С программированием онлайн-творчество не знает границ. Каждый день программисты в Интернете используют свои навыки для создания небольших проектов для публики. Itty Bitty, сайт, созданный бывшим дизайнером Google и нынешним вице-президентом Dropbox Nocholas Jitkoff, является одним из таких небольших проектов.
Используя сайт Itty Bitty, вы можете бесплатно создать небольшой HTML-сайт, даже если у вас нет веб-хостинга.
Крошечное объяснение

Вот как это работает: itty.bitty.site создает небольшие сайты, загружая их через их URL-адреса. Другими словами, ваш сайт хранится и представляется в рамках своей ссылки.
Из-за этого веб-сайты, созданные с использованием Itty Bitty, не требуют абсолютно никакого веб-хостинга. Сам URL содержит все данные сайта: как он выглядит, что он говорит и т. Д.
Вы заметите, что как только вы получите ссылку Itty Bitty, она будет немного больше, чем обычно. Это весь ваш сайт.
Ссылка для ссылки

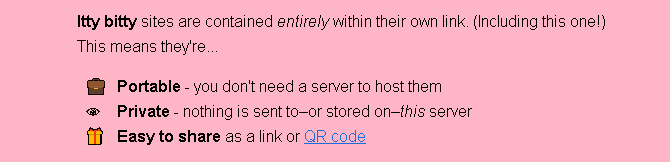
Реальный сайт, созданный Itty Bitty, имеет очень минимальный интерфейс. Имейте в виду, что каждая дополнительная страница на сайте создается с использованием самого сайта.
С этой страницы вы можете сразу начать использовать базовый HTML для создания простой страницы.
Если вы хотите создать более надежный сайт Itty Bitty, вы можете перетащить HTML-документ непосредственно на веб-сайт или связать существующий проект непосредственно в командной строке.
Хотя ваш документ или ссылка могут использовать другие языки программирования, такие как CSS или JS, они все равно будут загружены с вашего сайта Itty Bitty. Тем не менее, основное преимущество использования Itty Bitty (и главная причина, по которой он может быть загружен с адреса) заключается в том, что ваша страница должна иметь определенный небольшой размер.
Насколько маленький малюсенький сайт?

Если Itty Bitty бесплатен и не требует веб-хостинга, насколько большим может быть ваш сайт? Ответ: не очень.
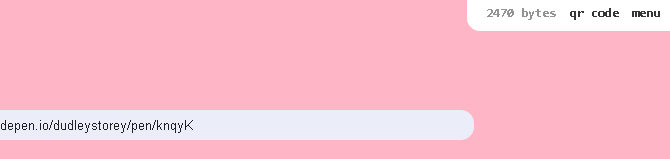
Сайт представляет вам размер вашего сайта в правой верхней части окна. В то время как сайты могут колебаться по размеру, это также означает, что ваша ссылка также будет колебаться по размеру. Некоторые сайты не позволяют вам делиться ссылками размером более нескольких байтов, что может ограничить вашу возможность делиться большими сайтами.
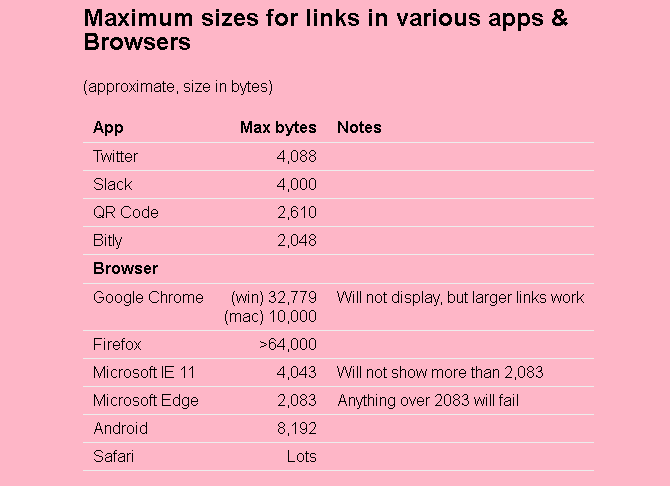
К счастью, создатель опубликовал максимально возможные размеры в байтах для множества популярных платформ, чтобы объяснить, какие размеры будут вмещать разные платформы:

