Если у вас есть собственный веб-сайт, будь то крупный бизнес-сайт или небольшой блог, важность кросс-браузерного тестирования рабочего стола одинакова.
Вы можете просматривать свой сайт, используя последнюю версию Firefox, и это выглядит потрясающе. Затем посетитель может просмотреть его в Internet Explorer 9, и он не только выглядит для них ужасно, но и работает неправильно. Угадай, что? Вы только что потеряли возвращающегося посетителя.

Зачем мне тестировать в нескольких браузерах?
В дополнение к потере посетителей и трафика
Вы можете потерять продажи. Если у вас есть веб-сайт для продажи вашего продукта или услуги, и потенциальный клиент не может разместить заказ, потому что ваша форма не отображается или не работает в Chrome, то вам будет стыдно. Даже если у вас есть личный блог, где вы просите людей дать отзыв, а они не могут дать вам ответ, потому что ваша контактная форма отображается или работает только в Opera, вы просто потеряли отзыв и возвращающегося посетителя.
Вот что Seque Technologies, компания по разработке технологических решений для федеральных, коммерческих и некоммерческих организаций, говорит о кросс-браузерном тестировании:
С таким количеством переменных на поверхности еще больше различий, которые влияют на то, как веб-сайты и веб-приложения отображаются и ведут себя в разных браузерах. По этой причине, когда веб-приложение находится в процессе завершения, рекомендуется проводить кросс-браузерное тестирование.
Тестирование вашего веб-сайта в различных браузерах для настольных компьютеров должно стать обычной практикой для вас. Проверьте внешний вид, протестируйте навигацию, заполните и отправьте любые формы, в противном случае вы рискуете потерять посетителей, клиентов и трафик.

Как мне выполнить кросс-браузерное тестирование?
Вы уже знаете, что нужно тестировать, но как это сделать, если вы посвящены конкретному браузеру? Вы можете загрузить на свой компьютер последние версии основных браузеров.
Firefox, Internet Explorer, Safari, Chrome и Opera
обычно можно загрузить и установить, но, возможно, вы не можете или не хотите это делать. В этом случае есть много веб-инструментов, которые могут использоваться для имитации этих браузеров.
Такие инструменты, как BrowserStack, Ghostlab и CrossBrowserTesting доступны, но не являются бесплатными и могут стоить дорого, в зависимости от ваших потребностей. К счастью, есть несколько веб-инструментов, которые доступны бесплатно, каждый из которых предоставляет различные функции тестирования.
Browsershots
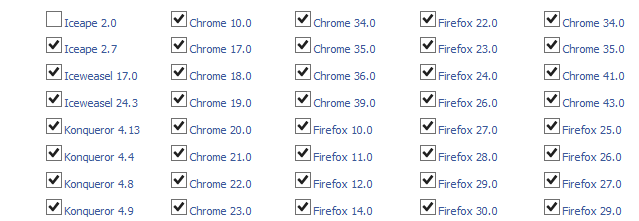
Browsershots — это очень простой в использовании онлайн-инструмент. Он позволяет проводить тестирование в основных браузерах для настольных компьютеров и включает в себя различные номера версий на ваш выбор. После ввода URL-адреса тестируемого сайта (вам нужно будет вводить разные URL-адреса для каждой страницы сайта), вы подождите всего несколько минут, а затем вы увидите скриншоты сайта в каждом из браузеров, которые вы используете. выбрал.

Помните с Browsershots, что вы увидите только скриншоты вашего сайта. Это хорошо для проверки внешнего вида, но вы не можете «проверить» навигацию и формы. Для бесплатного инструмента полезно убедиться, что ваш сайт выглядит корректно в разных версиях браузера для настольных компьютеров.
Ложка Браузер Песочница
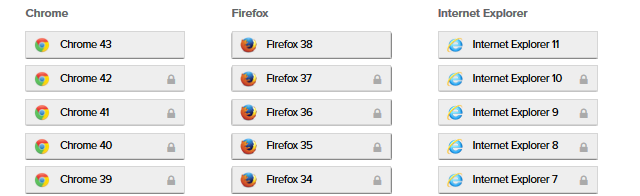
Spoon предлагает более надежный вариант для кросс-браузерного тестирования, где вы получаете больше, чем просто скриншоты. Для основных браузеров, Chrome, Firefox
, Internet Explorer, Opera и Safari вы выбираете точную версию, которую вы хотели бы использовать.
Это бесплатно для тестирования с использованием новейших версий этих браузеров, но если вы хотите проверить более старые версии, есть плата. Но если тестирования в новейших версиях браузеров достаточно для ваших нужд, этот инструмент работает хорошо.

Как только вы выберете, какой браузер вы хотите, он откроется в новом окне. Затем просто введите свой URL и пройдите тестирование.
Окна браузера позволяют полностью тестировать приложения. Обратите внимание, что этот веб-сайт просит вас установить плагин, поэтому, если вам неудобно загружать и устанавливать их EXE-файл, вы можете вместо этого взглянуть на другой веб-инструмент.
Viewlike.us
Viewlike.us немного отличается от других тем, что позволяет видеть ваш сайт в разных разрешениях.
, Это опять-таки хорошо для тестирования внешнего вида сайта, но предоставляет некоторые полезные детали для отзывчивости.

