 Если вы следили за моим JQuery
Если вы следили за моим JQuery
учебные пособия
возможно, вы уже столкнулись с некоторыми проблемами в коде и не знаете, как их исправить. Когда мы сталкиваемся с нефункциональным фрагментом кода, очень трудно определить точную строку кода — вот где появляются инструменты для отладки и разработки.
Поэтому, прежде чем продолжить работу с более сложным кодом jQuery, я подумал, что мы рассмотрим инструменты, доступные в самом популярном браузере в мире — Chrome. Эти инструменты предназначены не только для Javascript — они также могут помочь вам отлаживать любые запросы AJAX, ресурсы, необходимые вашему сайту, исследовать структуру DOM и целый ряд других вещей.
Нет любви к Firefox?
Хотя я специально собираюсь ссылаться на инструменты разработчика Chrome сегодня из личного предпочтения и того факта, что они встроены в браузер, такая же функциональность доступна в плагине для Firefox под названием Firebug
— интерфейс практически идентичен, так что это руководство должно применяться.
Запуск инструментов отладки
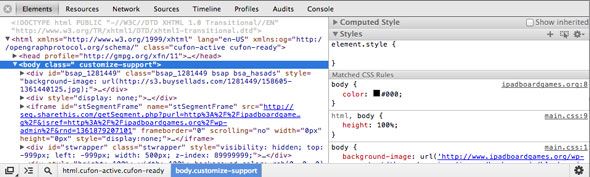
Это не может быть проще. В Chrome просто нажмите CTRL-SHIFT-I (CMD-ALT-I на Mac) или щелкните правой кнопкой мыши в любом месте и выберите «Проверка элемента». Вы должны увидеть что-то похожее на следующее:

Между этими двумя способами запуска консоли отладки есть небольшая разница. Сочетание клавиш просто откроет его в представлении по умолчанию, в то время как Inspect Element сосредоточит дерево DOM на конкретном элементе, на котором вы щелкнули правой кнопкой мыши. Что приводит нас к первому удивительному функционалу, который мы получаем от этих инструментов.
элементы CSS
Вкладка «Элементы» разделена на две части; Слева находится полное дерево DOM. Это похоже на исходный код страницы, но явно более полезно.
Для начала, он был разобран в древовидную структуру, поэтому элементы можно свернуть и развернуть, что позволяет вам более детально исследовать дочерние элементы, родителей и братьев и сестер, чем просто читать исходный код. Во-вторых, он отражает любые динамические изменения на странице, вызванные Javascript. Например, если ваш jQuery должен был добавить класс к определенным элементам в pageLoad, вы увидите, что это отражено в дереве DOM, но не в источнике страницы.
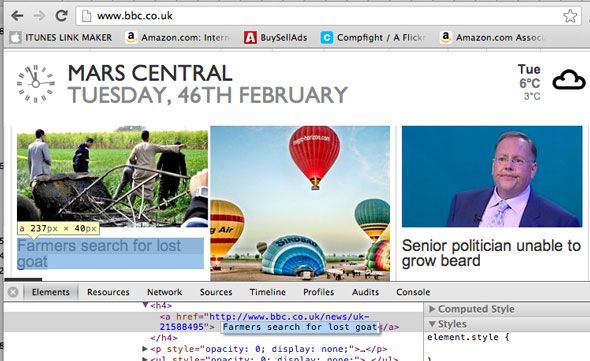
Вы также можете редактировать DOM прямо здесь, просто дважды щелкнув по нему. Да, вы можете использовать это, чтобы поиграть и отредактировать веб-сайты, чтобы сделать глупые скриншоты, так что это отлично подходит для простых экспериментов.
Вот я возиться с домашней страницей новостей BBC …

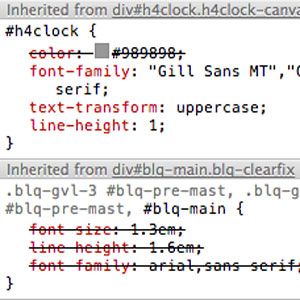
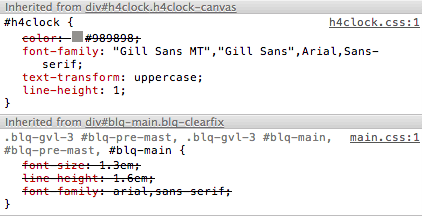
В правой части вы можете просмотреть любые правила CSS, применяемые к текущему элементу, в том числе те, которые были переопределены правилами более высокого порядка (через них есть строка):

