Возможно, вы читали наше руководство по jQuery
, а также часть пятая нашего руководства по jQuery по AJAX
, но сегодня я покажу вам, как использовать AJAX для динамической отправки веб-формы. JQuery — это самый простой способ использовать AJAX, поэтому ознакомьтесь с нашим руководством по началу работы
если вы новичок Давайте прыгнем прямо в.
Зачем использовать AJAX
Возможно, вы задаетесь вопросом: «Зачем мне нужен AJAX?». HTML вполне способен отправлять формы и делает это довольно безболезненно. AJAX реализован на большинстве веб-страниц, и его популярность продолжает расти.

Огромная выгода, которую приносит AJAX — это способность частично загрузить части веб-страниц. Это делает страницы более быстрыми и отзывчивыми, а также экономит полосу пропускания, загружая лишь небольшую часть данных вместо всей страницы. Вот несколько основных примеров использования AJAX:
- Регулярно проверяйте наличие новых писем.
- Обновляйте счет в футболе каждые 30 секунд.
- Обновите цену для онлайн-аукциона.
AJAX предоставляет вам, разработчику, практически неограниченную возможность делать веб-страницы быстрыми, отзывчивыми и быстрыми — за что ваши посетители будут вам благодарны.
HTML
Прежде чем начать, вам нужна форма HTML. Если вы не знаете, что такое HTML, прочитайте наше руководство о том, как сделать сайт для начинающих.
,
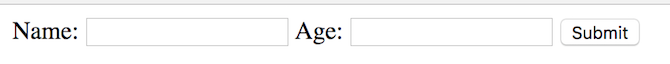
Вот HTML-код, который вам нужен:
Name:
Age:

Этот HTML определяет форму с несколькими элементами. Обратите внимание, как есть действие а также метод атрибутов. Они определяют, где и как форма отправляется. Они не нужны, когда вы используете AJAX, но рекомендуется использовать их, поскольку это гарантирует, что посетители вашего веб-сайта все еще могут использовать его, если у них отключен JavaScript. Эта страница включает в себя jQuery, размещенный Google на их CDN
, голова содержит скрипт тег — это где вы будете писать свой код.
Эта форма может показаться немного скучной сейчас, поэтому вы можете рассмотреть изучение CSS
чтобы оживить это немного.
JavaScript
Существует несколько способов отправки форм с помощью JavaScript. Первый и самый простой способ сделать это через Отправить метод:
document.getElementById('myForm').submit();Конечно, вы можете настроить таргетинг на форму с помощью jQuery — это не имеет значения:
$('#myForm').submit();Эта команда говорит вашему браузеру отправить форму, точно так же, как нажатие кнопки отправки. Он нацелен на форму по ее идентификатору, и в этом случае это Myform. Это не AJAX, поэтому он перезагрузит всю страницу — что не всегда желательно.
в метод Атрибут вашей формы, вы указали, как отправить форму. Это может быть СООБЩЕНИЕ или же ПОЛУЧИТЬ. Этот атрибут не используется при отправке форм с использованием AJAX, но можно использовать тот же метод.
Большая часть современной сети запускается из запросов GET или POST. Вообще говоря, GET используется для извлечения данных, в то время как POST используется для отправки данных (и возврата ответа). Данные можно отправлять с помощью GET, но POST почти всегда является лучшим выбором, особенно для данных форм. Возможно, вы уже видели запросы GET — они отправляют данные, прикрепленные к URL:
somewebsite.com/index.html?name=JoeЗнак вопроса говорит браузеру, что любые данные, следующие непосредственно за ним, не должны использоваться для обхода веб-сайта, а должны вместо этого передаваться на страницу для обработки. Это хорошо работает для простых вещей, таких как номер страницы, но имеет некоторые недостатки:
Максимальный лимит символов: Существует максимальное количество символов, которые можно отправить в URL. Возможно, вам не хватит, если вы пытаетесь отправить большой объем данных.
Видимость: Любой может видеть данные, отправляемые в GET-запросе — это бесполезно для конфиденциальных данных, таких как пароли или данные форм.

POST-запросы работают аналогичным образом, только они не отправляют данные в URL. Это означает, что может быть отправлено большее количество данных (данные известны как полезная нагрузка), и некоторая безопасность достигается за счет недопущения данных. К данным все еще можно легко получить доступ, поэтому загляните в SSL-сертификат
если вы хотите полного покоя.
Используется ли POST или GET, данные отправляются в ключ -> значение пар. В приведенном выше URL ключ название, и значение Джо.
Лучший способ отправить форму — это использовать Асинхронный JavaScript и XML (АЯКС). JavaScript поддерживает вызовы AJAX, но их использование может привести к путанице. JQuery реализует эти точно такие же методы, но делает это простым в использовании способом. Вы можете указать браузеру выполнить запрос GET или POST — для этого примера используйте POST, но запросы GET выполняются аналогичным образом.
Вот синтаксис:
$.post('some/url', $('#myForm').serialize());Этот код делает несколько вещей. Первая часть ($) сообщает браузеру, что вы хотите использовать jQuery для этой задачи. Вторая часть называет сообщение метод из jQuery. Вы должны передать два параметра; Первый — это URL для отправки данных, а второй — данные. Вы можете обнаружить (в зависимости от URL, который вы пытаетесь открыть), что ваши браузеры общее происхождение здесь может помешать политика безопасности. Вы можете разрешить совместное использование ресурсов из разных источников, но достаточно просто указать URL-адрес, размещенный в том же домене, что и ваша страница.
Второй параметр вызывает jQuery сериализации метод в вашей форме. Этот метод получает доступ ко всем данным из вашей формы и подготавливает их к передаче — он сериализует их.
Одного этого кода достаточно для отправки формы, но вы можете обнаружить, что все выглядит немного странно. Стоит изучить ваши инструменты для разработчиков браузеров, так как они упрощают отладку сетевых запросов.

Кроме того, Postman — отличный бесплатный инструмент для тестирования HTTP-запросов.
Если вы хотите отправить свою форму с помощью AJAX при нажатии кнопки отправки, это так же просто. Вы должны прикрепить свой код к Отправить событие формы. Вот код:
$(document).on('submit','#myForm',function(){
$.post('some/url', $('#myForm').serialize());
return false;
});Этот код делает несколько вещей. Когда ваша форма отправлена, ваш браузер приходит и запускает ваш код первым. Затем ваш код отправляет данные формы, используя AJAX. Последний шаг, который необходимо предпринять, — запретить отправку исходной формы — вы уже сделали это с AJAX, поэтому вы не хотите, чтобы это повторилось!
Если вы хотите выполнить какую-то другую задачу после завершения AJAX (или, возможно, даже вернуть сообщение о состоянии), вам нужно использовать Перезвоните. JQuery делает их очень простыми в использовании — просто передайте функцию в качестве другого параметра, подобного этому:
$.post('url', $('#myForm').serialize(), function(result) {
console.log(result);
}результат Аргумент содержит любые данные, возвращаемые URL-адресом, на который были отправлены данные. Вы можете легко ответить на эти данные:
if(result == 'success') {
// do some task
}
else {
// do some other task
}
Вот и все для этого поста. Надеемся, что теперь у вас есть четкое представление о HTTP-запросах и о том, как AJAX работает в контексте формы.
Вы узнали какие-нибудь новые трюки сегодня? Как вы используете AJAX с формами? Дайте нам знать ваши мысли в комментариях ниже!
Кредиты изображений: vectorfusionart / Shutterstock