Cordova — это платформа для создания собственных мобильных приложений с использованием HTML5, CSS и Java Script. Cordova обычно используется из командной строки, запущенной на Node.js, и доступна на NPM. Технически пользовательский интерфейс приложения Cordova фактически представляет собой WebView, занимающий весь экран и работающий в собственном контейнере. Таким образом, это тот же веб-вид, который используется родными операционными системами (то есть браузером по умолчанию). С помощью Cordova мы можем через веб-приложение, созданное вами и содержащееся в веб-представлении cordova, получить доступ к встроенным функциям мобильной операционной системы (таким как диалоги, файловая система, камера и т. Д.) С помощью Javascript через известные плагины Cordova.
В этой статье вы узнаете, как реализовать приложение Cordova с нуля в среде Windows и как развернуть приложение на устройстве Android.
1. Установите необходимые инструменты
Вам нужно будет установить 3 инструмента, чтобы создать первое приложение Cordova в Windows:
- Java Development Kit (JDK): нам нужен комплект разработки Java, установленный на нашем компьютере.
- Android Studio и Android SDK: хотя мы не будем использовать Android Studio, рекомендуется загрузить полный пакет, включающий Android Studio и SDK, этот SDK включает в себя инструменты сборки, AVD Manager и SDK Manager. Размер установочного файла составляет около 1,6 ГБ.
- Node.js для WindowsЗагрузите предварительно созданный установщик для вашей платформы Node.js с архитектурой вашей системы (x64 или x86). Установщик может быть MSI или EXE-файл.
Поскольку установка каждого из этих инструментов не требует какой-либо специальной настройки, а только для следования мастеру установки в системе, позаботьтесь об установке и перейдите к шагу 2, когда все будет установлено. Если вы хотите проверить, все ли правильно установлено, вы можете проверить каталоги установки:
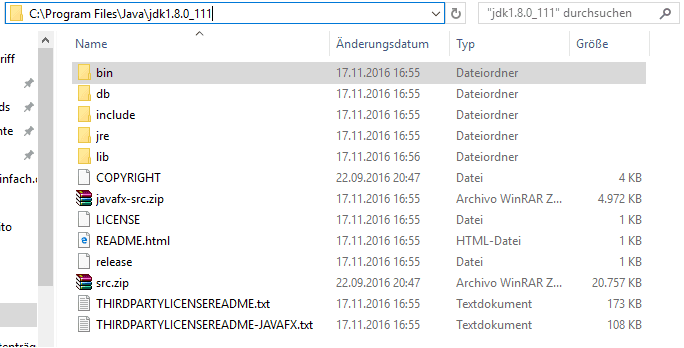
Установка JDK
Найдите папку установки (которая обычно есть) и убедитесь, что папка jdk [версия] существует:

Кроме JAVA_HOME переменная окружения должна существовать. Если он не был создан автоматически, вам нужно его создать. Как только у вас есть путь установки JDK (с /bin в конце):
- Щелкните правой кнопкой мыши Мой компьютер значок на рабочем столе и выберите свойства.
- Нажмите на продвинутый вкладку, затем нажмите Переменные среды кнопка.
- Под Системные переменные, нажмите Новый.
- Введите имя переменной как JAVA_HOME.
- Введите значение переменной в качестве пути установки для Java Development Kit (в этом примере будет
C:\Program Files\Java\jdk1.8.0_111\bin). - Нажмите Хорошо.
- Нажмите Применять изменения.
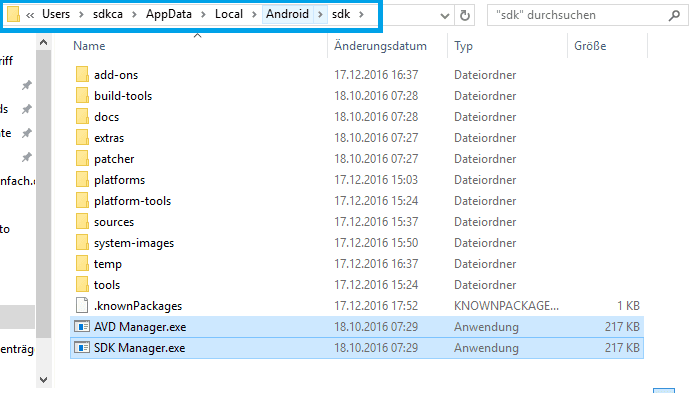
Android SDK
Откройте папку AppData, набрав %appdata% в строке поиска Windows или нажав WIN + R:

