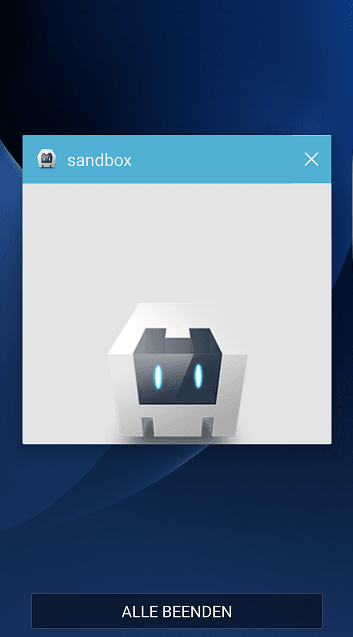
По умолчанию приложение Cordova в Android Lollipop (или основных версиях) будет светло-голубым (HEX: #58acd1, RGB: rgb(88, 172, 209),HSL: hsl(198, 57%, 58%)) как цвет по умолчанию, и его нельзя изменить в нашем config.xml файл.

Тем не менее, вы все еще можете изменить цвет, используя плагин для него. В данном случае речь идет о cordova-plugin-headercolor, который позволяет легко изменять цвет панели заголовка с помощью Javascript и предоставления шестнадцатеричного (HEX) цвета.
Требования
Для достижения нашей цели нам потребуется цвет cordova-plugin-headercolor в нашем проекте. Добавьте плагин, используя следующую команду:
cordova plugin add https://github.com/tomloprod/cordova-plugin-headercolorПосле установки window.plugins.headerColor.tint("#hexColorHere") метод будет доступен в окне (после события deviceready). Вы можете прочитать больше об этом плагине в Github хранилище здесь.
Реализация
Объект headerColor будет добавлен в глобальную переменную window.plugins после события deviceready Cordova.
Добавьте прослушиватель deviceready (если у вас его нет) и используйте метод tint свойства headerColor. Этот метод ожидает шестнадцатеричную строку, определенную как цвет, который вы хотите для заголовка приложения.
document.addEventListener('deviceready', function(){
// Change the color
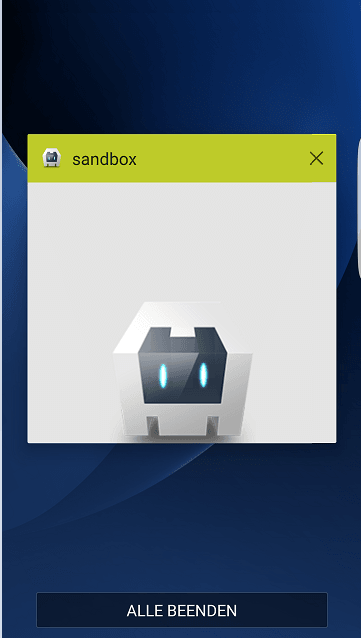
window.plugins.headerColor.tint("#becb29");
}, false);Теперь создайте свое приложение, используя cordova run android и увидеть новый цвет в представлении последних приложений.