Влюблены в инструменты разработчика Google Chrome? Представьте, что вы перехватываете весь трафик каждого отдельного приложения, которое выполняет некоторые запросы в фоновом режиме в вашей операционной системе. Это вполне возможно, и все благодаря Betwixt. Это электронное настольное приложение предоставляет вам полезную сетевую панель для отслеживания всех тех запросов, которые выполняют сторонние приложения. С Betwixt вы сможете перехватывать оба протокола HTTP и HTTPS запросов.
Что такое Betwixt?
Betwixt — это удивительный и полезный инструмент, который поможет вам анализировать веб-трафик за пределами вашего браузера (других приложений в вашей операционной системе) с помощью широко известного и знакомого (по крайней мере, для разработчиков Chrome) интерфейса Chrome DevTools. Короче говоря, он работает как веб-инструмент для отладки на основе панели Chrome DevTools Network.
Как это использовать?
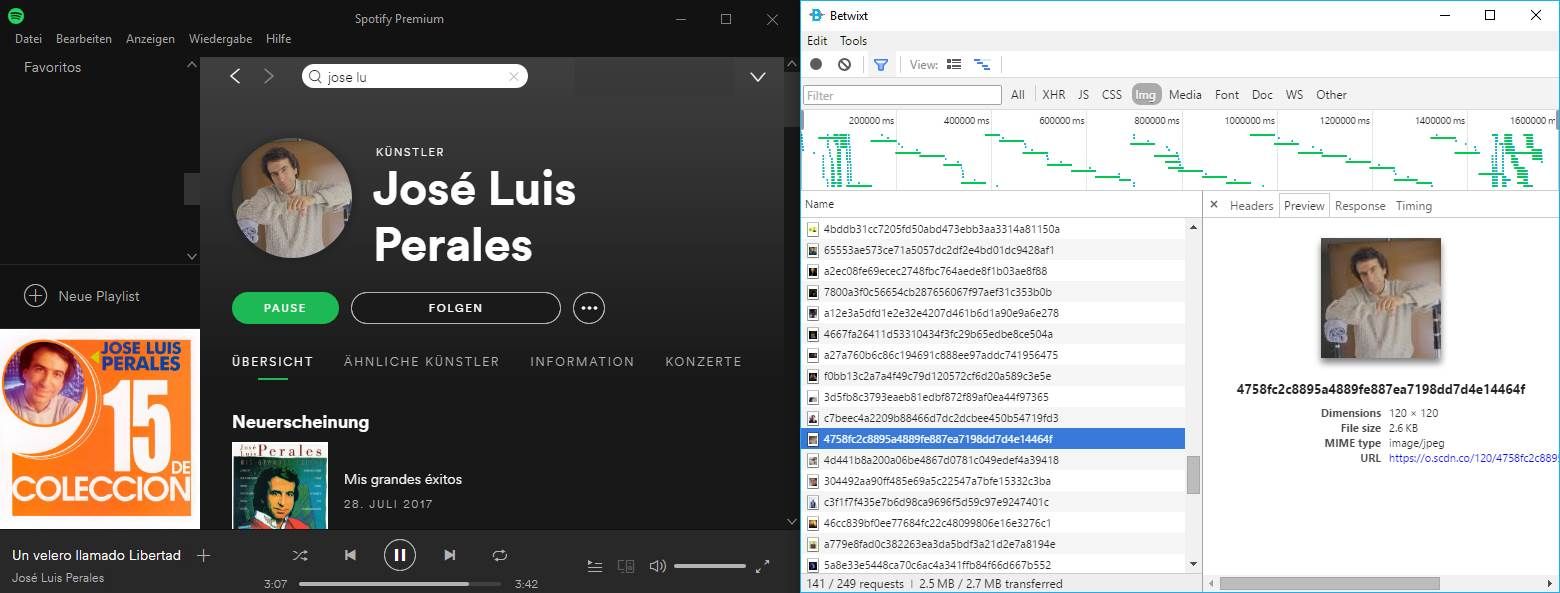
Вы можете скачать сборку Betwixt для своей операционной системы (Windows, MacOS, Linux) из папки релизов в официальном репозитории здесь. Извлеките загруженный контент и запустите приложение. И когда мы говорим всю вашу сеть, мы действительно имеем в виду это, если вы знаете, как правильно настроить Betwixt для работы и с HTTPS. Например, на следующем рисунке мы легко перехватываем данные из настольного приложения Spotify с Betwixt:

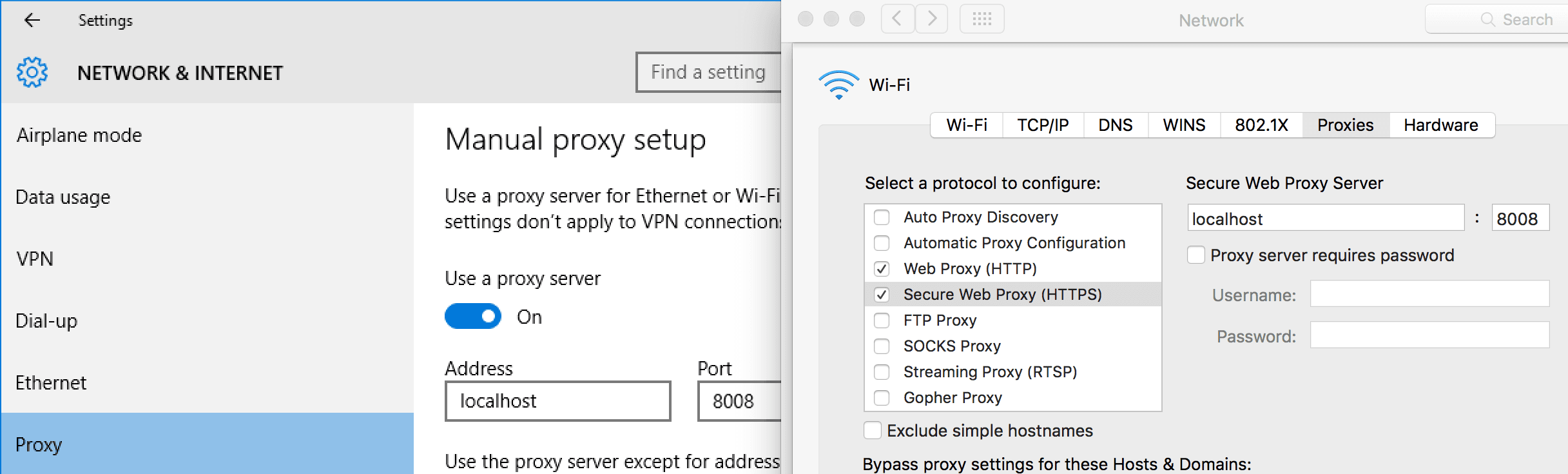
Для захвата трафика с помощью Betwixt вам нужно будет направить его на прокси, созданный в фоновом режиме (http://localhost:8008). Вы можете приступить к анализу всей системы трафика, настроив прокси-сервер, процесс, который варьируется в каждой операционной системе, но за ним легко следовать:

- на OS X —