Затем перейдите в локальную папку, а затем папка android должна существовать, а внутри должна находиться папка sdk, папка sdk должна иметь следующее содержимое (или аналогично):

Node.js
Чтобы проверить, правильно ли установлен node.js, должен быть прямой доступ с именем Командная строка Node.js исполняемый файл в меню «Пуск»:

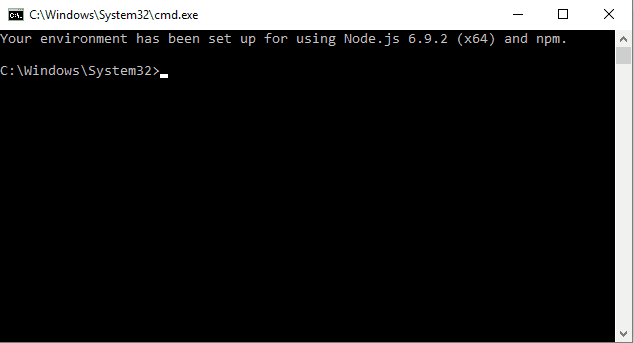
Этот исполняемый файл такой же cmd.exe из окон, однако он запускает следующую команду для запуска: C:\Windows\System32\cmd.exe /k "C:\Program Files\nodejs\nodevars.bat", Поэтому, если исполняемый файл по какой-то необычной причине, вы можете выполнить предыдущую команду для запуска в окне cmd. Консоль Node должна выглядеть так:

В этой консоли вы будете запускать каждый узел и команду cordova позже.
2. Установите Cordova в Node.js
Продолжите установку Cordova, выполнив следующую команду в командной строке Node.js:
npm install -g cordovaПоскольку Cordova будет установлен в глобальном масштабе, вы можете выполнить команду из любой точки консоли. После завершения установки проверьте версию Cordova, выполнив:
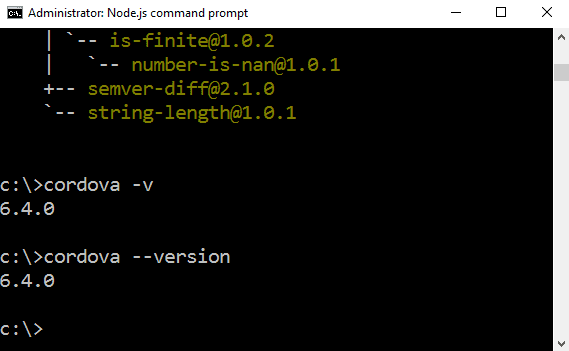
cordova -v
REM or the long version
cordova --versionЭто должно генерировать следующий вывод в консоли (обратите внимание, что версия Cordova может отличаться):

