Несмотря на то, что современные веб-сайты обычно создаются с дружественными интерфейсами
все еще хорошо знать некоторый основной HTML. Если вы знаете следующие 17 тегов (и несколько дополнительных, которые идут с ними), вы сможете создать базовую веб-страницу с нуля или настроить код, созданный приложением, таким как WordPress.
,
Я предоставил примеры для большинства тегов, но если вы хотите увидеть их в действии, загрузите связанный HTML-файл в конце статьи. Вы можете поиграть с ним в текстовом редакторе и загрузить его в браузере, чтобы увидеть, что делают ваши изменения.
1.
Этот тег вам понадобится в начале каждого HTML-документа, который вы создаете. Это гарантирует, что браузер знает, что он читает HTML, и что он ожидает HTML5, последнюю версию
,
Несмотря на то, что это на самом деле не HTML-тег, его все же стоит знать.
 Изображение предоставлено: Юрич через Shutterstock
Изображение предоставлено: Юрич через Shutterstock
2.
Это еще один тег, который сообщает браузеру, что он читает HTML. Зачем нам оба? Кто знает? Но в любом случае это хорошая идея.
И в конце вашего документа добавьте тег.
3.
Для основных страниц тег будет содержать ваш заголовок, и это все. Но есть несколько других вещей, которые вы можете включить, о которых мы поговорим чуть позже.
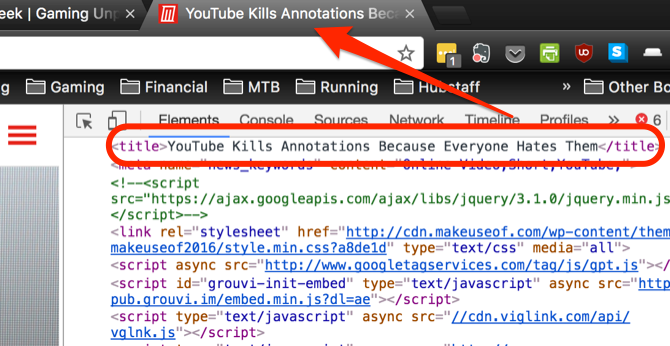
4.
Как и следовало ожидать, это определяет заголовок вашей страницы. Все, что вам нужно сделать, это поместить свой заголовок в тег и закрыть его следующим образом (я также включил теги заголовка):
My Website
Это имя, которое будет отображаться в виде заголовка вкладки при его открытии в браузере.

5.
Как и тег заголовка, метаданные помещаются в область заголовка вашей страницы (эти метаданные, в отличие от метаданных с мобильных устройств).
не чувствительна) Метаданные в основном используются поисковыми системами и, как и следовало ожидать, представляют собой информацию об информации на вашей странице. Существует несколько различных мета-полей, но они являются одними из наиболее часто используемых:
- описание — Основное описание вашей страницы.
- ключевые слова — Подбор ключевых слов, применимых к вашей странице.
- автор — Автор вашей страницы.
- окно просмотра — Тег для обеспечения того, что ваша страница выглядит хорошо на всех устройствах.
Вот пример, который может относиться к этой странице:
Тег «viewport» всегда должен иметь в качестве содержимого «width = device-width, initial-scale = 1.0», чтобы ваша страница хорошо отображалась на мобильных и настольных устройствах.
6.
Тело вашей веб-страницы — в основном все, кроме заголовка, находится внутри тега body. Это так просто, как кажется:
Everything you want displayed on your page.
7.
Тег определяет заголовки первого уровня на вашей странице.
определяет заголовки второго уровня,
третий уровень и так далее, вплоть до. Например, имена тегов в этой статье являются заголовками второго уровня.
Big and Important Header
Slightly Less Big Header
Sub-Header
Big and Important Header
Slightly Less Big Header
Sub-Header
Результат:
Большой и Важный Заголовок
Чуть менее большой заголовок
Sub-Header
Как вы можете видеть, они становятся меньше на каждом уровне.
8.
Тег абзаца начинает новый абзац. Обычно это вставляет два переноса строки.
Посмотрите, например, на разрыв между предыдущей строкой и этой. Вот что
тег будет делать.
Your first paragraph.
Your second paragraph.
Результат:
Ваш первый абзац.
Ваш второй абзац.
Вы также можете использовать стили CSS в своих тегах абзаца, например так:
20% larger text
Результат:
На 20% больше текста
Чтобы узнать, как использовать CSS для оформления текста, ознакомьтесь с этими учебниками по HTML и CSS.
,
9.
Тег разрыва строки вставляет один разрыв строки:
The first line.
The second line (close to the first one).
Результат:
Первая строка
Вторая строка (рядом с первой).
Примечание. Иногда этот тег можно записать как
или же
. Он делает то же самое (косая черта делает тег читаемым в XHTML
).
10.
Этот тег определяет важный текст. В общем, это означает, что это будет смелым. Тем не менее, можно использовать CSS, чтобы сделать Текст отображается по-разному.
Тем не менее, вы можете безопасно использовать жирным шрифтом
Very important things you want to say.Результат:
Очень важные вещи, которые вы хотите сказать.
