Хотя RSS-каналы и программы чтения каналов не так популярны, как раньше, RSS по-прежнему важны для посетителей вашего сайта, которые хотят получать уведомления при каждом обновлении страницы. Кроме того, RSS-каналы могут быть использованы для продвижения вашего контента с помощью социальных сетей.
Давайте сначала посмотрим, как создать RSS-канал для вашего сайта с нуля.
Формат RSS-канала: HEADER
RSS-канал для вашего сайта — это, по сути, файл XML. Вы должны придерживаться определенного формата XML-файла, чтобы его можно было идентифицировать как RSS-канал.
Все, что вам нужно сделать, чтобы создать ваш канал RSS, это указать свою информацию для всех необходимых тегов. Вы можете использовать любой текстовый редактор
, Блокнот будет работать нормально, но взгляните на Notepad ++.
Давайте рассмотрим теги, которые необходимо включить в ваш XML-файл для создания RSS-канала:
Первые две строки указывают версию XML и RSS, как вы можете видеть. Третья строка открывает тег «канал». Это то, что будет содержать всю информацию для вашего канала или веб-сайта. Добавьте эти три строки, как они есть.
Далее немного кода о канале:
MakeUseOf RSS Feed
//www.makeuseof.com/
Cool Websites, Software and Internet Tips
Wed, July 4 2018Эти несколько строк указывают информацию о вашем канале RSS и вашем сайте. заглавие теги содержат любой заголовок, который вы хотели бы дать в свой канал RSS, ссылка на сайт тег указывает на ваш сайт, а описание Тег содержит краткое введение в канал RSS или веб-сайт. lastBuildDate Этот тег отображает время последнего изменения содержимого канала. Обратите внимание, что dlastBuildDate является необязательным.
Что бы ни было в вашем файле сейчас, давайте назовем это HEADER.
Формат RSS-канала: СОДЕРЖАНИЕ
Далее у нас есть фактическое содержание RSS-канала, которое будет отображаться в виде отдельных записей при просмотре с помощью программы чтения каналов. Каждая запись содержится в паре тегов и должна содержать как минимум следующее содержимое:
Entry Title
URL Link to the entry
https://www.mysite.com/?p=584674
This is the description of the content...
Wed, July 4 2018
Опять заглавие тег будет ссылаться на заголовок или ваш контент, ссылка на сайт является полным веб-адресом, по которому запись элемента может быть достигнута на вашем веб-сайте.
Дата имеет определенный формат, который можно увидеть выше. Время должно быть в GMT; Вы можете обратиться к разделу 5 RFC 822 для более подробной информации о других форматах спецификации даты и времени.
Наконец то описание тег содержит фактическое содержание или описание записи. Помните, что выше будет повторяться для каждой записи на вашем сайте. Например, если у вас есть блог с пятью статьями, полная лента RSS должна содержать 5 тегов для размещения 5 записей.
справ тег является уникальным идентификатором для каждого элемента. Именно так многие программы чтения каналов (и ваш собственный код, который генерирует этот файл) определяют, содержат ли файл RSS новые элементы.
PubDate Тег предоставляет дату публикации контента внутри канала. В приведенном выше примере это относится к содержанию отдельных элементов, и каждый элемент будет иметь свою собственную дату публикации.
Закрыть с открытого канал а также Новости теги (используя а также ) и сохраните файл. Загрузите его в соответствующее место на вашем веб-сервере (корень сайта будет работать нормально), и у вас есть файл RSS в вашем распоряжении.

Большинство современных читателей фидов могут отображать изображение заголовка для вашей статьи, если вы предварите описание встроенным изображением, используя HTML тег.
Теперь, если вы сядете и подумаете об этом, вы сразу поймете, что файл, который вы только что создали, является статичным, а это означает, что записи, которые вы записали в тегах элементов, останутся прежними и не изменятся, чтобы отразить самый последний контент. вашего сайта. Поэтому, прежде чем закончить, у нас есть пара вопросов, которые необходимо решить.
