Вы всегда хотели сделать сайт? Может быть, вы читали некоторые из наших HTML (понимание HTML
) и CSS учебники
, но не знаю, как использовать эти языки в большом проекте.
Сегодня я проведу вас через процесс создания полноценного веб-сайта с нуля. Не волнуйтесь, если это кажется трудной задачей, я проведу вас через все этапы.
Вы создадите этот веб-сайт с использованием HTML, CSS и JavaScript с оттенком jQuery (руководство по jQuery
). Вы не будете делать ничего по-настоящему крутого, поэтому этот код должен работать довольно хорошо в большинстве современных браузеров.
Если вы не уверены в каком-либо CSS, посмотрите руководство по CSS на W3Schools.com.
Дизайн
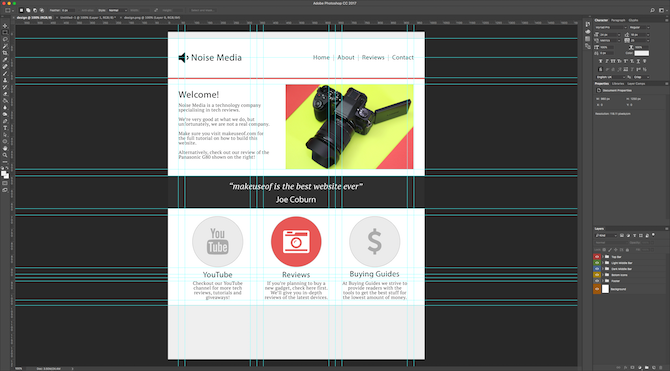
Вот дизайн для этого сайта. Посмотрите на изображение с высоким разрешением, если вы хотите лучше выглядеть, или даже лучше, загрузите полный проект здесь.

Я разработал этот веб-сайт для вымышленной компании в Adobe Photoshop CC 2017. Если вам это интересно, убедитесь, что вы взяли файл .PSD из комплекта загрузки. Вот что вы получаете в файле photoshop:

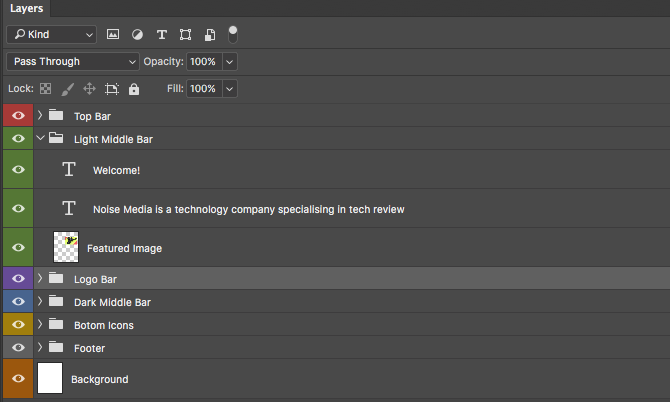
Внутри PSD вы найдете все слои, сгруппированные, названные и имеющие цветовую кодировку:

Вам понадобится установить несколько шрифтов, чтобы все выглядело правильно. Первым является Font Awesome, используемый для всех значков. Двумя другими шрифтами являются PT Serif и Myriad Pro (включены в Photoshop). Если вы не знаете, как установить шрифты, прочтите наше руководство.
,
Не беспокойтесь, если у вас нет фотошопа, вам не нужно, чтобы он продолжался.
Исходный код
Теперь, когда дизайн понятен, давайте начнем кодировать! Создайте новый файл в вашем любимом текстовом редакторе (я использую Sublime Text 3). Сохранить это как index.html. Вы можете называть это как угодно, причина, по которой многие страницы называются индексными, связана с тем, как работают веб-серверы. Конфигурация по умолчанию для большинства серверов заключается в обслуживании страницы index.html, если страница не указана.
Если вы не хотите узнавать подробности, скачайте полный код из загрузки.
Вот код, который вам нужен:
Noise Media
/* CSS goes here, at the top of the page */
/* JavaScript goes here, at the bottom of the page */
Это делает несколько вещей:
- Определяет необходимый минимум HTML.
- Определяет заголовок страницы «Noise Media»
- Включает jQuery, размещенный в Google CDN (что такое CDN
).
- Включает Font Awesome, размещенный на Google CDN.
- Определяет стиль тег, чтобы написать свой CSS в.
- Определяет скрипт тег, чтобы написать свой JavaScript в.
Сохраните файл снова и откройте его в веб-браузере. Вы, вероятно, не заметите много, и это, конечно, пока не будет выглядеть как веб-сайт.