Если вы хотите сократить веб-сайт с помощью Bitly, например, вам придется создать очень маленький веб-сайт. Это касается и Microsoft Edge. Однако если вы хотите поделиться им только через браузеры, вы можете создать гораздо больший сайт.
От ссылки на сайт Itty Bitty
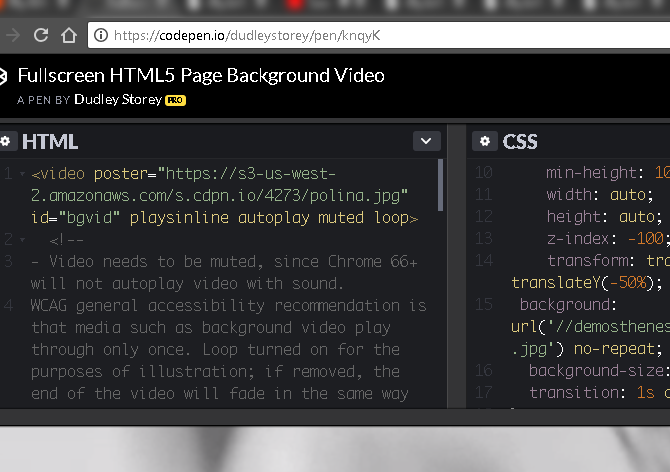
Хотя вы также можете создавать сайты Itty Bitty, перетаскивая HTML-файлы прямо в него или вводя содержимое сайта напрямую, я продемонстрирую использование проекта Codepen, ранее созданного Дадли Стори.
Codepen — это самый простой способ создать свой сайт, используя Itty Bitty. Codepen предоставляет пользователям как простую в использовании среду разработки, так и удобный процесс компоновки.

Выше приведен фантастический пример того, как сильная основа HTML — и другие тонкие дополнения программирования — могут создать простой веб-сайт. К счастью, он также достаточно мал, чтобы использовать его на многих из перечисленных выше платформ.
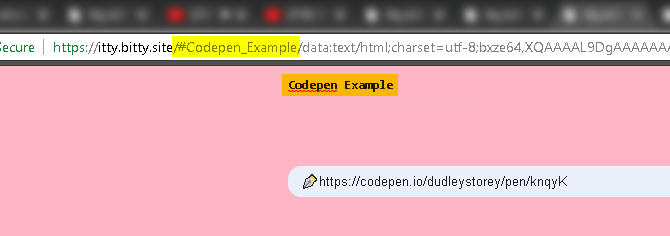
Чтобы преобразовать проект Codepen в сайт Itty Bitty, вставьте ссылку пера на сайт Itty Bitty. Затем наведите курсор мыши на серый без названия раздел и редактировать текст, чтобы отразить ваш сайт.

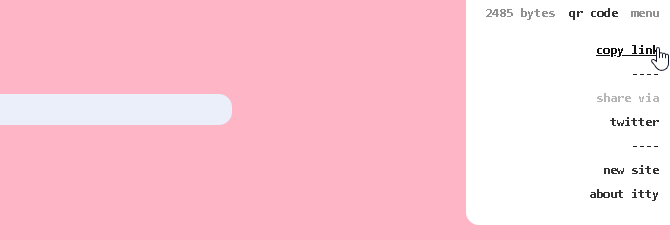
Далее нажмите на меню в правом верхнем углу окна.

Здесь вы создаете ссылку на свой Itty Bitty. Хотя может показаться, что вы только что создали веб-сайт, это так!
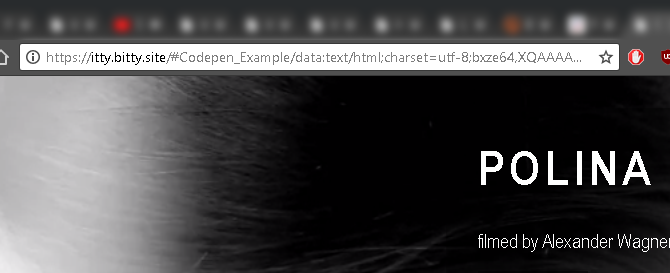
Как только вы нажмете копировать ссылку опцию, вы можете вставить ссылку в браузер для просмотра сайта. Также важно отметить: по умолчанию сайты Itty Bitty можно отправлять через QR-код.
Это позволяет использовать множество опций, например, привязывать физическую ссылку к потерянным устройствам.