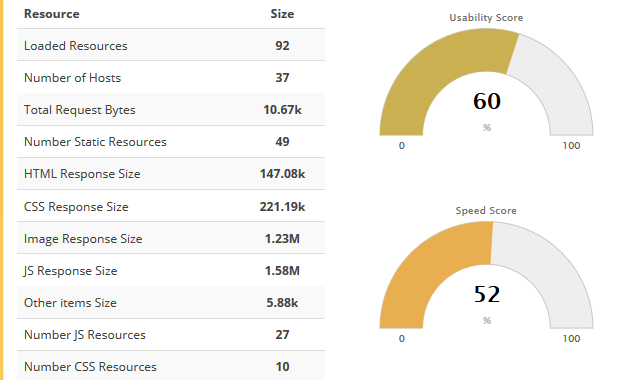
Вы можете получить скорость и удобство использования этого инструмента. Если вам полезны такие вещи, как размер ответа изображения, размер ответа HTML и даже количество статических ресурсов, тогда этот способ полезен.
Он также предоставит подробную информацию о правилах юзабилити, таких как, если ваш сайт использует плагины или размеры шрифта не читаются. Затем вы увидите скриншот вашего сайта в разных разрешениях. Затем вы можете выбрать другие разрешения для просмотра вашего сайта на смартфонах и планшетах.
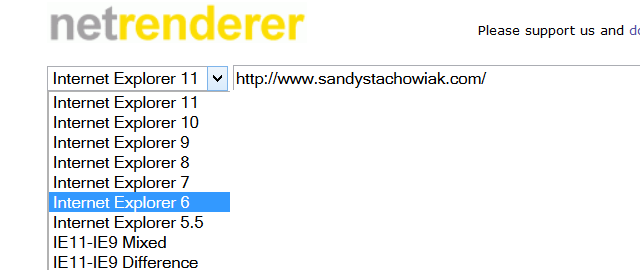
IE NetRenderer
Для еще одной проверки того, как ваш сайт выглядит в другом браузере, вы можете попробовать IE NetRenderer. Очевидно, что этот показывает только ваш сайт в Internet Explorer
, но он позволяет вам выбирать от IE 5.5 до IE 11.
Это еще один очень простой инструмент, который действительно хорошо работает для проверки внешнего вида вашего сайта.

Browsera
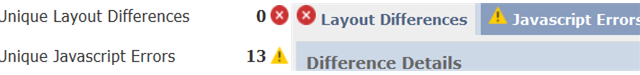
Browsera предоставляет некоторую полезную информацию о вашем сайте для появления и ошибок. Просто введите URL-адрес в инструмент, а затем начнет сканировать ваш сайт. Вы можете наблюдать, как он перемещается по вашим различным страницам, и он показывает, сколько времени осталось для теста.
После завершения теста вы получите электронное письмо с результатами, а также окно с подробной информацией на сайте Browsera.
,
Если вы получили ошибки JavaScript, он предоставит вам подробную информацию, включая тип и версию браузера, страницу или элемент на вашем сайте, строку в коде, содержащем ошибку, и что такое ошибка, например, «недопустимое значение свойства».

Вы также можете просмотреть различия в макете для различных версий Firefox и Internet Explorer, каждая в своем прокручиваемом окне и на странице. Это позволяет легко увидеть, как он выглядит в каждом из этих браузеров, чтобы вы могли внести необходимые изменения.
Браузера требует, чтобы вы создали учетную запись, но это займет всего минуту, а кредитная карта не требуется. Доступно несколько планов, и для минимального тестирования бесплатный план подходит для небольших сайтов.
Он предлагает услугу одному пользователю на 25 страницах и включает в себя обнаружение проблем, сканирование сайтов и ошибки JavaScript. Очевидно, что платные планы предлагают больше возможностей и опций.
Какой я должен использовать?
Для полного сквозного пользовательского тестирования Spoon Browser Sandbox является единственным бесплатным инструментом, который фактически открывает различные окна браузера для использования. Поэтому, если вы не хотите загружать каждый браузер или платить за услугу, это будет вашим лучшим вариантом для проверки качества кликабельных элементов на вашем веб-сайте.
Для проверки внешнего вида вашего сайта во всех основных браузерах лучше всего использовать Browsershots. Он предлагает большинство вариантов настольного браузера бесплатно.

Вы уже используете эти инструменты?
Есть ли какие-либо из них, которые вы уже используете для кросс-браузерного тестирования? Или, может быть, вы знаете о некоторых других бесплатных веб-инструментах, которыми вы хотели бы поделиться с нами и предложить другим читателям. Пожалуйста, помните, это для тестирования настольного браузера, а не мобильного.
Не стесняйтесь поделиться своими мыслями в комментариях ниже!
Изображение предоставлено: Бизнесмен вручную просматривает интернет-сайты на своем ноутбуке, Красные клавиши с проверкой слов на клавиатуре компьютера, Выбор и решения: бизнесмен, размышляющий с вопросительными знаками через Shutterstock





