 Интерфейс Firefox полностью настраиваемый, включая оранжевую кнопку меню Firefox. Вы можете изменить его имя или цвет на любое другое — вы даже можете установить собственное фоновое изображение или добавить свой собственный логотип. После того, как вы изменили внешний вид самой кнопки, вы можете легко настроить параметры, которые появляются при нажатии кнопки меню Firefox.
Интерфейс Firefox полностью настраиваемый, включая оранжевую кнопку меню Firefox. Вы можете изменить его имя или цвет на любое другое — вы даже можете установить собственное фоновое изображение или добавить свой собственный логотип. После того, как вы изменили внешний вид самой кнопки, вы можете легко настроить параметры, которые появляются при нажатии кнопки меню Firefox.
Чтобы внести большинство этих изменений, мы будем редактировать файл userChrome.css в Firefox — изменив этот файл, мы сможем изменить внешний вид и функциональность интерфейса Firefox.
, Файл userChrome.css находится в папке вашего профиля Firefox
— если этот файл не существует, вам придется его создать.
Создание файла userChrome.css
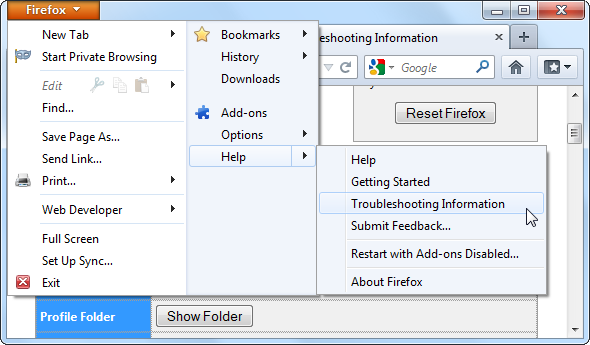
Чтобы открыть папку профиля Firefox, нажмите оранжевую кнопку меню Firefox, выберите «Справка» и выберите «Информация об устранении неполадок». Прокрутите вниз и нажмите кнопку Показать папку на открывшейся странице.

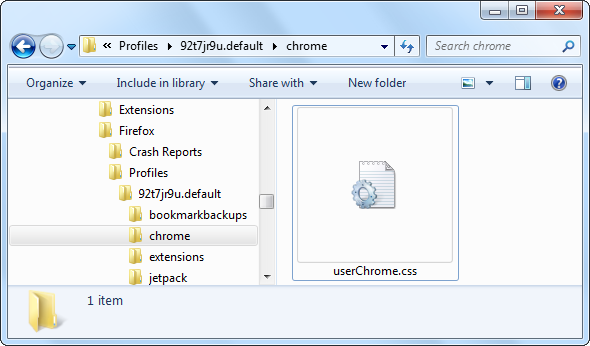
В появившейся папке профиля Firefox дважды щелкните папку Chrome, а затем дважды щелкните файл userChrome.css внутри него, чтобы отредактировать его с помощью Блокнота. Вы также можете редактировать его в любом другом текстовом редакторе.
вы предпочитаете, как Notepad ++
,
Если вы не видите папку chrome или файл userChrome.css, вам нужно их создать. Щелкните правой кнопкой мыши в папке профиля Firefox, которая появилась после нажатия кнопки, укажите «Создать», выберите «Папка» и назовите ее «хром». Откройте папку chrome и таким же образом создайте новый текстовый файл, назвав его userChrome.css (замените расширение файла .txt на .css). Если вы не видите расширение файла .txt, вам придется сказать Windows, чтобы не скрывать расширения файла
,

Настройка внешнего вида кнопки
Скопируйте и вставьте следующий код в файл userChrome.css, чтобы начать:
@ namespace url («http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul»);
# appmenu-button {
фон: # оранжевый! важный;
}
# appmenu-button dropmarker: before {
содержание: «Firefox»! важно;
цвет: #FFFFFF! важно;
}
# appmenu-button .button-text {
дисплей: нет! важно;
}
Если у вас уже есть текст в файле userChrome.css, пропустите первую строку (начинающуюся с @namespace) и скопируйте остальные строки текста в конец файла.
Каждая строка здесь предварительно заполнена настройками по умолчанию, но вы можете изменить каждую настройку.
- Чтобы изменить цвет фона кнопки: Измените #orange после фона: на другой цвет. Например, чтобы использовать темно-синий, замените #orange на # 0404B4.
- Чтобы изменить текст кнопки: Замените «Firefox» на желаемое имя. Например, вы можете ввести «MakeUseOf».
- Чтобы изменить цвет текста кнопки: Замените #FFFFFF после цвета: на нужный вам цвет. По умолчанию #FFFFFF представляет белый цвет — чтобы использовать светло-серый, используйте вместо этого # F2F2F2.
Чтобы выбрать свои собственные цвета, вам понадобится шестнадцатеричный код цвета (также известный как HTML-код цвета) для нужного цвета. Вы можете получить эту информацию с различных веб-сайтов или программ, включая RaphaelColorPicker, которые мы рассмотрели в каталоге.
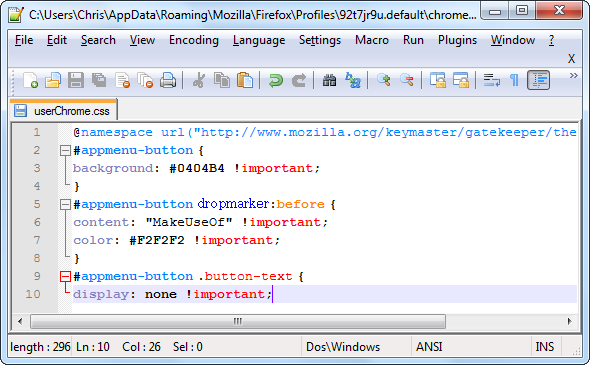
После внесения приведенных выше примеров мы получили следующий код:
@ namespace url («http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul»);
# appmenu-button {
фон: # 0404B4! важный;
}
# appmenu-button dropmarker: before {
содержание: «MakeUseOf»! важный;
цвет: # F2F2F2! важный;
}
# appmenu-button .button-text {
дисплей: нет! важно;
}

