 Люди, которые используют Chrome или Firefox для целей веб-разработки, знают, что для каждого браузера есть несколько очень хороших инструментов, которые значительно упрощают разработку страниц. От расширения Firebug Firefox до встроенных в Chrome инструментов веб-разработки разработчики могут быстро и легко редактировать код, который они видят на странице, и мгновенно отображать изменения, позволяя им определить, что работает, а что нет.
Люди, которые используют Chrome или Firefox для целей веб-разработки, знают, что для каждого браузера есть несколько очень хороших инструментов, которые значительно упрощают разработку страниц. От расширения Firebug Firefox до встроенных в Chrome инструментов веб-разработки разработчики могут быстро и легко редактировать код, который они видят на странице, и мгновенно отображать изменения, позволяя им определить, что работает, а что нет.
Однако в течение всего процесса вам все равно нужно будет кое-что узнать о HTML, CSS и коде Javascript, что может оказаться не лучшим решением для людей, которые мало знают о коде. К счастью, есть расширение для Chrome, которое позволяет редактировать страницы способом WYSIWYG.
Монтаж
Чтобы установить это расширение, просто нажмите на ссылку внутри Chrome, чтобы перейти на страницу загрузки расширения. Нажмите еще раз, и он будет установлен в считанные секунды. Вы можете активировать новое расширение через его кнопку в правом верхнем углу.
Основные характеристики

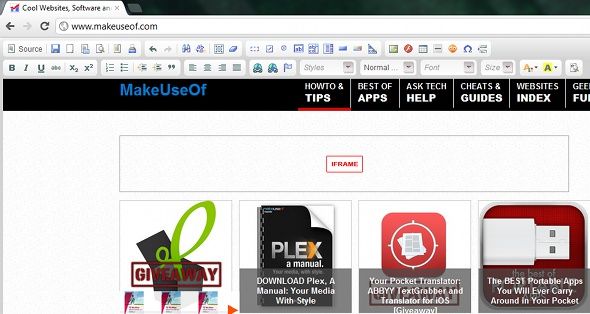
Нажав на кнопку расширения, вы сможете редактировать страницу, на которой вы сейчас находитесь, и вам нужно будет нажать кнопку для каждой другой страницы, которую вы также хотите редактировать, даже если она находится на другой вкладке. После нажатия кнопки вы получите множество инструментов, которые позволят вам многое сделать с содержимым страницы. Вы можете не только изменить форматирование, но и изменить то, что сами страницы говорят. Просто нажмите и начните печатать, как будто это ваш текстовый процессор.
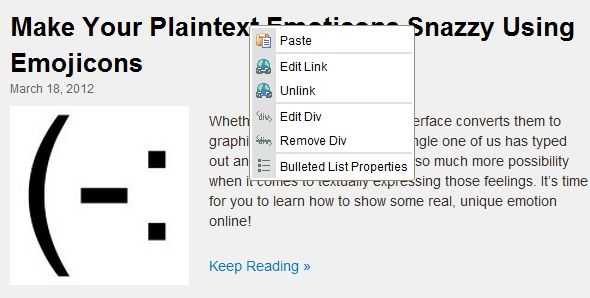
Правой кнопкой мыши Действия в меню

Если вы щелкнете правой кнопкой мыши по элементу, вы получите список различных действий, которые вы можете выполнить с тем, на что вы нажали. Для текста вы получаете такие параметры, как Вставить, Редактировать Div, Удалить Div и Свойства маркированного списка. Если вы нажмете на ссылку, вы также увидите варианты изменения или удаления ссылки. Конечно, вы всегда можете добавить ссылку, используя соответствующую кнопку на панели инструментов в верхней части страницы.
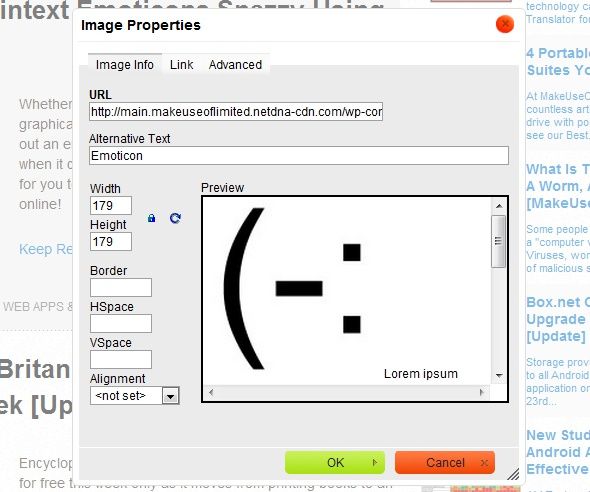
Свойства изображения

Нажав на изображение, вы можете просмотреть свойства изображения, которые показывают такие вещи, как URL-адрес, альтернативный текст, ширина и высота и т. Д., Которые также можно редактировать. Вы даже можете редактировать более сложную информацию, такую как URL-адрес ссылки для изображения, и многое другое, о чем веб-разработчики могут узнать больше.
Сохранение ваших изменений

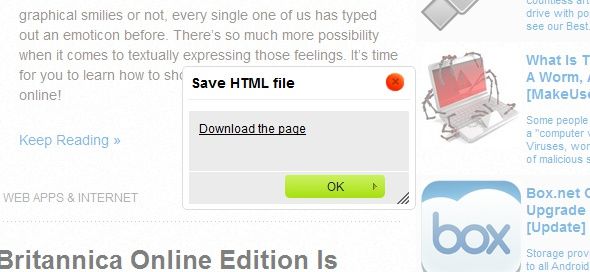
Наконец, когда вы закончите со всеми изменениями, вы можете смотреть на них до тех пор, пока не настанет время закрыть ваш браузер, или вы можете сохранить всю страницу, включая ваши изменения, в файле HTML. Просто нажмите кнопку «Сохранить», и появится окно со ссылкой, которую вы можете щелкнуть правой кнопкой мыши и выбрать «Сохранить ссылку как». Самое приятное в этом то, что он сохраняет исходный код, поэтому у вас всегда есть это на всякий случай.
Заключение
PageEdit — это довольно удобное расширение, которое позволяет вам редактировать страницы в увлекательной игровой форме, не прибегая к традиционным инструментам разработки. Надеюсь, вы сможете получить больше удовольствия от этого инструмента, чем от всего остального для создания веб-страниц. Вам нужна быстрая идея? Попробуйте выбрать страницу, отредактируйте ее по своему вкусу, сохраните на жестком диске, а затем укажите браузеру, чтобы использовать ее в качестве домашней страницы. Например, вы можете взять целевую страницу Google по умолчанию и заменить логотип на собственное изображение.
Однако если вы хотите немного освоить код, попробуйте наше руководство по XHTML!
Как вы думаете, PageEdit это крутая идея? Вы использовали бы это по сравнению с традиционными инструментами разработчика? Дайте нам знать об этом в комментариях!

![PageEdit: редактор страниц в режиме реального времени WYSIWYG [Chrome]](https://helpexe.ru/wp-content/cache/thumb/c0/f3818cbd790c5c0_320x200.jpg)



