Вы когда-нибудь пытались создавать PDF-файлы со сложными и причудливыми диаграммами, используя PDFKit? такая **** задача не? Мы знаем об удивительном PDFKIT для node.js, PDFKit — это библиотека для создания документов PDF для Node и браузера, которая упрощает создание сложных многостраничных документов для печати. Следующий код должен генерировать простой PDF-документ с некоторым текстом:
var PDFDocument, doc;
var fs = require("fs");
PDFDocument = require('pdfkit');
doc = new PDFDocument;
doc.pipe(fs.createWriteStream('output.pdf'));
doc.fontSize(25).text('Some text with an embedded font!', 100, 100);
doc.addPage().fontSize(25).text('Here is some vector graphics...', 100, 100);
doc.save().moveTo(100, 150).lineTo(100, 250).lineTo(200, 250).fill("#FF3300");
doc.scale(0.6).translate(470, -380).path('M 250,75 L 323,301 131,161 369,161 177,301 z').fill('red', 'even-odd').restore();
doc.addPage().fillColor("blue").text('Here is a link!', 100, 100).underline(100, 100, 160, 27, {
color: "#0000FF"
}).link(100, 100, 160, 27, 'http://google.com/');
doc.end();Ну, это должно создать output.pdf файл в пути, где вы выполняете сценарий. Функционально, однако, я бы не хотел рисовать сложные графики с использованием этого кода, конечно нет.
Альтернативой генерируемым на стороне сервера диаграммам является создание диаграмм с помощью Javascript (на стороне клиента). Существует множество библиотек Javascript, которые позволяют создавать необычные диаграммы, и вы можете извлечь их SVG (или изображение base64) и вернуть их на сервер, чтобы включить их в качестве изображения в PDF-файл. Звучит хорошо и функционально, однако у этого решения есть недостаток. SVG изменится и вызовет проблемы с размерами позже в вашем PDF в соответствии с разрешением монитора вашего пользователя или размерами окна браузера.
Некоторые веб-приложения, как решение, сгенерирует HTML-представление как ответ в браузере(который будет отображать ваши модные диаграммы), и пользователь должен будет использовать (и знать, как) браузер для сохранения (или печати) содержимого в формате PDF. Однако, как пользователь, вы можете просто захотеть скачать PDF одной кнопкой, выбрать, где вы хотите сохранить его, и все.
Проблемы везде, но вот где wkhtmltopdf Это очень удобно, так как вы сможете писать CSS, HTML и Javascript так же, как на веб-сайте (с некоторыми минимальными ограничениями), и ваш PDF будет выглядеть потрясающе.
В этой статье вы узнаете, как создать PDF-файл с помощью wkhtmltopdf в вашем проекте Node.js.
Требования
Тебе понадобиться wkhtmltopdf доступно в вашей системе и доступно в командной строке. wkhtmltopdf — это инструмент командной строки для рендеринга HTML в PDF и различные форматы изображений с использованием движка рендеринга Qt WebKit. Они работают полностью «без головы» и не требуют отображения или обслуживания дисплея.
- Окна: Вы можете скачать установщик для каждой архитектуры (x86 и x64) в площадь установки. Хотя вы можете изменить путь к исполняемому файлу wkhtmltopdf позже в файле config.yml, желательно иметь
wkhtmltopdfдоступно как переменная среды в вашей системе (если вы не хотите создавать переменную среды для wkhtmltopdf, вы можете указать полный путь к исполняемому файлу позже). - Debian / Ubuntu: Вы можете установить дистрибутив из wkhtmltopdf непосредственно в консоли, используя следующую команду:
sudo apt-get install wkhtmltopdfУбедившись, что в вашей системе установлен wkhtmltopdf, перейдите к использованию в Node.js.
Реализация
Для обработки wkhtmltopdf из Node.js нам нужно полагаться на сторонний модуль. Модуль wkhtmltopdf предоставляет полезную оболочку инструкций командной строки для wkhtmltopdf для генерации PDF-файлов из Node.js, для установки этого модуля выполните в терминале следующую команду:
npm install wkhtmltopdfПосле установки вы сможете использовать модуль wkhtmltopdf, используя require('wkhtmltopdf'),
Будь уверен wkhtmltopdf инструмент командной строки находится в вашем PATH, когда вы закончите установку. Если вы не хотите делать это по какой-либо причине, вы можете изменить require('wkhtmltopdf').command свойство к пути к wkhtmltopdf инструмент командной строки:
var wkhtmltopdf = require('wkhtmltopdf');
// If you don't have wkhtmltopdf in the PATH, then provide
// the path to the executable (in this case for windows would be):
wkhtmltopdf.command = "C:\\Program Files\\wkhtmltopdf\\bin\\wkhtmltopdf.exe";И тогда вы сможете правильно работать с wkhtmltopdf в Node.js.
Создание PDF с сайта
Укажите веб-URL (с протоколом http или https) в качестве первого параметра для отображения веб-сайта в формате PDF и укажите выходной путь:
var wkhtmltopdf = require('wkhtmltopdf');
wkhtmltopdf('http://site.com', {
output: 'ourcodeworld.pdf',
pageSize: 'letter'
});Создание PDF из HTML-файла
Чтобы создать PDF-файл из содержимого HTML-файла, укажите HTML-код, полученный из файла с помощью filesystem.readFileSync метод:
var wkhtmltopdf = require('wkhtmltopdf');
var fs = require("fs");
wkhtmltopdf(fs.readFileSync("index.html", "utf8"), {
output: 'demo.pdf',
pageSize: 'letter'
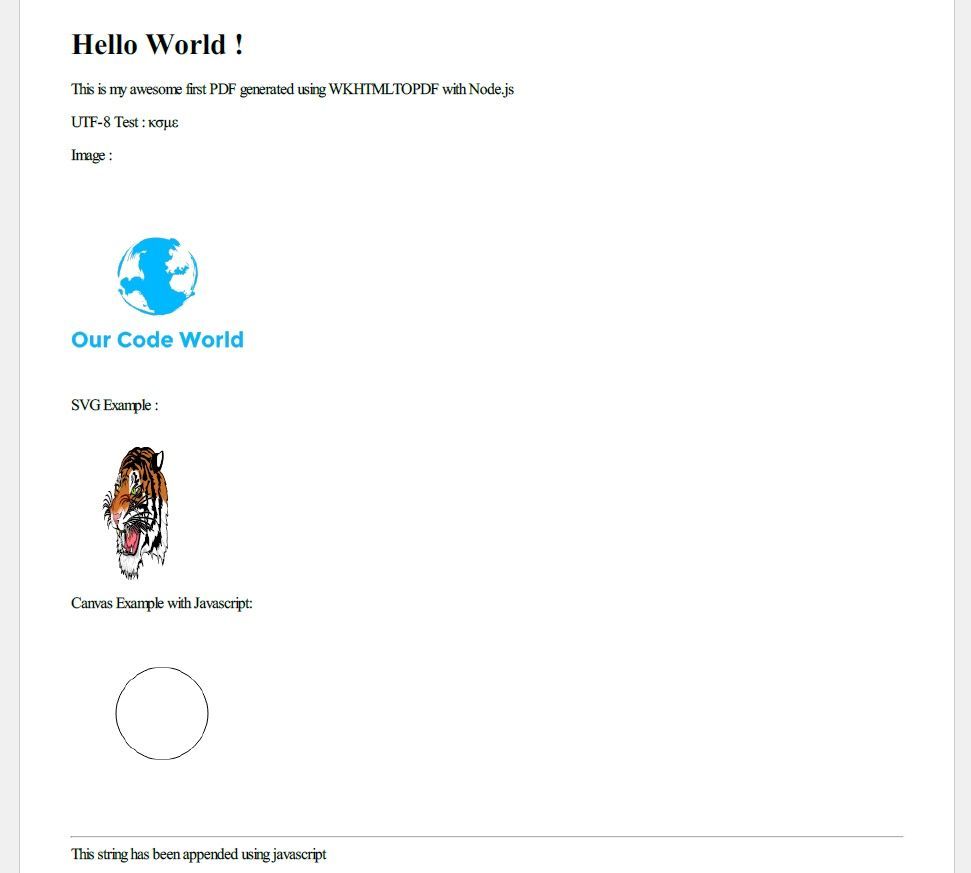
});В этом примере HTML-файл будет index.html и имеет следующее содержание:
Hello World !
This is my awesome first PDF generated using WKHTMLTOPDF with Node.js
UTF-8 Test : κσμε
Image :

