В прошлом мы рассматривали причины и способы тестирования вашего веб-сайта, будь то корпоративный или личный, в нескольких браузерах для настольных компьютеров. Важность тестирования вашего сайта в разных браузерах гарантирует, что ваш сайт выглядит и ведет себя правильно, независимо от того, в каком браузере он просматривается.
То же самое касается мобильных браузеров и может быть даже более важным в наши дни, так как многие люди используют адаптивный веб-дизайн. Эта концепция, в двух словах, обеспечивает веб-сайт, который будет выглядеть и вести себя хорошо
на всех мобильных устройствах, независимо от размера. С таким количеством различных типов мобильных телефонов
и планшеты, разработка вашего сайта для размещения только одного устройства — огромная ошибка.

Вот что говорит Эрик Фишгрунд, специалист по маркетингу и коммуникациям о важности этой концепции в недавней статье Huffington Post:
Контент также часто нужно переписывать. Для небольших устройств вы хотите краткий, легкий для понимания текст. Изображения должны быть меньше по размеру. Адаптивный дизайн предназначен для улучшения впечатлений пользователей, предвидя их потребности.
Учитывая все это, никто не ожидает, что вы приобретете и поддержите все доступные устройства. И важно отметить, что, поскольку новые устройства производятся и продаются, будет невозможно идти в ногу с этим методом.
Enter, мобильные эмуляторы. Эти удобные инструменты позволяют не только просматривать, но и в большинстве случаев перемещаться по сайту через «глаза» разных устройств. Каждый из этих эмуляторов работает хорошо и доступен бесплатно.
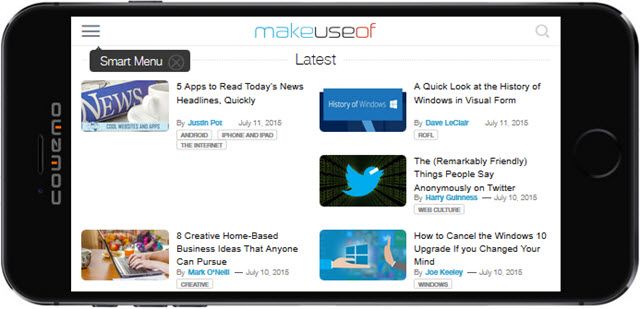
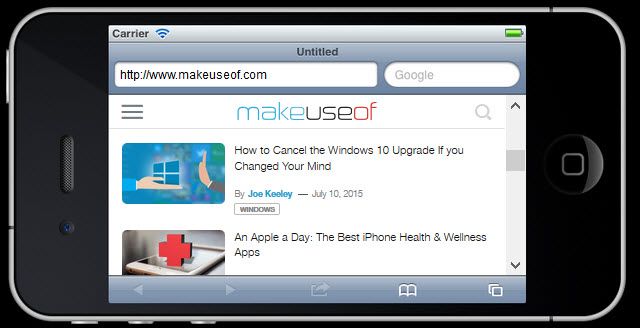
Эмулятор мобильного телефона
Сайт эмулятора мобильного телефона дает вам хорошую гибкость для тестирования вашего сайта. Вы можете выбрать устройство для просмотра вашего сайта и переключаться между ними для просмотра. Хотя он не содержит полного списка устройств, вы можете найти популярные устройства от Apple, Samsung, LG, Blackberry и HTC с размерами экрана, указанными для каждого. Вы также можете выбрать просмотр вашего сайта в вертикальной и горизонтальной ориентации на устройствах.
Как только ваш веб-сайт отображается на устройстве, вы можете щелкнуть по различным статьям, навигации или меню, чтобы увидеть, как выглядит каждая область. Вы также можете выбрать просмотр устройства в «реальном» размере или по размеру окна браузера. Эмулятор мобильного телефона — действительно хороший, бесплатный вариант для тестирования мобильного браузера.

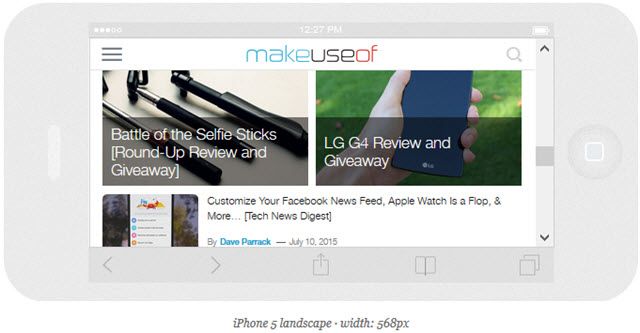
Responsinator
Responsinator будет отображать ваш сайт на различных устройствах в одном представлении. Вариантов устройств не так много, но вы можете просматривать свой сайт на нескольких последних устройствах iOS и Android как в книжной, так и в альбомной ориентации. Каждая из них имеет полосы прокрутки для просмотра всей страницы, и снова вы можете нажимать ссылки на вашем сайте на устройствах, чтобы проверить навигацию и другие страницы.
Responsinator доступен бесплатно, но если вы хотите создать свой собственный Responsinator, этот вариант доступен либо за 6 долларов в месяц, либо за 60 долларов в год. Если вы делаете много адаптивного дизайна самостоятельно, то это может быть хорошим вариантом для вас, чтобы заглянуть дальше.

