Эта статья познакомит вас со скелетом документа, с которым работает JavaScript. Имея практические знания об этой абстрактной объектной модели документа, вы можете написать JavaScript
это работает на любой веб-странице.
Вступление
Как веб-страницы и JavaScript работают вместе и как они могут общаться друг с другом? Ответы заключаются в понимании того, как работает объектная модель документа.
Цель DOM
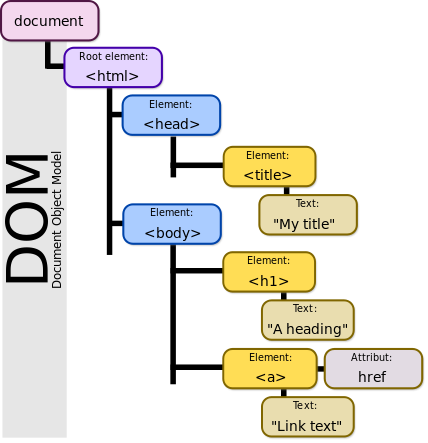
DOM организует содержание веб-страницы и предоставляет дорожную карту. Модель состоит из узлов. Узлы организованы в иерархию, которая лучше всего воспринимается как древовидная структура. Мы должны быть в состоянии взять любой HTML и представить его таким образом.
Например, текст этого абзаца является узлом в объектной модели документа. Абзац является другим узлом и родительским узлом для текстового узла. Сам документ в конечном итоге является родительским узлом для них обоих.
 Изображение предоставлено Биргером Эрикссоном через Wikimedia Commons
Изображение предоставлено Биргером Эрикссоном через Wikimedia Commons
Мы можем написать JavaScript, чтобы действовать на веб-странице, идентифицируя узлы. Поскольку каждый фрагмент контента является узлом, мы можем написать JavaScript, который имеет отношение к любому объекту, который мы хотим изменить. Вы заметите, что это похоже на то, как работает CSS
: он применяет стиль или внешний вид к контенту, используя атрибуты id и class элементов HTML, так же как JavaScript контролирует поведение.
Важно отметить, что CSS и JavaScript не встречаются в DOM, но находятся за его пределами. Они оба манипулируют содержимым DOM, а не населяют его.
Повторное использование кода
Почему исходный код для веб-страниц управляется таким образом? Есть две основные причины:
- Хранение JavaScript в отдельных файлах упрощает повторное использование кода. Когда JavaScript написан встроенным, рядом с контентом, с которым он связан, он должен быть скопирован, чтобы та же функциональность появилась в другом месте.
- JavaScript, разделенный на внешний файл, делает исходный код более читабельным, удаляя функциональность веб-страницы (JavaScript) из содержимого (HTML).
Узлы DOM
Узлы, которые вы создаете и контролируете, ограничены тем, что поддерживают спецификация HTML и браузеры. Это одна из причин того, что внедрение HTML5 новых элементов верхнего уровня было важным
,
Для наших целей наиболее важными типами узлов являются:
- Элемент
- атрибут
- Текст
Хотя в спецификации на самом деле перечислено двенадцать всего.
Использование скрипта для создания узлов в DOM
В целях простой демонстрации мы собираемся использовать JavaScript для создания одного конкретного элемента.
Здесь мы покажем вам, насколько мощен JS, используя его для создания одного из самых фундаментальных и распространенных веб-объектов веб-сайта — заголовка.
Чтобы следовать этому примеру, создание целого виртуального сервера не стоит хлопот
так что пользуйтесь онлайн песочницей. Вам понадобится легкая игровая площадка для экспериментов с JSBin. JSBin великолепен, потому что он мультипанельный и включает в себя способ видеть и манипулировать всем: HTML, JS, CSS и предварительный просмотр веб-страницы одновременно.
(Codepen похож, и ради этого примера будет работать так же хорошо.)
JSBin также может динамически создавать URL-адреса для вашего блокнота JS, которыми можно поделиться позже. Вот тот, который я сгенерировал для этого примера.
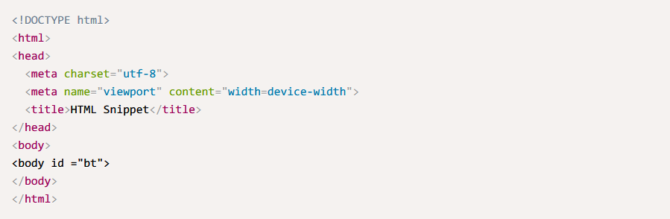
Я воспроизвел и прокомментировал следующие фрагменты для создания нового заголовка H1 в теле:
- HTML-фрагмент

- Фрагмент JavaScript
//declare a new variable to hold a new h1 element var newHeading = document.createElement("h1"); //add the text node to the document var h1Text = document.createTextNode("Heading Level 1"); //make it a child node of the new heading newHeading.appendChild(h1Text); //append this as a child of element defined as "bt" document.getElementById("bt").appendChild(newHeading);
Который создает новый элемент H1 и его содержимое, непосредственно подчиненное открывающему тегу.
Обратите внимание, что исходный HTML-код в левой панели не изменяется. Этот код довольно легко читается в этом примере. В продвинутом Javascript все может стать намного сложнее.
Немного о лексической структуре JavaScript
Выше приведенный фрагмент имеет небольшое объяснение.
варсоздает переменную, которая хранит произвольное значение для вашего кода для использования.знак равноявляется оператором присваивания Здесь он работает свартермин и имя новой переменной (например, newHeading) для формирования полной декларации.object.methodэто вызов, который использует синтаксис «точка» для разделения объектов, таких какдокумент, от методов, используемых в отношении них, как вgetElementById.- Понятие «объекты» в программировании
заслуживает много обсуждения и выходит за рамки этой статьи. Достаточно сказать, что они являются важными компонентами вашего приложения.
- Методы — это то, что вы ожидаете: определенная процедура или запланированное действие, которое можно применить к объектам.
- Понятие «объекты» в программировании
Мы наверняка предоставили вам множество отличных ресурсов для изучения JavaScript
, Обратитесь в наш раздел программирования для получения дополнительной информации.
Что дальше
Одним из самых популярных фреймворков, использующих JavaScript, является JQuery.
, Это важная основа для новейшей итерации богатых веб-страниц и приложений, и именно здесь вы можете начать дальше.
Помогла ли вам эта статья узнать больше о начале JavaScript? Есть другой подход? Мы хотим услышать от вас в комментариях ниже!
Кредит изображения: Imagentle через Shutterstock.com