Как программист, ваш текстовый редактор — это ваш набор инструментов, а каждая функция — это отдельный инструмент. Использование редактора barebones (например, «Блокнот») для написания кода — это все равно что строить дом только молотком: это возможно, но гораздо сложнее, чем стоит, и конечный результат не будет очень хорошим.
С самого начала JavaScript — это грязный язык, поэтому вам понадобится вся помощь, которую вы можете получить. Правильный, хорошо оборудованный текстовый редактор может помочь вам быстрее писать код, писать более чистый код
ловите ошибки раньше, чем позже, но, прежде всего, делайте программирование увлекательным и приятным
,
В настоящее время есть только пять редакторов, достойных вашего внимания при написании JavaScript. Вы можете найти десятки альтернатив, но ни один из них не держит свечу, чтобы не тратить свое время.
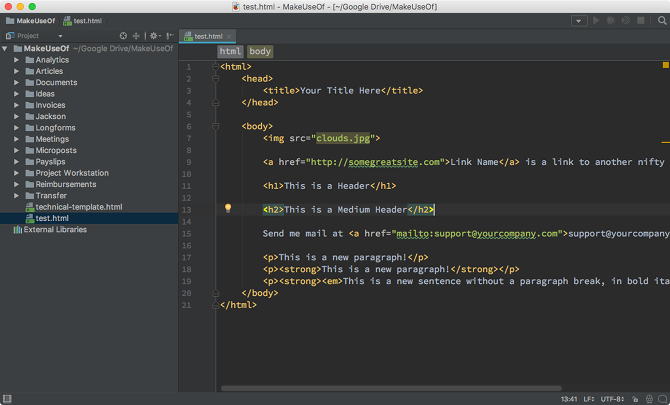
1. WebStorm

Доступно для Windows, Mac и Linux.
WebStorm является единственной полноценной IDE
в этом списке — остальные текстовые редакторы. Это означает две вещи: во-первых, все его лучшие функции являются встроенными и официальными, а во-вторых, вся среда кодирования представляет собой единое целое. Другие редакторы, как правило, мешают сторонним плагинам.
WebStorm — это комплексное приложение со множеством функций, которых вы не найдете больше нигде:
- Лучшее автозаполнение для JavaScript.
- Отличная помощь в кодировании для таких сред, как Angular, React и Meteor.
- Сотни проверок, чтобы поймать проблемы в коде, как вы пишете.
- Полноценный отладчик клиентского и серверного кода.
- Расширенные возможности навигации по множеству файлов.
- Интеграция с Karma, Mocha, Jest и Protractor для модульных тестов.
- Интерфейсы для настройки инструментов сборки, включая Grunt и Gulp.
Проще говоря, WebStorm предназначен для профессионалов JavaScript, которые работают над большими проектами со многими инструментами рабочего процесса. Абсолютно излишне, если вы просто хотите редактировать случайные сценарии здесь и там. Если вы настроены скептически, обратите внимание, что WebStorm разработан JetBrains, той же группой, что и другие любимые IDE, такие как IntelliJ (Java) и PyCharm (Python).
К сожалению, WebStorm не является бесплатным — вам придется подписаться на ежемесячный или годовой план. Хорошей новостью является то, что цена подписки снижается, чем дольше вы поддерживаете свой план.
Скачать — WebStorm ($ 13 в месяц, 30-дневная бесплатная пробная версия)
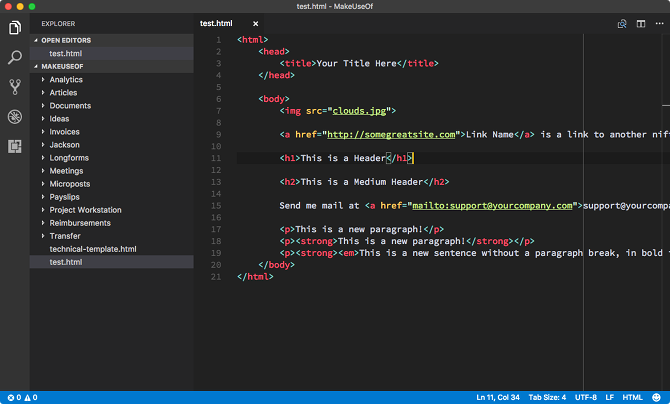
2. Код Visual Studio