Поздравляю, теперь у вас есть готовый сайт, на котором нет ссылок, и он бесплатный!
Укороти свою крошечную ссылку еще дальше
Вы также можете создать ссылку без помех, используя инструмент сокращения ссылок. Я буду использовать Bitly, который позволяет не только сокращать ссылки, но и настраивать ссылку с вашим собственным текстом, если вы регистрируетесь в бесплатной учетной записи.
Наш оригинальный пример Codepen слишком велик, чтобы его можно было использовать с помощью Bitly, так что вот еще один фантастический проект JT Helms. Я просто следовал описанному выше процессу, чтобы преобразовать эту ручку в сайт Itty Bitty.
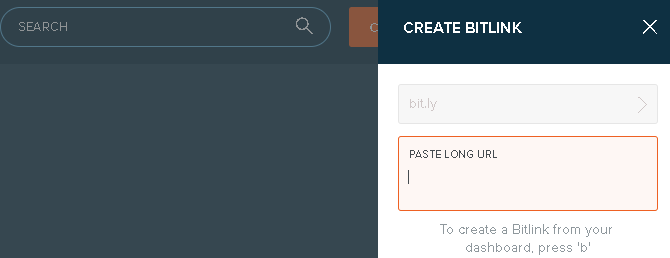
Получив ссылку, отправляйтесь в Bitly. Вставьте ссылку на заставку Bitly или войдите в свою учетную запись и выберите Создайте кнопка. Введите вашу ссылку в следующем приглашении.

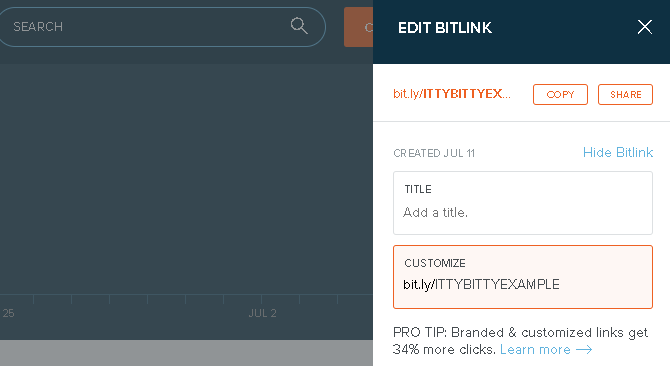
После того, как вы вставили ссылку, она будет автоматически преобразована. Затем, если вы вошли в систему, настройте ссылку, как считаете нужным, с помощью редактора Bitly.

Я изменяю исходную ссылку на ITTYBITTYEXAMPLE. Теперь вы можете перейти на bit.ly/ITTYBITTYEXAMPLE, как и на любой другой сайт, за исключением, разумеется, бесплатного и не требующего веб-хостинга или обслуживания сервера.
Безопасность для Itty Bitty сайтов

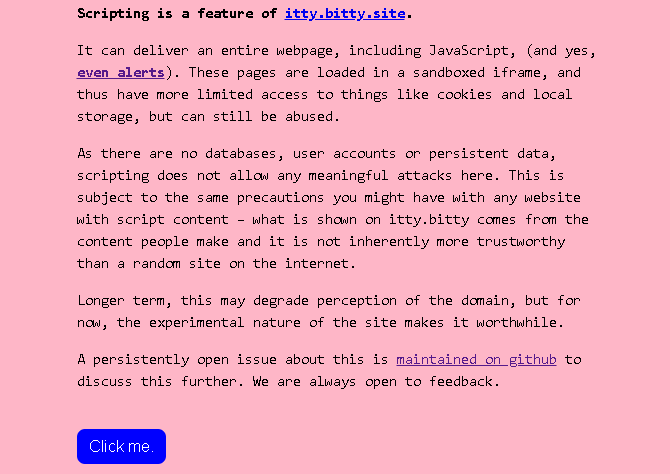
Хотя это крутой и оригинальный способ создания небольших HTML-сайтов, он не лишен недостатков. Вы можете неправильно использовать сайт Itty Bitty так же легко, как и любой другой. Это означает, что сайты могут раздражать вас такими функциями, как оповещения.
Поскольку сайт все еще находится на экспериментальной стадии, не обязательно полагаться на него как на основной метод обеспечения безопасного присутствия в Интернете.
Эти крошечные возможности безграничны
Творчество, которое можно найти в Интернете, часто впечатляет. Редко, однако, это так же просто, доступно и легко использовать как Itty Bitty. Хотите продемонстрировать небольшое приложение? Возиться с элементами div? Это все легко выполнимо, используя сайт Itty Bitty.
Более того, вы не ограничены определенным количеством или сайтами. Сделайте заметку от создателя сайта Ночоласа Джиткоффа и свяжите сайт с сайтом, чтобы получить исчерпывающий многостраничный пояснительный сайт. Или сделайте ASCII бульдог. Возможности малы по размеру, но бесконечны по объему, так что попробуйте этот маленький онлайн-эксперимент сегодня!
Идите дальше и делайте сайты еще лучше, улучшая свои знания HTML и CSS
перед созданием сайта Itty Bitty! Или посмотрите наш обзор хостинга InMotion
для другого способа размещения вашего сайта.