SVG Example :

Canvas Example with Javascript:
document.getElementById("dinamic-content").innerHTML = 'This string has been appended using javascript';
// Draw circle on canvas
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
И выполнение кода узла должно генерировать demo.pdf файл и он будет выглядеть так:

Создать PDF из строки HTML
Точно так же, как вы делаете для рендеринга PDF из файла HTML, просто укажите строку HTML в качестве первого параметра:
var wkhtmltopdf = require('wkhtmltopdf');
var htmlContent = "TestHello world
";
wkhtmltopdf(htmlContent, {
output: 'demo.pdf',
pageSize: 'letter'
});Замечания: в случае, если вы хотите вернуть PDF-файл в качестве ответа, поскольку вы используете Node.js с http-сервером, вы можете просто создать этот файл и вернуть его в качестве ответа.
Финальные заметки
- Node.js wkhtmltopdf позволяет вам добавлять опции так же, как вы делаете это с командной строкой, вместо этого вам нужно предоставить их как свойство в объекте второго параметра (
--page-size="letter"будет эквивалентен в JavascriptpageSize:"letter"). Читать все доступные Варианты wkhtmltopdf здесь. - Узнайте больше о модуле wkhtmltopdf для Node.js в официальном репозитории здесь.
- Узнайте больше о библиотеке wkhtmltopdf на официальном сайте здесь.