Сканирование через Интернет чрезвычайно полезно для автоматизации определенных задач, регулярно выполняемых на веб-сайтах. Вы можете написать сканер для взаимодействия с веб-сайтом так же, как это сделал бы человек.
В более ранней статье
мы рассмотрели основы написания веб-сканера
используя модуль python, scrapy. Ограничением этого подхода является то, что сканер не поддерживает JavaScript. Он не будет работать должным образом с теми веб-сайтами, которые интенсивно используют JavaScript для управления пользовательским интерфейсом. Для таких ситуаций вы можете написать сканер, который использует Google Chrome и, следовательно, может обрабатывать JavaScript как обычный браузер Chrome, управляемый пользователем.
Автоматизация Google Chrome предполагает использование инструмента под названием Селен. Это программный компонент, который находится между вашей программой и браузером и помогает вам управлять браузером через вашу программу. В этой статье мы познакомим вас с полным процессом автоматизации Google Chrome. Шаги обычно включают в себя:
- Настройка Selenium
- Использование Google Chrome Inspector для определения разделов веб-страницы
- Написание Java-программы для автоматизации Google Chrome
Для целей статьи давайте рассмотрим, как читать Google Mail из Java. Хотя Google и предоставляет API (интерфейс программирования приложений) для чтения почты, в этой статье мы используем Selenium для взаимодействия с Google Mail для демонстрации процесса. Google Mail интенсивно использует javascript и поэтому является хорошим кандидатом для изучения Selenium.
Настройка Selenium
Веб-драйвер
Как объяснялось выше, Selenium состоит из программного компонента, который выполняется как отдельный процесс и выполняет действия от имени Java-программы. Этот компонент называется Веб-драйвер и должен быть загружен на ваш компьютер.
Нажмите здесь, чтобы перейти на сайт загрузки Selenium, нажмите на последнюю версию и загрузите соответствующий файл для операционной системы вашего компьютера (Windows, Linux или MacOS). Это ZIP-архив, содержащий chromedriver.exe. Извлеките его в подходящее место, такое как C: \ WebDrivers \ chromedriver.exe. Мы будем использовать это местоположение позже в программе Java.
Java-модули
Следующим шагом является настройка Java-модулей, необходимых для использования Selenium. Предполагая, что вы используете Maven для сборки Java-программы, добавьте следующую зависимость в ваш pom.xml.
org.seleniumhq.selenium
selenium-java
3.8.1
Когда вы запускаете процесс сборки, все необходимые модули должны быть загружены и установлены на вашем компьютере.
Selenium Первые шаги
Давайте начнем с Selenium. Первым шагом является создание ChromeDriver пример:
WebDriver driver = new ChromeDriver();
Это должно открыть окно Google Chrome. Давайте перейдем на страницу поиска Google.
driver.get("http://www.google.com");
Получите ссылку на элемент ввода текста, чтобы мы могли выполнить поиск. Элемент ввода текста имеет имя Q. Мы размещаем HTML-элементы на странице, используя метод WebDriver.findElement ().
WebElement element = driver.findElement(By.name("q"));
Вы можете отправить текст на любой элемент, используя метод SendKeys (). Давайте отправим поисковый запрос и завершим его новой строкой, чтобы поиск начался немедленно.
element.sendKeys("terminator\n");
Теперь, когда поиск продолжается, нам нужно дождаться страницы результатов. Мы можем сделать это следующим образом:
new WebDriverWait(driver, 10)
.until(d -> d.getTitle().toLowerCase().startsWith("terminator"));
Этот код в основном говорит Selenium ждать 10 секунд и возвращаться, когда заголовок страницы начинается с терминатор. Мы используем лямбда-функцию для указания условия ожидания.
Теперь мы можем получить заголовок страницы.
System.out.println("Title: " + driver.getTitle());
Когда вы закончите сеанс, окно браузера может быть закрыто с помощью:
driver.quit();
И это, ребята, простой сеанс браузера, контролируемый с помощью Java через Селен. Кажется довольно простым, но позволяет запрограммировать много вещей, которые обычно вам придется делать вручную.
Использование Google Chrome Inspector
Google Chrome Inspector
это бесценный инструмент для определения элементов, которые будут использоваться с Selenium. Это позволяет нам выбирать точный элемент из java для извлечения информации, а также для интерактивного действия, такого как нажатие кнопки. Вот учебник по использованию Инспектора.
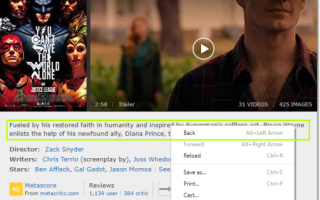
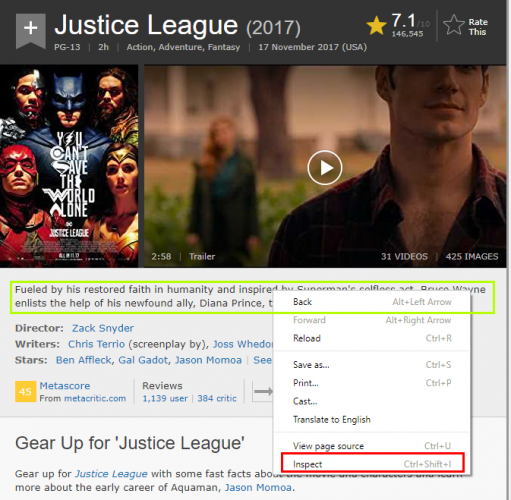
Откройте Google Chrome и перейдите на страницу, скажем, страницу IMDb для Лиги справедливости (2017).