System Preferences → Network → Advanced → Proxies → Web Proxy (HTTP) - в Windows —
Settings → Network & Internet → Proxy - на Ubuntu —
All Settings → Network → Network Proxy
Прокси вашей ОС должен быть нацелен на localhost адрес и порт 8008неверно настроенный прокси может привести к недоступной сети. Как уже упоминалось, Betwixt создает прокси-сервер в фоновом режиме, который обрабатывает информацию и отображает ее в графическом интерфейсе (Dev Tools) и снова перенаправляет информацию, чтобы вы снова могли получить доступ к сети в своих приложениях.
Как это технически сделано?
Само приложение работает с Электронные рамки, фреймворк, позволяющий создавать кросс-платформенные настольные приложения с использованием JavaScript, HTML и CSS. Тем не менее, здесь нет HTML-интерфейса, кроме встроенных инструментов разработки Chrome. Под капотом в JavaScript Betwixt использует модуль node-http-mitm-proxy, этот прокси-модуль, написанный на node.js, поддерживает сбор и изменение запросов и данных ответов.
Некоторые типичные проблемы
Если вы столкнулись с исключением после внедрения и установки ca.pem Сертификат Betwixt, как следующий:
PROXY_TO_SERVER_REQUEST_ERROR: Ошибка: невозможно проверить первый сертификат
Это связано с жестким списком сертификатов CA в Node.js, поэтому его не волнует Keychain/certmgr/etc, Возможно, вам придется изменить NODE_TLS_REJECT_UNAUTHORIZED на 0:
REM In MacOS
export NODE_TLS_REJECT_UNAUTHORIZED=0
REM In Windows
set NODE_TLS_REJECT_UNAUTHORIZED=0
Это решит вашу проблему и проигнорирует недействительные сертификаты.
Вклад в проект
Проект с открытым исходным кодом под лицензией MIT, и вы можете внести свой вклад в проект, если хотите, поэтому посетите его официальный репозиторий на Github здесь.