Если вы знакомы с тегом для полужирного текста, вы все равно можете его использовать. Нет никаких гарантий, что он продолжит работать в будущих версиях HTML, но пока он работает.
11.
Как и , и связаны между собой. Тег идентифицирует выделенный текст, что обычно означает, что он будет выделен курсивом. Опять же, есть вероятность, что CSS заставит выделенный текст отображаться по-другому.
An emphasized line.Результат:
Подчеркнутая линия.
Тег по-прежнему работает, но, опять же, возможно, он будет устаревшим в будущих версиях HTML.
12.
Тег или якорь позволяет создавать ссылки. Простая ссылка выглядит так:
Go to MakeUseOfРезультат:
Перейти к MakeUseOf
Атрибут «href» определяет место назначения ссылки. Во многих случаях это будет другой веб-сайт. Это также может быть файл, например изображение или PDF.
Другие полезные атрибуты включают «target» и «title». Атрибут target почти исключительно используется для открытия ссылки в новой вкладке или окне, например:
Go to MakeUseOf in a new tabРезультат:
Перейти на MakeUseOf в новой вкладке
Атрибут «title» создает всплывающую подсказку. Наведите курсор на ссылку ниже, чтобы увидеть, что я имею в виду:
Hover over this oneРезультат:
Наведите курсор на этот
13. ![]()
Если вы хотите встроить изображение на свою страницу, вам нужно использовать тег изображения. Самый простой способ его использования — просто добавить источник изображения в атрибут «src», например так:
Результат:
wp-content / uploads / 2016/02 / hdr-moderation.png ”/>
Это включает в себя изображение. Однако есть ряд других атрибутов, которые вы хотели бы использовать, таких как «высота», «ширина» и «alt». Вот как это может выглядеть:
Результат:
wp-content / uploads / 2016/02 / hdr-moderation.png ”alt =” название вашего изображения ”width =” 320 ″ />
Как и следовало ожидать, атрибуты «height» и «width» устанавливают высоту и ширину изображения. В целом, рекомендуется установить только один из них, чтобы изображение масштабировалось правильно. Если вы используете оба, вы можете получить растянутое или сжатое изображение.
Тег «alt» сообщает браузеру, какой текст отображать, если изображение не может быть отображено, и это хорошая идея для включения в любое изображение. Если у кого-то особенно медленное соединение
или старый браузер, они все еще могут получить представление о том, что у вас есть на вашей странице.
14.
Тег упорядоченного списка позволяет создать упорядоченный список. В общем, это означает, что вы получите нумерованный список. Каждый элемент в списке нуждается в теге элемента списка (
- First thing
- Second thing
- Third thing
Результат:
- Первым делом
- Вторая вещь
- Третье
В HTML5 вы можете использовать
- изменить порядок номеров. И вы можете установить начальное значение с атрибутом start. Атрибут «type» позволяет указать браузеру, какой тип символа использовать для элементов списка. Можно установить «1», «A», «a», «I» или «i», настраивая отображение списка с указанным символом.
- First item
- Second item
- Third item
- Первый предмет
- Второй предмет
- Третий пункт
15.
Неупорядоченный список намного проще, чем его упорядоченный аналог. Это просто маркированный список.
Результат:
Неупорядоченные списки также имеют атрибуты «type», и вы можете установить для него «disc», «circle» или «square».
16.
| Row 1, column 1 | Row 1, column 2 | Row 2, column 1 | Row 2, column 2 |
| Строка 1, столбец 1 | Ряд 1, столбец 2 |
Каждый тег окружает заголовок (вы также можете иногда видеть его в теге). устанавливает тело стола.
17.
Когда вы цитируете другой веб-сайт или человека и хотите, чтобы цитата отличалась от остальной части вашего документа, тег blockquote сделает это за вас. Все, что вам нужно сделать, это заключить цитату в открывающий и закрывающий теги блочной цитаты:
I must not fear. Fear is the mind-killer. Fear is the little-death that brings total obliteration. I will face my fear. I will permit it to pass over me and through me. And when it has gone past I will turn the inner eye to see its path. Where the fear has gone there will be nothing. Only I will remain.
Результат:
Я не должен бояться. Страх убивает мысль. Страх — это маленькая смерть, которая приводит к полному уничтожению. Я столкнусь со своим страхом. Я позволю ему пройти через меня и через меня. И когда оно пройдет, я поверну внутренний глаз, чтобы увидеть его путь. Где страх прошел там ничего не будет. Только я останусь.
Точное форматирование, которое используется, может зависеть от используемого вами браузера или CSS вашего сайта. Но тег остается прежним.
Вперед и HTML
С помощью этих 17 HTML-тегов (и нескольких дополнительных) вы сможете создать простую веб-страницу. Чтобы увидеть, как собрать их все вместе, вы можете загрузить образец созданной мною HTML-страницы. Вы можете открыть его в своем браузере, чтобы увидеть, как все это происходит вместе, или в текстовом редакторе, чтобы увидеть, как именно работает код.
Вы используете HTML на регулярной основе? Какие еще теги вы обычно используете? Поделитесь своими советами в комментариях ниже!