Вы можете изменить их или просто снять галочку с определенного правила, чтобы увидеть, что произойдет.
Развертывание «вычисленных стилей» покажет вам сводку каждого применяемого в настоящее время правила CSS. Номер строки и ссылка на файл в крайнем правом углу сразу перейдут к файлу ресурса, из которого он был загружен, хотя в некоторых случаях это может быть свернутый файл (поэтому все находится в одной строке).
Имейте в виду, что ни одно из внесенных вами изменений не будет сохранено, поэтому в следующий раз, когда вы обновите страницу, она вернется к нормальной жизни. Если вы играете с CSS, обязательно запишите, что именно вы изменили, когда получите желаемый результат.
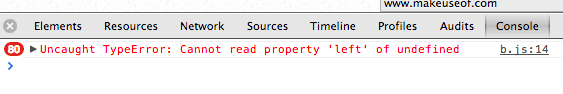
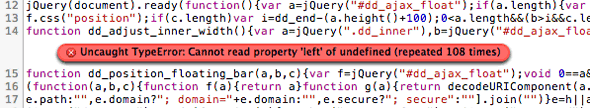
Консоль ошибок
Вторая по важности вкладка, с которой я ежедневно использую эти фантастические инструменты, — это консоль ошибок и отладки, последняя вкладка в списке. Для начала, любые ошибки Javascript будут показаны здесь. Когда вы только начинаете с jQuery, вы можете обнаружить несколько экземпляров «$ is undefined» или «jQuery is undefined» — распространенная ошибка, которая означает, что вы забыли ссылку на jQuery в заголовке. Если вы видите ошибку, которую не можете расшифровать, просто скопируйте ее в окно поиска Google, и вы, скорее всего, найдете множество других людей, у которых была такая же проблема.

Ошибка также будет указывать на точную строку кода, в которой эта ошибка возникла впервые; нажмите на это, чтобы перейти прямо к этой строке и части кода. Если это в одном из ваших собственных сценариев, он может часто указывать вам прямо на нарушителя — если ошибка более расплывчата, это может указывать на исходный код jQuery, который полностью не читается.

Достаточно сказать, что консоль — это первое, что вы должны проверить, если что-то не работает, так как там, скорее всего, напечатана ошибка.
Другое использование консоли — вывод собственных настраиваемых операторов отладки. Вы можете отправить немного текста, например, сообщить себе, что сценарий достиг определенной точки:
console.log("got to this bit in the code ok, now trying to ...");
Или вы можете вывести целые объекты и переменные так же просто, как:
console.log(myVar);
Попробуйте сейчас, используя некоторые базовые jQuery для выбора некоторых элементов, а затем выведите их, чтобы увидеть, как они выглядят. Вы можете использовать это, например, для проверки того, что нашли ваши селекторы.
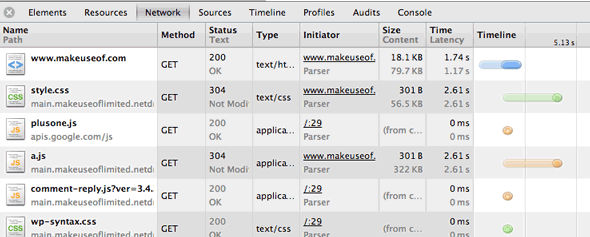
сеть
Последний инструмент в наборе инструментов для разработчиков, который я хотел показать вам сегодня, — это вкладка «Сеть». Для того, чтобы эта вкладка функционировала, вам нужно сосредоточиться на ней и обновить страницу — она будет затем фиксировать любые запросы, которые страница делает, для рекламы, Javascript, CSS, изображений — все — и дать вам разбивку информации об этом взаимодействии, в том числе:
- имя файла.
- тип запроса (GET или POST).
- код ответа, который сервер отправил обратно (200 ОК, 304 Не изменено и т. д.)
- размер файла.
- время.

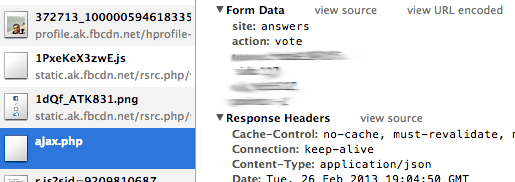
Нажав на отдельный файл, вы увидите еще более подробную информацию о взаимодействии вашего браузера и сервера. Для меня это особенно полезно при отладке AJAX-запросов — вы можете точно видеть, какие данные были отправлены вместе с запросом, и полный вывод ответа, полученного принимающим серверным сценарием.

Резюме
Я надеюсь, что я вооружил начинающих разработчиков некоторыми дополнительными инструментами. Если бы вы сочли этот пост полезным, я был бы очень признателен за то, что он мне понравился, потому что он заставляет меня чувствовать себя тепло и нечетко внутри, и говорит, что вы хотите, чтобы я писал больше, как это. Я также приветствую комментарии и отзывы — в частности, какие другие инструменты вы используете в качестве веб-разработчика? Есть ли в вашем распоряжении арсенал плагинов Firefox?



![Олицетворять другие браузеры с помощью User Agent Switcher [Firefox]](https://helpexe.ru/wp-content/cache/thumb/28/d1c7f0392008e28_150x95.jpg)