Обратите внимание, как заголовок страницы Шум Медиа. Это определяется текстом внутри заглавие тег. Это должно быть внутри голова теги.
Заголовок
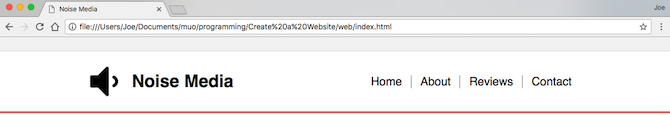
Давайте создадим заголовок. Вот как это выглядит:

Давайте начнем с этого маленького серого кусочка сверху. Это светло-серый с небольшим темно-серым снизу. Вот крупный план:

Добавьте этот HTML внутри тело тег вверху:
Пока вы здесь, давайте разберемся с этим. ДИВ это как контейнер для размещения других вещей. Эти «другие вещи» могут быть больше контейнеров, текста, изображений, чего угодно. Есть некоторые ограничения на то, что может входить в определенные теги, но div — довольно общие вещи. Имеет Я бы из топ-бар. Это будет использоваться для стилизации с помощью CSS, и при необходимости нацеливаться на JavaScript. Убедитесь, что у вас есть только один элемент с определенным идентификатором — они должны быть уникальными. Если вы хотите, чтобы несколько элементов имели одинаковое имя, используйте учебный класс вместо этого — это то, для чего они предназначены! Вот CSS, который вам нужен, чтобы его стилизовать стиль тег):
html, body {
margin: 0;
padding: 0;
font-family: 'Helvetica', 'Arial'; /* initial fonts */
}
#top-bar {
width: 100%;
background: #F1F1F1; /* light gray */
border-bottom: 1px solid #D4D4D4; /* dark gray "underline" */
height: 25px;
}Обратите внимание, как перед именем используется хеш-знак (#, хэштег, знак фунта). Это означает, что элемент является идентификатором. Если бы вы использовали класс, вы бы использовали вместо него точку (.). HTML а также тело у тегов их отступы и поля установлены на ноль. Это предотвращает любые нежелательные проблемы с интервалами.
Пришло время перейти к логотипу и навигационной панели. Прежде чем начать, вам нужен контейнер для размещения этого содержимого. Давайте сделаем это классом (чтобы вы могли использовать его позже), и так как это не адаптивный сайт, сделайте его шириной 900 пикселей.
HTML:
CSS:
.normal-wrapper {
width: 900px;
margin: 0 auto;
padding: 15px 40px;
background: red;
overflow: auto;
}Может быть трудно сказать, что происходит, пока вы не закончите код, поэтому может быть полезно добавить (временный) цветной фон, чтобы увидеть, что происходит:
background: red;Пришло время создать логотип. Шрифт Awesome необходим для самой иконки. Font Awesome — набор иконок, упакованный как векторный шрифт — потрясающе! Исходный код выше уже настроил Font Awesome, так что все готово!
Добавьте этот HTML внутри нормально-обертка ДИВ:
Noise Media
CSS:
.logo-icon {
color: #000000;
font-size: 60pt;
float: left;
}
h1 {
float: left;
margin: 21px 0 0 25px;
}Не беспокойтесь о других шрифтах, которые не соответствуют дизайну — вы опишете это позже. Если вы хотите использовать разные значки, перейдите на страницу Font Awesome Icons и затем измените фа-объемно-вниз на имя иконы, которую вы хотите использовать.
Переходя на панель навигации, вы будете использовать неупорядоченный список (UL) за это. Добавьте этот HTML после Логотип-контейнер (но все еще внутри нормально-обертка):
HREF используется для ссылки на другие страницы. Этот учебный веб-сайт не имеет других страниц, но вы можете указать здесь имя и путь к файлу (если требуется), например, reviews.html. Убедитесь, что вы поместили это в обе двойные кавычки.
Вот CSS:
#navbar {
list-style-type: none; /* remove bullet points */
margin: 29px 0 0 0;
padding: 0;
float: right;
font-size: 16pt;
}
#navbar li {
display: inline; /* make items horizontal */
}
#navbar li a:link, #navbar li a:visited, #navbar li a:active {
text-decoration: none; /* remove underline */
color: #000000;
padding: 0 16px 0 10px; /* space links apart */
margin: 0;
border-right: 2px solid #B4B4B4; /* divider */
}
#navbar li a:link.last-link {
/* remove divider */
border-right: 0px;
}
#navbar li a:hover {
/* change color on hover (mouseover) */
color: #EB6361;
}Этот CSS начинается с неупорядоченный список. Затем он удаляет точки пули, используя list-style-type: нет;. Ссылки немного разнесены друг от друга и окрашены, когда вы наводите на них курсор мыши. Маленький серый разделитель — это правая граница для каждого элемента, которая затем удаляется для последнего элемента с помощью последняя ссылка учебный класс. Вот как это выглядит:

Все, что осталось для этого раздела, — это красная горизонтальная цветная подсветка. Добавьте этот HTML после нормально-обертка:
И вот CSS:
#top-color-splash {
width: 100%;
height: 4px;
background: #EB6361;
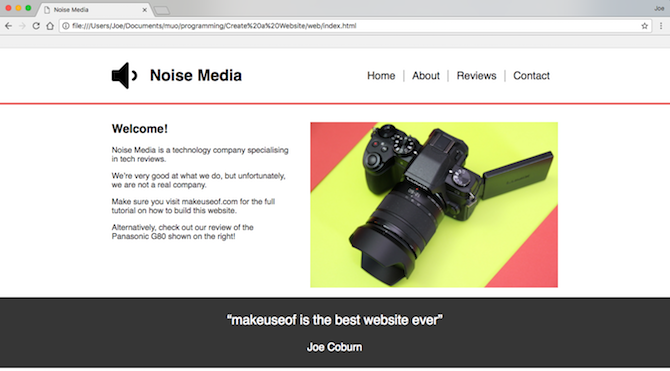
}Это верхний раздел готов. Вот как это выглядит — очень похоже на дизайн, верно?

Основная область контента
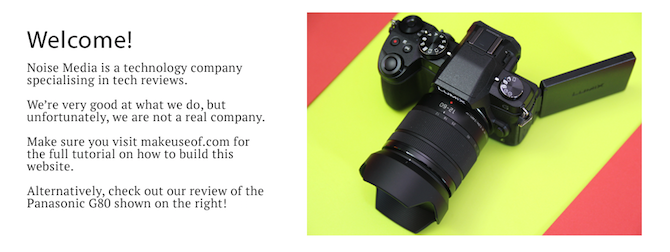
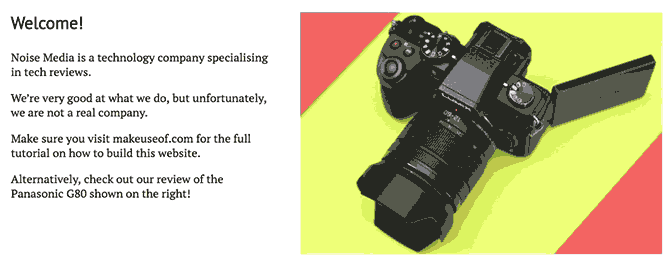
Настало время перейти к основной области контента — так называемой «над сгибом». Вот как выглядит эта часть:

Это довольно простая часть, часть текста слева с изображением справа. Эта область будет свободно делится на трети, примерно приближаясь к золотому сечению
,
Вам понадобится образец изображения для этой части. Это включено в загрузку. Это изображение имеет ширину 670 пикселей и взято из нашего обзора Panasonic Lumix DMC-G80 / G85
,
Добавьте HTML после топ-цвет-всплеск элемент:
Welcome!
Noise Media is a technology company specialising in tech reviews.
We’re very good at what we do, but unfortunately, we are not a real company.
Make sure you visit makeuseof.com for the full tutorial on how to build this website.
Alternatively, check out our review of the Panasonic G80 shown on the right!
Обратите внимание, как нормально-обертка элемент вернулся (это радость использования классов). Вы можете быть удивлены, почему изображение (IMG) тег не закрывается. Это самозакрывающийся тег. Косая черта (/>) указывает на это, так как не всегда имеет смысл закрывать тег.
CSS:
.one-third {
width: 40%;
float: left;
box-sizing: border-box; /* ensure padding and borders do not increase the size */
margin-top: 20px;
}
.two-third {
width: 60%;
float: left;
box-sizing: border-box; /* ensure padding and borders do not increase the size */
padding-left: 40px;
text-align: right;
margin-top: 20px;
}
.featured-image {
max-width: 500px; /* reduce image size while maintaining aspect ratio */
}
.no-margin-top {
margin-top: 0; /* remove margin on things like headers */
}Самый важный атрибут здесь размер коробки: бордюр;. Это гарантирует, что элементы всегда будут иметь ширину 40% или 60%. Значением по умолчанию (без этого атрибута) является указанная вами ширина плюс любые отступы, поля и границы. Класс изображения (популярное изображение) имеет Максимальная ширина из 500px. Если вы укажете только одно измерение (ширину или высоту) и оставите другое поле пустым, css изменит размер изображения, сохранив его соотношение сторон.
Цитата Площадь
Давайте создадим область цитаты. Вот как это выглядит:

Это еще одна простая область. Он содержит темно-серый фон с белым текстом по центру.
Добавьте этот HTML после предыдущего нормально-обертка:
“makeuseof is the best website ever”
Joe Coburn
И тогда этот CSS:
#quote-area {
background: #363636;
color: #FFFFFF;
text-align: center;
padding: 15px 0;
}
h3 {
font-weight: normal;
font-size: 20pt;
margin-top: 0px;
}
h4 {
font-weight: normal;
font-size: 16pt;
margin-bottom: 0;
}Здесь не так много всего происходит. Размер является основной необходимой настройкой — размер шрифта, интервал и т. Д. Вот как все это выглядит сейчас — оно начинает выглядеть как веб-сайт!

Область Иконки
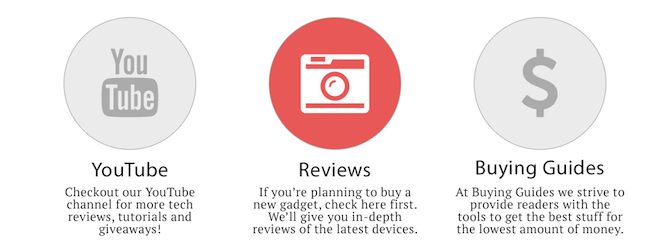
Давайте продолжать нажимать — это почти закончено! Вот следующая область, которую нужно создать:

Эта часть будет использовать несколько классов. Три иконки в основном одинаковы, за исключением содержимого, поэтому имеет смысл использовать классы вместо идентификаторов. Добавьте этот HTML после предыдущего котировка зоны:
YouTube
Checkout our YouTube channel for more tech reviews, tutorials and giveaways!
Reviews
If you’re planning to buy a new gadget, check here first. We’ll give you in-depth reviews of the latest devices.
Buying Guides
At Buying Guides we strive to provide readers with the tools to get the best stuff for the lowest amount of money.
Эти три иконки также являются Font-Awesome. HTML снова использует нормально-обертка учебный класс. Вот CSS:
.icon-outer {
box-sizing: border-box; /* ensure padding and borders do not increase the size */
float: left;
width: 33.33%;
padding: 25px;
margin: 0;
text-align: center;
}
.icon-circle {
background: #EEEEEE;
color: #B4B4B4;
width: 200px;
height: 200px;
border-radius: 200px; /* make rounded corners */
margin: 0 auto;
border: 2px solid #D6D6D6;
box-sizing: border-box; /* ensure padding and borders do not increase the size */
font-size: 75pt;
padding: 30px 0 0 0;
cursor: pointer;
}
.icon-circle:hover {
/* change color on hover (mouseover) */
color: #FFFFFF;
background: #EB6361;
}
h5 {
margin: 15px 0 10px 0;
font-size: 20pt;
}В CSS происходит несколько новых вещей. Закругленные углы задаются радиус границы: 200 пикселей;. Установка этого значения так же, как ширина приводит к идеальному кругу. Вы можете уменьшить это, если вы предпочитаете больше квадрата с закругленными углами. Обратите внимание, как действия наведения применяются к элементам div — они не ограничиваются только ссылками. Вот как выглядит этот раздел:

Нижний колонтитул
Последнее, что нужно сделать, это нижний колонтитул! Это действительно просто, так как это просто серая область без текста. Добавьте этот HTML после области значков нормально-обертка:
Вот CSS:
#footer {
width: 100%;
background: #F1F1F1; /* light gray */
border-top: 1px solid #D4D4D4; /* dark gray "topline" */
height: 150px;
}Видите — действительно простые вещи.
Добавьте немного Pizzazz
Вот и все, кодирование сделано! Вы можете оставить все как есть, это готовая веб-страница. Вы, возможно, заметили, однако, что это не похоже на дизайн. Основной причиной этого являются используемые шрифты. Давайте разберемся с этим.
Шрифт, используемый для большинства названий, Мириад Про. Это происходит с Adobe Create Cloud, но оно недоступно в качестве веб-шрифта. Шрифт, используемый в настоящее время на веб-странице: Helvetica. Это выглядит хорошо, так что вы можете оставить все как есть, однако PT Sans доступен как веб-шрифт. Шрифт, используемый для всего текста PT Serif, который доступен как веб-шрифт.
Веб-шрифты — это простой процесс. Как и при загрузке нового шрифта на ваш компьютер, веб-страницы могут загружать шрифты по требованию. Один из лучших способов сделать это — через Google Fonts.
Добавьте этот CSS, чтобы переключиться на лучшие шрифты:
@import url('https://fonts.googleapis.com/css?family=PT+Sans');
@import url('https://fonts.googleapis.com/css?family=PT+Serif');
h1, h2, h4, h5, h6 {
font-family: 'PT Sans', 'Helvetica', 'Arial';
}Теперь измените ваши элементы HTML и body, чтобы использовать новые шрифты:
font-family: 'PT Serif', 'Helvetica', 'Arial';Обратите внимание, что элемент h3 не включен в список — по умолчанию PT-Serif вместо PT-Санс.
В завершение, давайте немного поработаем с JavaScript, чтобы пролистать три разных изображения. Тебе понадобится IMAGE_2 а также Image_3 для этой части, и снова, это необязательно. На данный момент сайт полностью функционален без этой функции. Вот как это будет выглядеть (ускорилось):

Измените ваш HTML, чтобы включить три избранные изображения. Обратите внимание, что два из них имеют класс CSS скрытый. Каждому изображению был присвоен идентификатор, чтобы JavaScript мог ориентироваться на каждый из них независимо.
Вот CSS, необходимый для скрытия дополнительных рекомендуемых изображений:
.hidden {
display: none;
}Теперь, когда мы позаботились о HTML и CSS, давайте переключимся на JavaScript. Полезно понимать объектную модель документа
(DOM) для этой части, но это не является обязательным требованием.
Найти скрипт Площадь внизу страницы:
/* JavaScript goes here, at the bottom of the page */
Добавьте следующий JavaScript внутри скрипт тег:
/* JavaScript goes here, at the bottom of the page */
$(document).ready(function() {
// run once the page is ready
var time = 2500;
// get the image containers
$im1 = $('#f-image-1');
$im2 = $('#f-image-2');
$im3 = $('#f-image-3');
setInterval(function(){
// call function every x milliseconds (defined in time variable above)
changeImage();
}, time);
var currentImage = 1;
function changeImage(){
switch(currentImage) {
case 1:
// show image 2
$im1.hide();
$im2.show();
$im3.hide();
currentImage = 2;
break;
case 2:
// show image 3
$im1.hide();
$im2.hide();
$im3.show();
currentImage = 3;
break;
default:
// show image 1
$im1.show();
$im2.hide();
$im3.hide();
currentImage = 1;
}
}
});Здесь происходит несколько вещей. Код содержится внутри $ (Документ) .ready (). Это означает, что он будет работать после того, как ваш браузер закончит рендеринг страницы — это хорошая практика. setInterval () функция используется для вызова changeImage () функционировать регулярно с заданным интервалом в миллисекундах (1000 миллисекунд = 1 секунда). Это хранится в время переменная. Вы можете увеличить или уменьшить его, чтобы ускорить или замедлить прокрутку. Наконец, простая инструкция case используется для показа различных изображений и отслеживания текущего отображаемого изображения.
Coding Challenge
Это оно! Надеюсь, вы многому научились в процессе. Если вы представляете себе задачу и хотите испытать свои новые найденные навыки, почему бы не попробовать реализовать эти модификации:
Добавьте нижний колонтитул: Добавьте текст в нижний колонтитул (подсказка: вы можете использовать нормально-обертка а также одна треть / две трети классы.).
Улучшение прокрутки изображения: Измените JavaScript, чтобы анимировать изменения изображения (подсказка: посмотрите на jQuery fadein и animate).
Реализуйте несколько цитат: Измените кавычки, чтобы изменить один из нескольких различных (подсказка: посмотрите на код прокрутки изображения для начальной точки).
Настройте сервер: Настройте сервер и отправьте данные между веб-страницей и сервером (подсказка: прочитайте наше руководство по JSON и Python
).
Вы узнали какие-нибудь новые навыки сегодня? Как вы справились с проблемами кодирования? Какие изменения вы сделали, чтобы сделать этот сайт своим? Дайте нам знать в комментариях ниже, мы хотели бы знать!