3. Создайте свой первый проект
Теперь, когда CLI Cordova доступен для его использования, мы можем начать с создания нашего проекта. Перейдите с помощью консоли к папке, в которой вы хотите сохранить все свои проекты cordova, с помощью команды CD, в этом случае папка будет расположена в Desktop и будет иметь имя dev-desktop:
cd C:\Users\sdkca\Desktop\dev-desktopПриступить к созданию проекта с использованием cordova create Команда, эта команда имеет следующую структуру:
cordova create [PACKAGE NAME OF THE APP] [App Name]В этом примере наше тестовое приложение будет песочницей, и мы создадим его, выполнив следующую команду (измените имя пакета в соответствии с вашим именем):
cordova create sandbox com.mycompany.sandbox SandboxСоздание проекта не должно занять много времени, команда создаст папку с именем sandbox и содержание нашего проекта Cordova будет внутри. Теперь перейдите в папку с песочницей, используя:
cd sandboxС помощью этой инструкции вы находитесь с консолью в C:\Users\sdkca\Desktop\dev-desktop\sandbox каждая команда cordova для вашего проекта должна выполняться только тогда, когда вы находитесь в папке вашего проекта с консолью.
4. Добавить платформу в свой проект
Ваш проект Cordova был успешно создан, однако без какой-либо платформы он не будет работать. Вы можете использовать команду cordova platform, чтобы добавить первую платформу в ваше приложение, в этом случае и, как сказано в этой статье, мы собираемся создать наше первое приложение для использования в Android, поэтому мы собираемся добавить платформу Android, используя следующая команда:
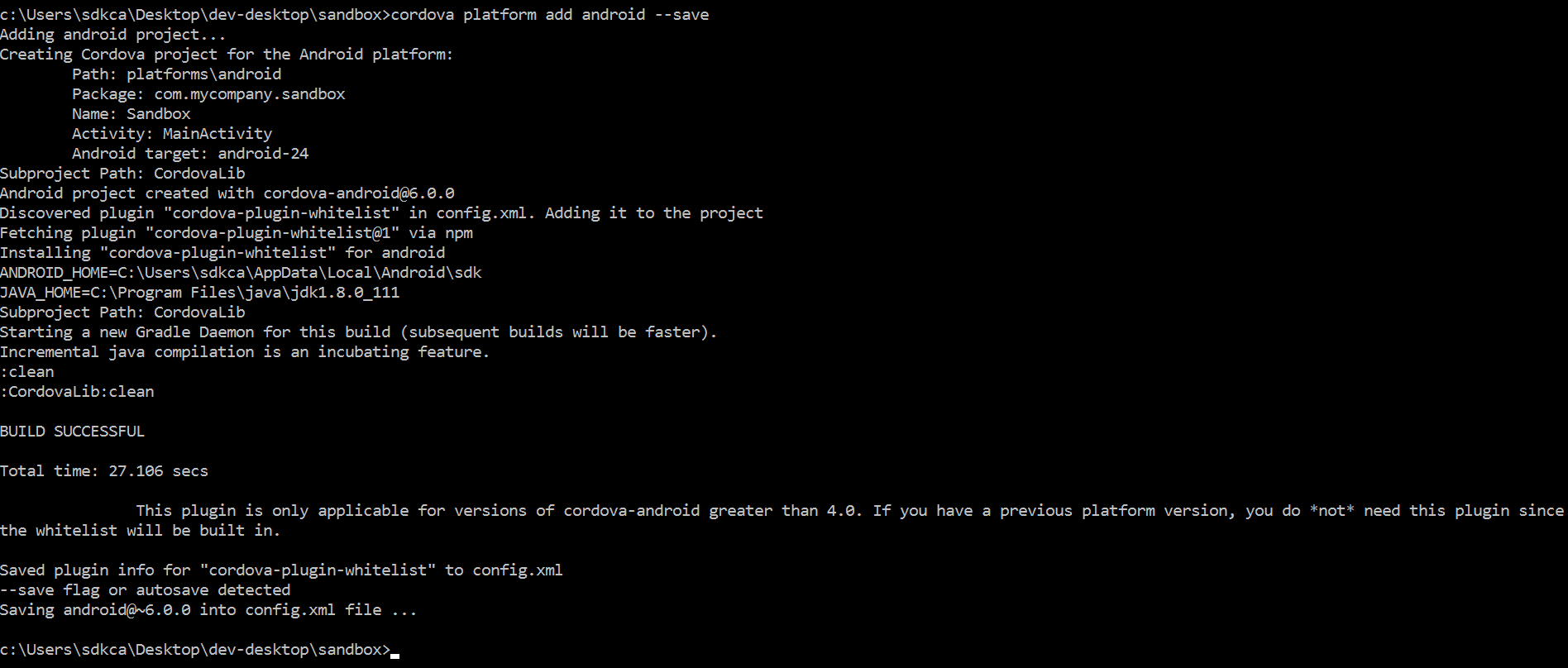
cordova platform add android --saveВывод в консоли будет похож на:

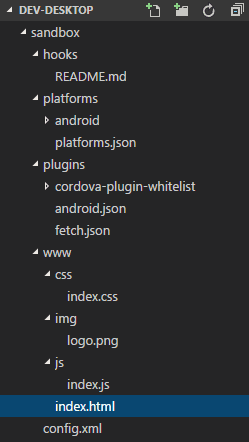
После установки платформы структура вашего проекта должна быть похожа на:

Важный: как вы можете видеть на изображении, с последней версией Cordova целевая версия Android равна 24. Это означает, что вам нужно проверить, установлена ли эта версия API в SDK Manager android.
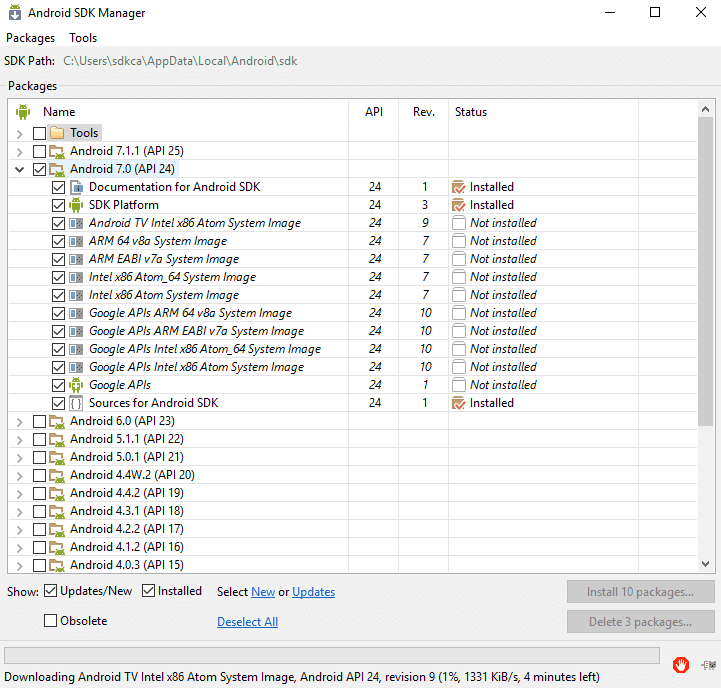
Откройте SDK Manager (обычно находится в папке Android SDK, т.е. C:\Users\\AppData\Local\Android\sdk\SDK Manager.exe) и проверьте, какие версии установлены:

Если целевая версия не установлена, перейдите к ее установке и дождитесь завершения установки.
5. Сборка и тестирование
Развернуть приложение Cordova можно двумя способами:
Эмулятор
Чтобы эмулировать ваше приложение cordova в эмуляторе Android, сначала необходимо настроить его в качестве эмулятора. Откройте диспетчер AVD (Android Virtual Device) (обычно находится в папке Android SDK, т.е. C:\Users\\AppData\Local\Android\sdk\AVD Manager.exe) и создайте новый, если у вас его еще нет.
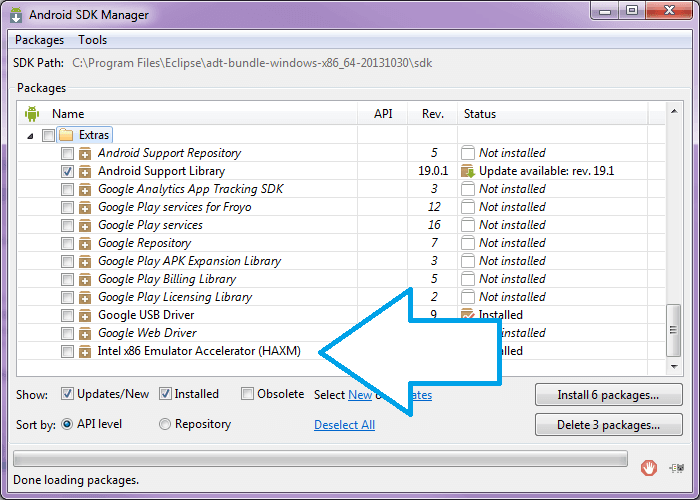
Прежде чем продолжить создание эмулятора, мы рекомендуем вам (лучше сказать, вам нужно) для установки Intel HAXM. Это может быть автоматически установлено менеджером Android SDK (C:\Users\\AppData\Local\Android\sdk\SDK Manager.exe):

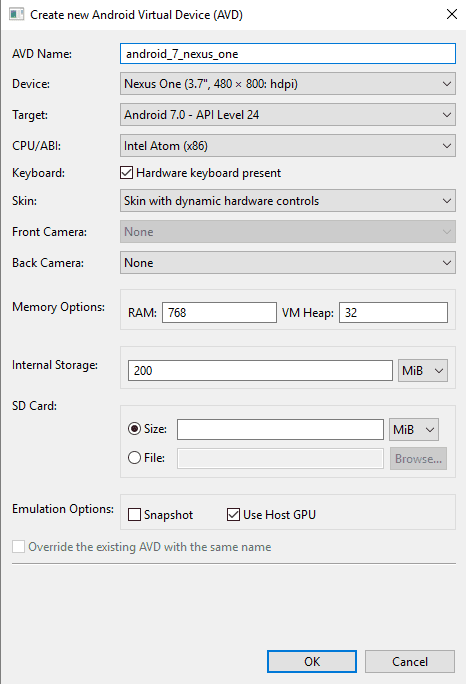
Если у вас уже установлен Intel HAXM, вы можете продолжить создание нового устройства с допустимой целью (установлена существующая версия API Android, т.е. Android API 19 — 4.4.2) и пользовательским именем. В следующей конфигурации показан эмулятор с Android 7 (API 24), 768 МБ ОЗУ, как рекомендовано в Windows, и устройство с низким разрешением, чтобы оно работало на нашем компьютере быстрее (или измените разрешение, если у вас отличный компьютер).