Доступно для Windows, Mac и Linux.
Прежде всего, Visual Studio Code — это не то же самое, что Visual Studio. В то время как Visual Studio представляет собой раздутый беспорядок в среде IDE, Visual Studio Code — это настраиваемый текстовый редактор, который может быть настолько простым или расширенным, насколько вам нужно, благодаря своему репозиторию сторонних расширений.
Впервые выпущенный в 2015 году, Visual Studio Code прошел долгий путь с тех пор. Он поставляется в комплекте с рядом встроенных функций, которые возвышают его над другими текстовыми редакторами:
- Контекстное автозаполнение на основе переменных, функций, модулей и т. Д.
- Надежный отладчик с точками останова, стеками вызовов и интерактивной консолью.
- Несколько советов по производительности
для более быстрого развития.
- Определяемые пользователем фрагменты для шаблонов часто используемых шаблонов кода.
- Нативная интеграция с контролем версий Git.
- Быстрый, отзывчивый и удобный интерфейс.
Но, пожалуй, лучшая часть кода Visual Studio в том, что он с открытым исходным кодом. На самом деле, он размещен прямо на GitHub
и вы можете проверить исходный код прямо сейчас, если хотите. И как один из самых активных проектов на GitHub, вы можете быть уверены, что этому редактору некуда деться, кроме как вверх.
Скачать — Visual Studio Code (бесплатно)
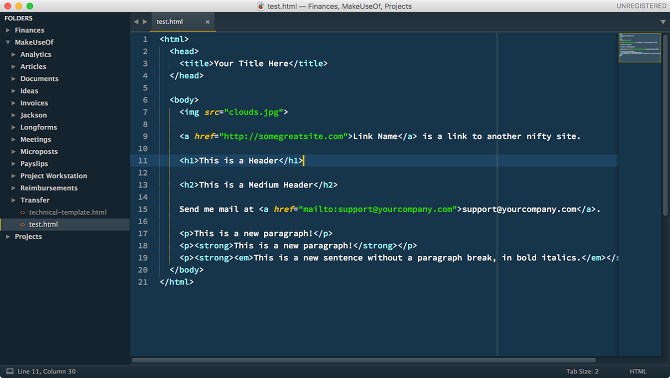
3. возвышенный текст

Доступно для Windows, Mac и Linux.
Когда Sublime Text появился на сцене в 2008 году, все сошли с ума. Инженер-программист бросил свою работу в Google, чтобы создать совершенный текстовый редактор, руководствуясь тремя простыми принципами: минимальный беспорядок в интерфейсе, текст должен быть в центре внимания, и следует использовать все возможности экрана. Все эти вещи верны даже сегодня.
Sublime Text имеет несколько примечательных особенностей, которые доказывают его ценность:
- Самая быстрая и самая отзывчивая производительность любого текстового редактора.
- Группы вкладок и редактирование нескольких разделенных панелей.
- Проектная организация и редактирование файлов.
- Палитра команд для ввода команд вместо использования мыши.
- Особенности производительности рабочего процесса
как несколько курсоров и поиск по всему проекту.
- Массивный репозиторий сторонних расширений.
Sublime Text является пионером многих функций, которые делают современные текстовые редакторы такими же великолепными, как они. К сожалению, прошло достаточно времени, чтобы конкуренты догнали. А так как многие из этих конкурентов абсолютно бесплатны, становится все труднее оправдать здоровенный ценник Sublime Text и закрытый исходный код.
Скачать — Sublime Text ($ 70, неограниченная бесплатная пробная версия)
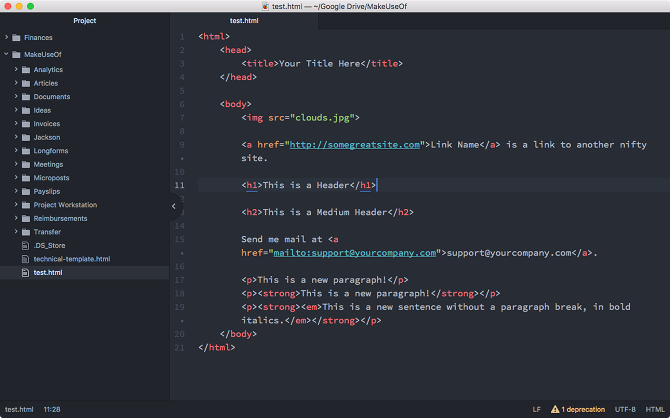
4. Атомный редактор