Сохраните файл userChrome.css и перезапустите Firefox после внесения изменений.

Добавление фонового изображения или логотипа
Вы можете настроить кнопку дальше, добавив пользовательское фоновое изображение. Это может быть использовано для добавления логотипа организации (или любого другого изображения, которое вам нравится) в кнопку меню Firefox.
Для этого замените строку «background: #orange! Important;» следующей строкой:
background-image: url («image.png»)! важный;
Замените image.png выше на полный путь к вашему файлу изображения. Это может быть локальный путь, начинающийся с file: //, или удаленный путь (URL), начинающийся с http: //.
Вы также можете включить и background: и background-image: lines. Если фоновое изображение частично прозрачное, оно будет наложено поверх цвета фона. Например, если бы у меня был файл изображения PNG с именем makeuseof.png, хранящийся в папке «Изображения» моей учетной записи, я мог бы использовать следующий код для раздела appmenu-button:
# appmenu-button {
фон: # 0404B4! важный;
background-image: url («file: /// C: /Users/Chris/Pictures/makeuseof.png»)! важный;
}

Настройка содержимого меню
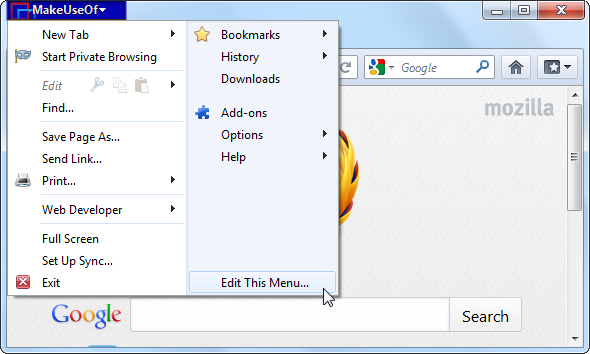
Используйте дополнение «Персональное меню» для Firefox, чтобы настроить параметры, которые появляются при нажатии кнопки меню Firefox. Этот аддон дает вам опцию Edit This Menu, когда вы нажимаете кнопку меню Firefox.

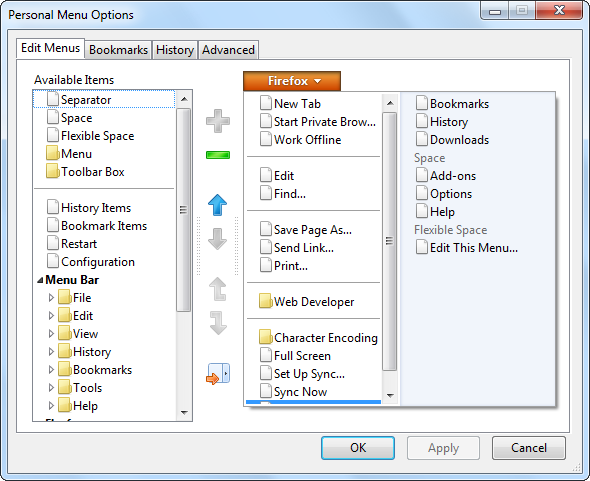
Выберите опцию, и вы увидите простое в использовании графическое окно для редактирования содержимого оранжевого меню вашего Firefox. Вы можете добавить новые опции, удалить существующие или изменить их порядок.

Если вы являетесь пользователем Firefox, обязательно ознакомьтесь с нашим регулярно обновляемым списком лучших дополнений Firefox.
Как вы настраиваете и настраиваете свою установку Firefox? Оставьте комментарий и поделитесь любыми крутыми трюками, которые вы используете!