Если у вас есть видеокарта, отметьте опцию Use Host GPU. Наконец, нажмите «Сохранить», чтобы создать эмулятор, после его создания запустите его. Наш эмулятор с Android 7 выглядит так:

Позвольте активировать окно эмулятора и, в качестве последнего шага, создайте приложение и установите эмулятор в качестве цели, используя следующую команду:
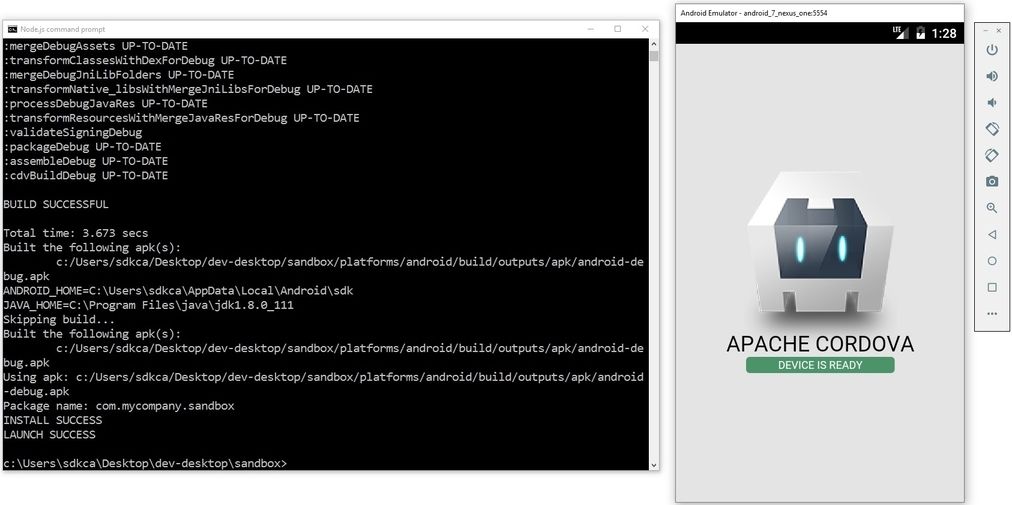
cordova run android --emulatorЕсли вы выполните команду, а эмулятор не будет открыт, то он автоматически запустит эмулятор по умолчанию, доступный в AVD Manager (поэтому, чтобы увеличить время разработки, позвольте эмулятору открыться :-)). Начнется сборка приложения, и ваше приложение должно запуститься в эмуляторе:

Довольно легко, правда?
устройство
Чтобы развернуть приложение на своем устройстве, вам понадобится (за счет избыточности):
- Мобильное устройство с Android (очевидно, по крайней мере с минимальной версией Android, требуемой для приложения cordova, обычно Android 4.1.2 API 16).
- USB-совместимый кабель для вашего устройства.
Замечания: некоторые устройства нуждаются в драйвере, чтобы разрешить соединение между устройством и компьютером (например, для Moto G X1040 вам понадобятся драйверы Motorola, установленные на вашем компьютере). Вы можете попробовать без драйвера, но в случае, если консоль не исчезнет с сообщением об ошибке «Устройства не найдены» и ваше устройство подключено, установите правильные драйверы.
Подключите устройство к компьютеру с помощью USB-кабеля и выполните следующую команду, чтобы создать приложение и выполнить его на устройстве:
cordova run android --deviceНачнется процесс сборки, и приложение будет развернуто на вашем устройстве. Поздравляем, вы только что создали и развернули свое первое приложение Cordova, наконец, мы рекомендуем вам читать документацию кордова для дополнительной информации.
Дополнительно
Есть пара советов, которые могут сделать ваш опыт разработки еще лучше:
Отладка вашего index.html с помощью Chrome
Как всем известно, нет возможности отладить страницу Cordova непосредственно в устройстве. Хотя отладка приложения для Android с помощью Android studio (нативного приложения для Android) довольно проста, отладка приложения Cordova может стать большим кошмаром, если у вас нет нужных инструментов. Вы можете использовать Google Chrome для отладки приложения Cordova так же, как вы отлаживаете веб-сайт в браузере.
Отладка нативного кода в Cordova
В случае, если вы работаете с собственным кодом, в данном случае с Android для создания плагина или чего-то подобного, вы можете использовать утилиту ADB Android SDK для отладки. ADB, Android Debug Bridge, — это утилита командной строки, включенная в Android SDK от Google. ADB может контролировать ваше устройство через USB с компьютера, копировать файлы туда-сюда, устанавливать и удалять приложения, запускать команды оболочки и многое другое.