Доступно в Windows, Mac и Linux.
Когда Atom Editor был впервые выпущен в 2014 году, многие назвали его «Убийцей Sublime Text». Тем не менее, хотя Atom имеет значительную базу поклонников, ему так и не удалось превзойти Sublime Text по популярности. И теперь, когда код Visual Studio привлекает внимание, вполне возможно, что Atom достиг своего пика.
Нельзя сказать, что Атом это плохо. Он идеально подходит для обслуживания благодаря нескольким функциям:
- Гибкое автозаполнение с помощью плагинов.
- Умный интерфейс для управления темами, пакетами и настройками.
- Группы вкладок и редактирование нескольких разделенных панелей.
- Функции рабочего процесса, такие как нечеткий искатель.
- Настраиваемый интерфейс с использованием HTML, CSS и JS.
Я всегда рассматривал Атом как возвышенный текст бедняка. Есть даже плагины, предназначенные для репликации некоторых функций Sublime Text, таких как миникарта. Моя самая большая неприятность с Atom — это его низкая производительность — она не совсем медленная, но не быстрая. Мне нравятся мои текстовые редакторы, освещающие быстро.
Но он бесплатный и с открытым исходным кодом, поэтому глупо жаловаться на такие вещи. Если по какой-то причине вы не можете переварить код Visual Studio и вам не нравится запатентованная природа Sublime Text, то Atom — идеальный компромисс.
Скачать — Atom Editor (бесплатно)
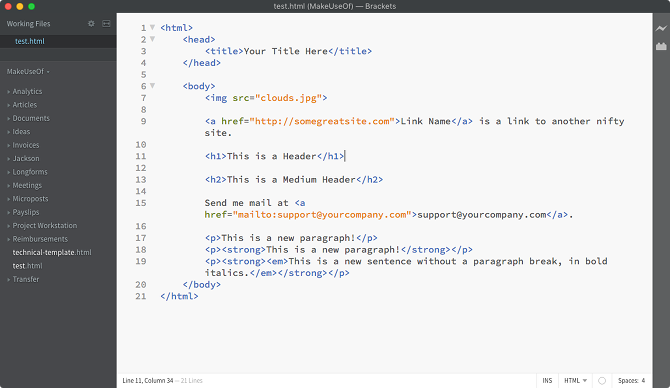
5. Кронштейны

Доступно в Windows, Mac и Linux.
Brackets — это текстовый редактор Adobe, который был запущен примерно в то же время, что и Atom в 2014 году. К сожалению, он так и не завоевал популярность. Большинство пользователей были довольны Sublime Text, те, кто еще не связывался с Atom, и Brackets не предлагали достаточно, чтобы побудить любую группу переключиться.
Но за последние несколько лет Brackets накопил небольшую, но горячую фанатскую базу. Он предлагает несколько отличных функций, которые в основном предназначены для веб-разработчиков:
- Предварительный просмотр веб-кода в реальном времени с подключением к вашему браузеру.
- Встроенные редакторы для просмотра кусков кода без перехода между файлами.
- Функция извлечения может извлекать детали из PSD и конвертировать в CSS.
- Группы вкладок и редактирование разделенной панели.
- Настраиваемый и расширяемый с помощью сторонних плагинов.
Моя самая большая претензия к Brackets — это производительность — это, пожалуй, самый медленный и самый грубый из всех редакторов в этом списке. Это нарушает условия сделки для меня, но, возможно, не для вас. Многие пользователи довольны работой Brackets, так что попробуйте. Может быть, это не будет беспокоить вас так сильно. Кроме того, Brackets является полностью открытым исходным кодом!
Скачать — скобки (бесплатно)
Другие советы по кодированию, которые вы можете найти полезными
Если вы новичок в JavaScript и чувствуете себя подавленным, просто знайте, что это сложный язык для взлома. То, что вы боретесь, не означает, что вы не станете программистом
, Использование одного из вышеперечисленных текстовых редакторов действительно облегчает работу с JavaScript.
Другие советы включают в себя эти советы для овладения новым языком
а также эти идеи проекта для изучения кода быстрее
, Не забудьте эти бесплатные ресурсы JavaScript
и эти лучшие курсы JavaScript на Udemy
,
Продолжайте, потому что JavaScript — это язык с высоким спросом. Есть несколько вариантов карьеры для программистов JavaScript
и веб-разработка находится на подъеме. Если вы еще учитесь в старшей школе, вы можете даже подумать об этих высших учебных заведениях по программированию
,
Какой ваш любимый текстовый редактор для кодирования JavaScript? Если вы предпочитаете тот, который мы не упомянули, дайте нам знать, какой из них и сделайте ваше дело! Поделитесь с нами в комментарии ниже.
Кредит Фотографии: Thongchai Kitiyanantawong через Shutterstock.com