Давайте найдем элемент, на который нужно нацелиться, скажем, резюме фильма. Щелкните правой кнопкой мыши сводку и выберите «Inspect» во всплывающем меню.

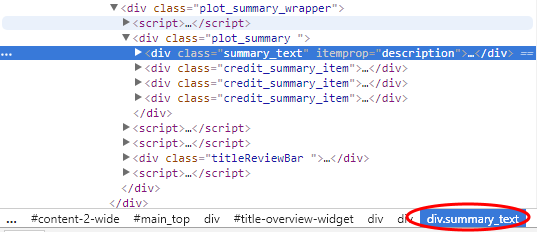
На вкладке «Элементы» мы видим, что сводный текст ДИВ с классом summary_text.

Использование CSS или XPath для выбора
Selenium поддерживает выбор элементов со страницы с помощью CSS. (Поддерживается CSS-диалект CSS2). Например, чтобы выбрать сводный текст на странице IMDb выше, мы бы написали:
WebElement summaryEl = driver.findElement(By.cssSelector("div.summary_text"));
Вы также можете использовать XPath для выбора элементов очень похожим способом (см. Здесь для спецификации). Опять же, чтобы выбрать текст резюме, мы бы сделали:
WebElement summaryEl = driver.findElement(By.xpath("//div[@class='summary_text']"));
XPath и CSS имеют схожие возможности, поэтому вы можете использовать все, что вам удобно.
Чтение Google Mail с Java
Давайте теперь рассмотрим более сложный пример: получение Google Mail.
Запустите Chrome Driver, перейдите на gmail.com и дождитесь загрузки страницы.
WebDriver driver = new ChromeDriver();
driver.get("https://gmail.com");
new WebDriverWait(driver, 10)
.until(d -> d.getTitle().toLowerCase().startsWith("gmail"));
Далее ищите поле электронной почты (оно называется с идентификатором identifierId) и введите адрес электронной почты. Нажмите на следующий и дождитесь загрузки страницы пароля.
/* Type in username/email */
{
driver.findElement(By.cssSelector("#identifierId")).sendKeys(email);
driver.findElement(By.cssSelector(".RveJvd")).click();
}
new WebDriverWait(driver, 10)
.until(d -> ! d.findElements(By.xpath("//div[@id='password']")).isEmpty() );
Теперь мы вводим пароль, нажимаем следующий Нажмите кнопку еще раз и дождитесь загрузки страницы Gmail.
/* Type in password */
{
driver
.findElement(By.xpath("//div[@id='password']//input[@type='password']"))
.sendKeys(password);
driver.findElement(By.cssSelector(".RveJvd")).click();
}
new WebDriverWait(driver, 10)
.until(d -> ! d.findElements(By.xpath("//div[@class='Cp']")).isEmpty() );
Получить список строк электронной почты и зациклить на каждой записи.
List rows = driver
.findElements(By.xpath("//div[@class='Cp']//table/tbody/tr"));
for (WebElement tr : rows) {
}
Для каждой записи, получить От поле. Обратите внимание, что некоторые записи From могут иметь несколько элементов в зависимости от количества участников разговора.
{
/* From Element */
System.out.println("From: ");
for (WebElement e : tr
.findElements(By.xpath(".//div[@class='yW']/*"))) {
System.out.println(" " +
e.getAttribute("email") + ", " +
e.getAttribute("name") + ", " +
e.getText());
}
}
А теперь возьми предмет.
{
/* Subject */
System.out.println("Sub: " + tr.findElement(By.xpath(".//div[@class='y6']")).getText());
}
И дата и время сообщения.
{
/* Date/Time */
WebElement dt = tr.findElement(By.xpath("./td[8]/*"));
System.out.println("Date: " + dt.getAttribute("title") + ", " +
dt.getText());
}
Вот общее количество строк электронной почты на странице.
System.out.println(rows.size() + " mails.");
И наконец, мы закончили, поэтому мы закрыли браузер.
driver.quit();
Напомним, что вы можете использовать Selenium с Google Chrome для сканирования тех веб-сайтов, которые интенсивно используют JavaScript. А с помощью Google Chrome Inspector довольно легко разработать необходимый CSS или XPath для извлечения элемента или взаимодействия с ним.
Есть ли у вас проекты, которые выигрывают от использования Selenium? И с какими проблемами вы сталкиваетесь с этим? Пожалуйста, опишите в комментариях ниже.