Сделайте ваш RSS-канал динамичным
Теперь для этого потребуется немало программирования. Если вы не уверены в своих навыках программирования, я советую вам лучше использовать CMS, такие как Joomla, Drupal или, что лучше всего, WordPress (если это вам подходит). CMS имеют несколько плагинов для RSS-каналов, и большинство из них даже предлагают функциональность RSS прямо из коробки. Однако, так как вы читаете это, я предполагаю, что вы разрабатываете свое собственное решение, поэтому давайте приступим к кодированию.
Вы можете использовать тот же язык программирования, который вы использовали для программирования своего сайта. Концепция, независимо от языка программирования, будет одинаковой. Вы сохраните заданное количество элементов, которые вы записали в канал RSS во время последнего обновления базы данных вашего сайта. Эта база данных обновляется каждый раз, когда вы публикуете новую страницу или запись в блоге. Каждый раз, когда запускается ваш скрипт «rss update», вы будете читать эти значения из базы данных и записывать их в файл.
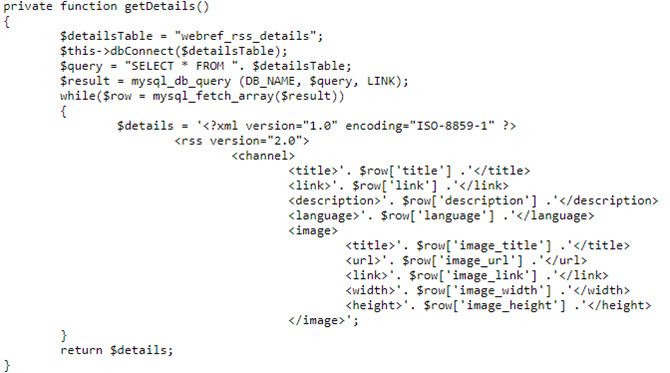
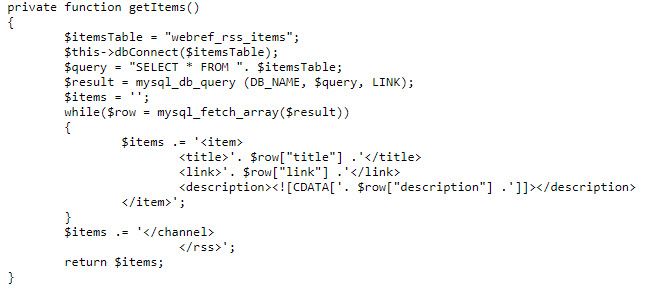
Все, что мы собираемся сделать, это извлечь записи из базы данных и вставить их в соответствующие теги. Я могу только кратко описать шаги, потому что фактический код будет варьироваться в зависимости от языка программирования, который вы используете. Следующие фрагменты кода любезно предоставлены WebReference.com, поэтому для получения полной информации, когда вы пишете свой собственный код, обязательно просмотрите эти детали.
Эта функция будет извлекать данные заголовка из базы данных и записывать их в файл RSS.

Эта функция будет извлекать все отдельные элементы из базы данных и записывать их в файл RSS.

В общем, независимо от того, какой язык вы используете, шаги или логика для кода будут одинаковыми:
- Подключитесь к базе данных, содержащей всю необходимую нам информацию (см. Выше).
- Получить все ЗАЯВКИ что вы хотите добавить в канал RSS. Обычно это 10 самых последних
- Создайте первую часть файла, то есть Жатки.
- Для каждого элемента сделайте следующее:
- Создать тег.
- Заполните необходимые теги и контент.
- Сгенерируйте тег.
- Генерировать FOOTER закрыть файл.
