Хотя есть пара библиотек PHP, которые позволяют генерировать PDF-файлы из HTML (даже когда эти форматы не имеют ничего общего), Dompdf, без сомнения, один из лучших, когда мы говорим о разборе CSS-правил в PDF. Благодаря этой замечательной функции вы можете достичь большинства вещей, которые вы можете сделать с помощью CSS в браузере, как сказали не все из них, но, по крайней мере, самые полезные функции.
Одна из вещей, которые вам могут понадобиться когда-нибудь при работе с PDF, — это выравнивание изображений. Это может стать головной болью при работе с другими библиотеками, например TCPDF, где поля или отступы недоступны. В повседневных ситуациях вам может понадобиться добавить встроенные изображения для отображения с помощью встроенного макета с использованием таблицы, например, с подписями (это наиболее распространенный случай, поскольку у изображений никогда не бывает одинаковой высоты, и это не может быть исправлено), основанные на изображениях диаграммы и т.д. Возьмем, к примеру, следующую разметку:




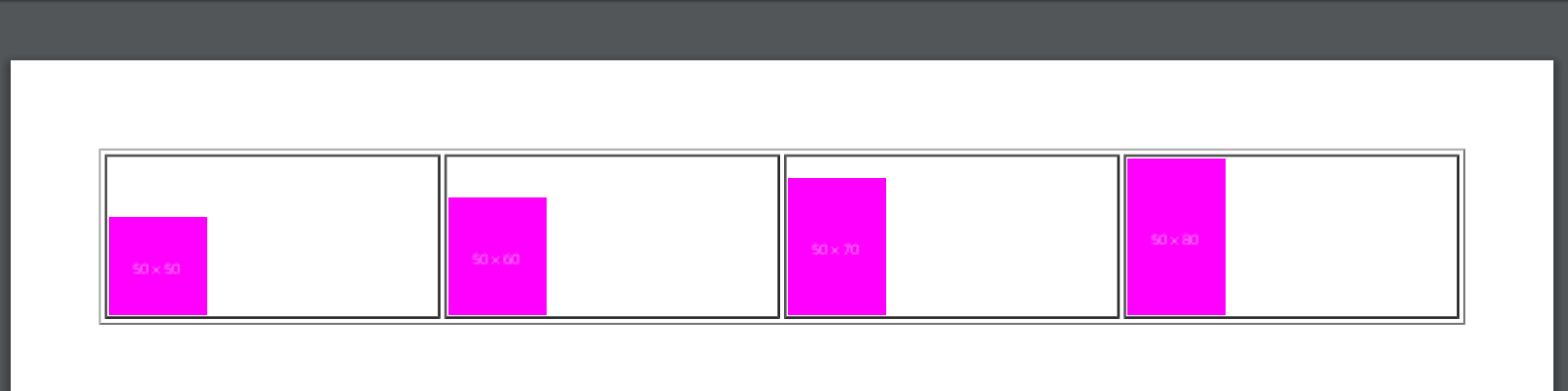
Эта разметка будет генерировать следующий контент в нашем PDF, созданный с помощью Dompdf:

Как видите, изображения имеют разные размеры, однако те, которые имеют меньшую высоту, не выровнены ни по низу, ни по верху, они просто плавают в середине. Этот подход нежелателен во многих случаях, что приводит нас к принудительному выравниванию этих изображений вручную, когда они имеют разную высоту. Если вы хотите, чтобы изображения с меньшей высотой автоматически выравнивались по нижней части ячейки таблицы контейнера, вам необходимо указать vertical-align свойство в css, предоставляя в качестве значения bottom.
Это свойство нужно определять как в контейнере изображения (в данном случае ячейка таблицы td), а также на изображении, в качестве помощника на изображении необходимо указать margin-bottom а также bottom до 0, как показано в следующем примере. Здесь мы объявляем 2 класса CSS, image-container и класс изображения. image-container в этом случае тд, который содержит наше изображение и image класс, который применяется к элементу img:
Заметка
Правило максимальной высоты изображения необязательно. Это просто необходимо, если ваши изображения больше, чем размер ячейки таблицы, иначе размер таблицы увеличится и не поместится в PDF.
.image-container {
vertical-align: bottom;
}
.image {
vertical-align: bottom;
margin-bottom: 0px;
bottom: 0px;
/**
Optional: provide a max width to the image
in case it has a higher resolution
**/
max-width: 225px;
}




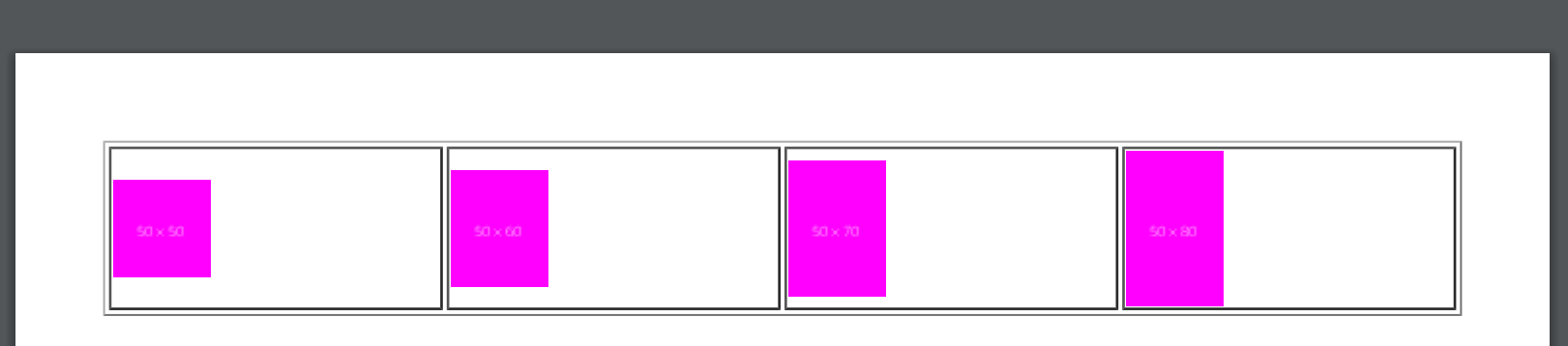
Эта разметка и указанный стиль произведут вместо этого следующий вывод в нашем PDF: