1024 × 768. Теперь мониторы больше, чем когда-либо, и существует много разных размеров. Одна из задач веб-дизайнера — посмотреть, как будет выглядеть их сайт в самых распространенных разрешениях (см. ViewLike.Us).
Одной из трудностей при проектировании для Интернета является выяснение того, как будет выглядеть ваш сайт с различными разрешениями экрана. Некоторое время назад самое распространенное разрешение экрана было 800 × 600. Позже, когда компьютеры улучшились и экраны стали больше, самый распространенный размер экрана был 1024 × 768. Теперь мониторы больше, чем когда-либо, и существует много разных размеров. Одна из задач веб-дизайнера — посмотреть, как будет выглядеть их сайт в самых распространенных разрешениях (см. ViewLike.Us).
Ну, есть также дополнения Firefox, которые облегчат задачу тестирования вашего сайта в разных разрешениях. Здесь я перечислил 3 дополнения Firefox на выбор. Фактически, каждое дополнение, которым я поделюсь с вами, будет иметь привлекательность для разных типов пользователей. Разные пользователи находят разные типы ярлыков быстрее и проще. Какой из них подходит вам? Давайте выясним это, бросив быстрый взгляд на каждого из них.
Firesizer
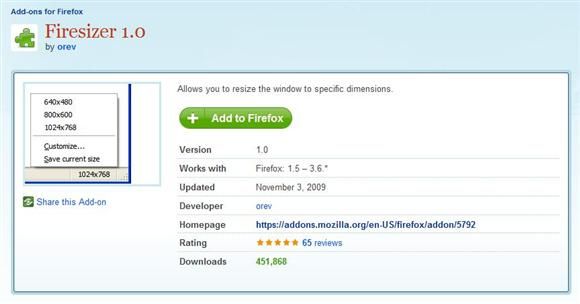
Первый называется Firesizer.

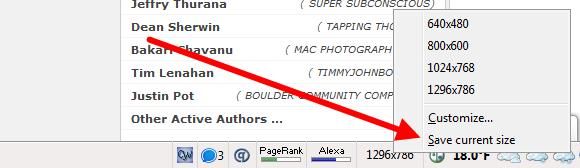
Использование этого дополнения, вероятно, не может быть проще! В основном посмотрите на нижнюю панель, и вы увидите, где указан ваш текущий размер окна …

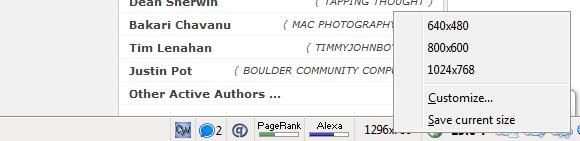
Чтобы изменить размер окна вашего браузера, просто щелкните правой кнопкой мыши индикатор размера …

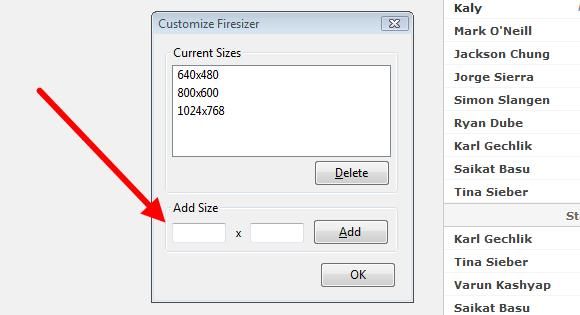
Есть три общих размера на выбор. Вы можете добавить индивидуальный размер, нажав «Настроить…» и добавив свой собственный размер…

Или вы можете просто нажать «Сохранить текущий размер», чтобы сохранить текущий размер окна браузера и добавить его в список размеров…

Вот как на самом деле легко это дополнение! Можете ли вы придумать более быстрый или простой способ протестировать сайт в разных разрешениях? Я уверен, что не могу!
ResizeIT
Второе дополнение к Firefox, которое будет освещаться в этой статье, — ResizeIT.

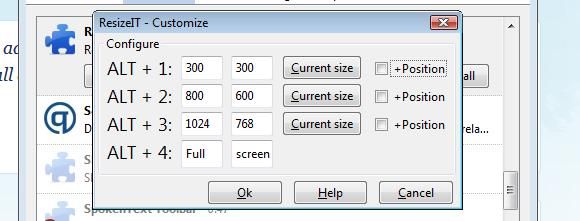
ResizeIT приносит сочетания клавиш на стол! По сути, вы можете установить разные размеры для 4 ярлыков, и внезапно тестирование ваших веб-проектов с разными разрешениями станет еще проще! Это сочетания клавиш ALT-1, ALT-2, ALT-3 и ALT-4. Зайдя в меню ИНСТРУМЕНТЫ, выберите Надстройки и нажмите кнопку параметров рядом с меткой ResizeIT.

Как видите, вы можете выбрать настройки размера для комбо.
Еще один оконный Resizer
Последнее дополнение к Firefox, о котором пойдет речь в этой статье, — это еще одно окно Resizer.

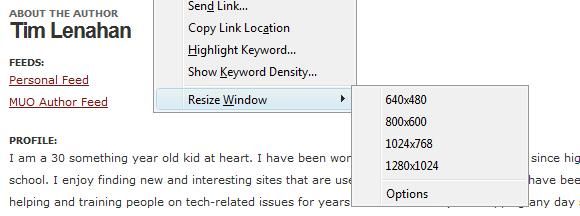
Для пользователей мыши, это для вас! Это потому, что изменение размера вашего окна Firefox просто щелкнуть правой кнопкой мыши! Щелкните правой кнопкой мыши в любом месте страницы, и в нижней части меню появится опция «Изменить размер окна».

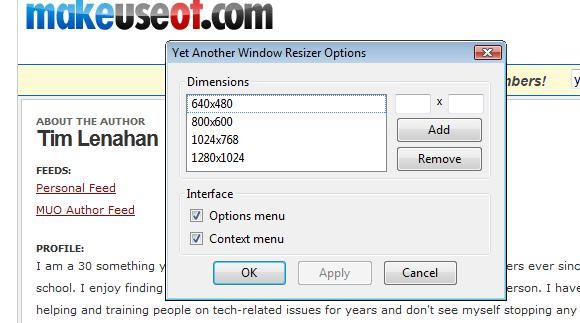
Как и другие надстройки, описанные здесь, вы также можете установить нестандартные размеры.

Итак, у вас есть три дополнения Firefox, которые облегчают тестирование сайта в разных разрешениях. Один дает вам доступ в строке состояния (Firesizer), один — с использованием сочетаний клавиш (ResizeIT), а третий — через меню, вызываемое правой кнопкой мыши (Yet Another Window Resizer).
Есть и другие способы тестирования сайтов в разных разрешениях. Одним из способов является второй монитор с другим установленным разрешением (как упоминалось в этой статье
). Какие у вас, читатели, способы тестирования веб-сайтов (и других проектов) на разных разрешениях экрана?