Сделайте ваш канал RSS доступным для просмотра
Еще одна вещь, которую вы должны иметь в виду, это то, что читатели каналов должны иметь возможность идентифицировать созданный канал как канал RSS. Есть много способов сделать это:
- Вы можете создать файл XML в виде файла RSS и открыть его, а затем вручную добавлять элементы каждый раз, когда публикуется новая запись, или всякий раз, когда фид должен обновляться.
- Если вы используете скрипт для создания RSS-канала каждый раз, когда он запрашивается, вы можете отправить Тип контента: application / xml Заголовок перед любой другой информацией.
- Вы можете сохранить сценарий в виде файла XML, а программное обеспечение веб-сервера будет обрабатывать его как файл сценария. Пример добавления:
AddType application/x-httpd-php .xmlв .Htaccess заставит Apache обрабатывать XML-файлы как PHP-файлы.
В идеале ваш браузер распознает RSS-канал, когда URL-адрес канала введен в поле адреса, а не показывает содержимое скрипта.
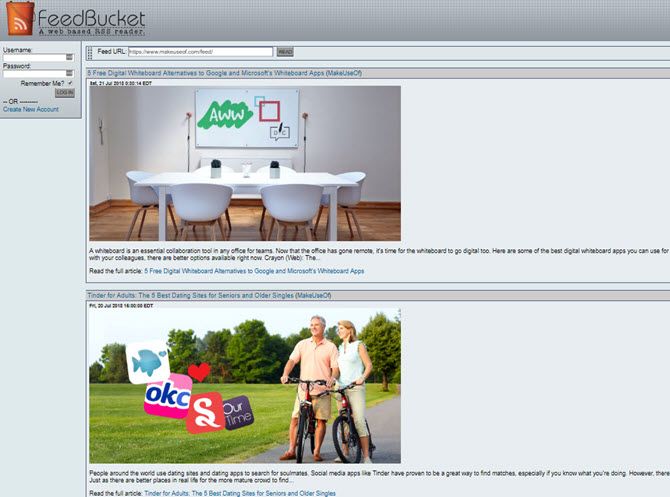
Большинство современных сайтов WordPress имеют готовый RSS-канал. Посмотрите содержимое RSS-канала MakeUseOf, посетив URL-адрес, добавленный в конце «/ feed».
Более простые альтернативы созданию RSS-канала
За эти годы было много событий вокруг технологии RSS. Больше никому не нужно создавать RSS-каналы вручную, поскольку существует очень много служб, которые могут взять любой веб-сайт и преобразовать его в динамически обновляемый RSS-канал. Вот несколько сервисов онлайн, которые выполнят это (не все бесплатны).
FetchRSS: этот сайт позволяет вам определять элементы любой веб-страницы, за которой вы хотите следить за обновлениями, и создавать из нее RSS-канал, нажимая на элементы страницы.

Создатель ленты. Этот сервис, созданный FiveFilters.org, позволяет вам вводить URL-адрес страницы и фильтровать атрибуты guid, class или URL-сегменты.
Feed43: позволяет извлекать HTML-код с любой веб-страницы и создавать фрагменты для фильтров, которые идентифицируют любые новые элементы на странице. Бесплатная версия позволяет создавать ограниченные фиды элементов, которые обновляются каждые шесть часов и более.
Feedity: эта служба похожа на FetchRSS в том, что она позволяет графически выделять разделы веб-страницы для отслеживания обновлений.
Получите ваш RSS-канал на
Существует заблуждение, что RSS — это старая технология, но по какой-то причине она остается основной частью сети. Вот почему большинство систем CMS интегрировали генерацию RSS в свой основной пакет. Это потому, что RSS — это самый простой доступный способ, позволяющий подписчикам и подписчикам подписываться на уведомления об обновлениях сайта.
Это держит ваших посетителей, возвращающихся и лояльных. Так что используйте RSS, даже если только небольшая часть ваших посетителей хочет этого. В конце концов, лояльных посетителей трудно найти.
Если вы хотите узнать больше о простоте запуска сайта, обязательно ознакомьтесь с нашим полным руководством по WordPress.
,