ResponsivePX
ResponsivePX может быть не таким красивым, как другие варианты, но он делает свое дело. Вместо того, чтобы выбирать из разных устройств, вы выбираете размер экрана. Отрегулируйте ширину и высоту, и экран будет корректироваться по мере движения.
Вы можете выбрать показ полосы прокрутки, которая действительно может быть там по умолчанию, но она помогает вам перемещаться по странице вашего сайта. Каждый элемент можно нажать на вашем сайте, чтобы вы могли легко просматривать навигацию и различные страницы.
ResponsivePX — неплохой вариант для мобильного тестирования, и, учитывая, что вы можете настроить размер экрана до 3000 на 3000, его можно использовать не только для мобильного просмотра.
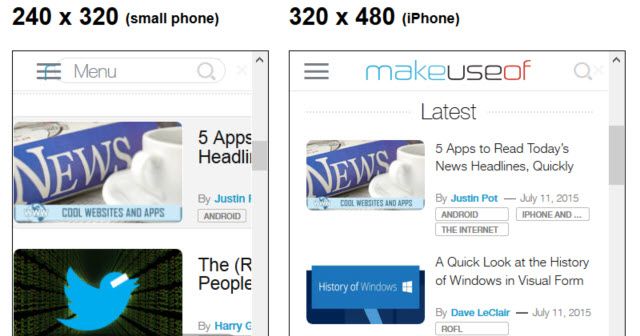
Мэтт Керсли.com
Сайт Мэтта Керсли снова не такой красивый, как некоторые другие, но вы можете увидеть свой веб-сайт в четырех разных видах мобильных устройств. Размеры устройства включают небольшой телефон и планшет, а также iPhone и iPad. Каждый из них имеет полосы прокрутки и позволяет щелкать элементы вашего сайта для дальнейшего тестирования, как указано выше.

iPad (и iPhone) Peek
Для тестирования только на iOS, iPad Peek показывает как iPad, так и iPhone. Вы можете быстро переключаться между планшетом и телефоном, а также между книжной и альбомной ориентацией.
Просто введите свой URL на устройство и протестируйте. Как и в других эмуляторах, iPad Peek позволяет вам перемещаться по страницам вашего сайта и навигации для полного опыта.

MobiReady
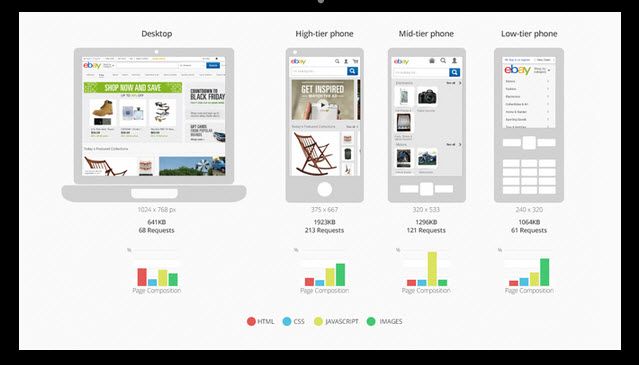
До недавнего времени MobiReady был отличным инструментом, однако, похоже, что в настоящее время сайт испытывает некоторые проблемы. Я хочу включить его на случай, если их проблемы будут исправлены в ближайшее время, потому что это действительно хороший эмулятор. Он не только отображает ваш сайт, но также предоставляет полезную информацию для тестирования.
Вы можете проверить анализы и отчеты вместе с различными результатами испытаний, показывающими графики, сбои и проходы. Показанные устройства ограничены несколькими различными размерами телефона наряду с представлением на рабочем столе.
Но другая информация действительно самая полезная на MobiReady. Надеемся, что сайт скоро вернется в действие, так что вы можете попробовать.

Готов ли ваш сайт для мобильных устройств?
Используете ли вы адаптивный веб-дизайн, чтобы убедиться, что ваш сайт готов для мобильных устройств?
? Как насчет вашего тестирования; Вы проверяете свой сайт с помощью эмулятора, как один из них?
Возможно, есть еще один бесплатный эмулятор, который, по вашему мнению, работает лучше, чем все эти. Если это так, пожалуйста, поделитесь своими предложениями со всеми в комментариях ниже.
Image Credit: 3d планшетные компьютеры и мобильный телефон через Shutterstock