В некоторых приложениях, таких как программное обеспечение, связанное с больницей, вам нужно использовать значки, которые соответствуют потребностям ваших клиентов. Несмотря на то, что у нас нет большого количества вариантов, когда мы говорим о медицинских иконках в мире открытого исходного кода, безусловно, есть вариант, который вы можете использовать и работать так же, как Font Awesome. В этой небольшой статье мы хотим поделиться с вами коллекцией значков для Интернета с открытым исходным кодом, относящихся к медицинскому миру и тому, как их использовать в вашем веб-проекте, наслаждайтесь ими!
1. Скачать пакет медицинских иконок
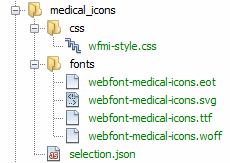
Скачать пакет иконок из официального репозитория иконок и извлеките его содержимое в какую-то папку. Внутри этой папки вы найдете каталог packages / webfont-medical-icons, который содержит шрифты в веб-формате и файл css для включения в ваш веб-проект. Для получения дополнительной информации об этих потрясающих бесплатных медицинских иконок для Интернета, пожалуйста, посетите официальный репозиторий на Github здесь или же официальная домашняя страница.
2. Включите wfmi-style.css в ваш документ
Важно отметить, что файл CSS ищет шрифты в родительском каталоге (../fonts), что означает, что вам нужно включить пакет в ваш проект следующим образом (medical_icons может быть явно изменен, но внутренняя структура должна работать таким же образом):

Итак, вам нужно всего лишь включить файл CSS в ваш документ, и все:
Теперь вы сможете использовать медицинские значки в вашем приложении так же, как Font Awesome.
3. Использование значков
Однажды wfmi-style.css был включен в ваш документ, вы сможете использовать все значки библиотеки в вашем документе. По сути, каждый значок соответствует классу, который отображает значок в вашем элементе span. Библиотека предлагает 4 категории с 144 иконками, которые вы можете использовать:
- клиническая медицинская
- администрация оборудование
- обработки изображений
- Департамент транспорта (DOT)
Чтобы добавить значок в ваше приложение, просто вставьте класс значка в пустой элемент span:
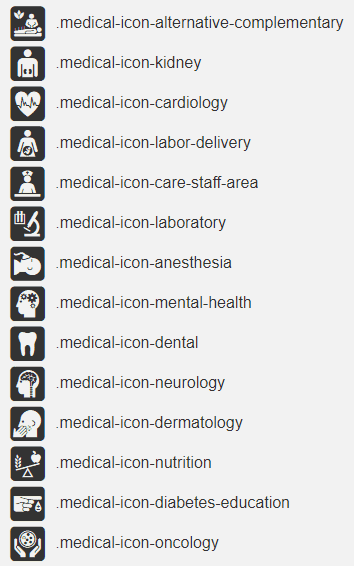
Например, со следующим небольшим списком значков вам нужно будет только заменить класс в предыдущем элементе, и они отобразят нужный значок:

Как упоминалось ранее, библиотека предлагает множество значков, так что вы можете увидеть их на официальной странице здесь.
Изменение размера значка
Если вы хотите изменить размер определенного значка, просто укажите размер шрифта с помощью css и все:
.medical-icon-laboratory {
font-size: 7em;
}
Официальная страница предлагает также селектор значков это поможет вам быстро выбрать нужный значок из большого списка, который предлагает библиотека.