Полоса прокрутки в браузере, вероятно, единственная вещь в окне, которая не соответствует стилю вашего сайта, если вы ищете, как ее настроить, верно?
Однако настройка полосы прокрутки — задача не из легких. Меньше, не только с CSS, но и не невозможно. Google Chrome представил -webkit-scrollbar Селектор в CSS, который позволяет вам с чистой CSS настроить полосу прокрутки, как вы хотите.
Браузеры, основанные на webkit, позволяют использовать следующие селекторы для применения стиля к полосе прокрутки:
::-webkit-scrollbar {
/*Sel 1 -Properties*/
}
::-webkit-scrollbar-button{
/*Sel 2 -Properties*/
}
::-webkit-scrollbar-track{
/*Sel 3 -Properties*/
}
::-webkit-scrollbar-track-piece{
/*Sel 4 -Properties*/
}
::-webkit-scrollbar-thumb{
/*Sel 5 -Properties*/
}
::-webkit-scrollbar-corner{
/*Sel 6 -Properties*/
}
::-webkit-resizer{
/*Sel 7 -Properties*/
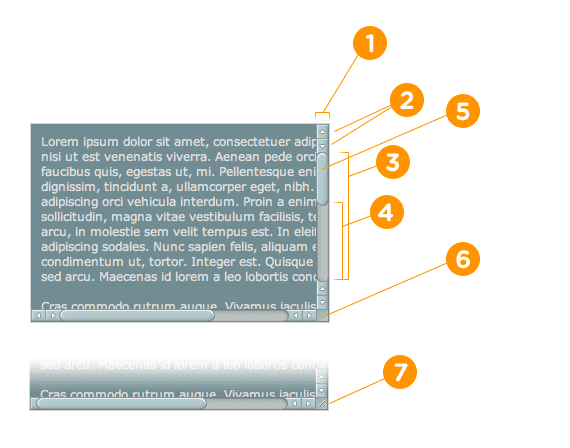
}Смотрите каждый селектор как часть прокручиваемого div:

И каждый селектор имеет разные состояния (псевдоселекторы), как показано в следующем примере:
:horizontal
:vertical
:decrement
:increment
:start
:end
:double-button
:single-button
:no-button
:corner-present
:window-inactive
/**
* when the track piece is on the start
*/
::-webkit-scrollbar-track-piece:start {
/* Select the top half (or left half) or scrollbar track individually */
}
/* When the thumb is in the vertical orientation*/
::-webkit-scrollbar-thumb:vertical {
height: 50px;
background-color: black;
}Каждое состояние описано в следующей таблице:
:horizontal |
Горизонтальный псевдокласс применяется ко всем элементам полосы прокрутки, имеющим горизонтальную ориентацию. |
:vertical |
Вертикальный псевдокласс применяется к любым частям полосы прокрутки, которые имеют вертикальную ориентацию. |
:decrement |
Псевдокласс декремента применяется к кнопкам и фрагментам дорожек. Он указывает, будет ли кнопка или элемент дорожки уменьшать положение вида при использовании (например, вверх по вертикальной полосе прокрутки, влево по горизонтальной полосе прокрутки). |
:increment |
Псевдокласс приращения применяется к кнопкам и фрагментам дорожки. Он указывает, будет ли кнопка или элемент дорожки увеличивать позицию вида при использовании (например, вниз на вертикальной полосе прокрутки, прямо на горизонтальной полосе прокрутки). |
:start |
Начальный псевдокласс применяется к кнопкам и фрагментам дорожки. Указывает, находится ли объект перед большим пальцем. |
:end |
Конечный псевдокласс применяется к кнопкам и фрагментам трека. Указывает, находится ли объект после большого пальца. |
:double-button |
Псевдокласс с двумя кнопками применяется к кнопкам и дорожкам. Он используется для определения того, является ли кнопка частью пары кнопок, которые находятся на одном конце полосы прокрутки. Для фрагментов дорожки указывает, упирается ли элемент дорожки в пару кнопок. |
:single-button |
Псевдокласс с одной кнопкой применяется к кнопкам и фрагментам дорожек. Он используется для определения того, находится ли кнопка в конце полосы прокрутки. Для фрагментов дорожек указывает, примыкает ли фрагмент дорожки к одной кнопке. |
:no-button |
Применяется к фрагментам дорожки и указывает, проходит ли фрагмент дорожки к краю полосы прокрутки, т. Е. На этом конце дорожки нет кнопки. |
:corner-present |
Применяется ко всем элементам полосы прокрутки и указывает, присутствует ли угол полосы прокрутки. |
:window-inactive |
Применяется ко всем частям полосы прокрутки и указывает, активно ли в данный момент окно, содержащее полосу прокрутки. (В последние ночи этот псевдокласс теперь применяется и к :: selection. Мы планируем расширить его для работы с любым контентом и предложить его в качестве нового стандартного псевдокласса. |
Поиграйте со следующей скрипкой:
Или посмотрите более сложный пример на следующей странице:
Как видите, эта функция очень перспективна и интересна. Попробуйте объединить множество селекторов и создайте собственную классную полосу прокрутки в Google Chrome!
Кросс-браузер
До даты только Google Chrome поддерживает стили с использованием CSS. Однако это еще не конец истории, так как вы все еще можете выполнить настройку полосы прокрутки с помощью javascript, используя плагин в каждом браузере.