Компьютерный код и пиксели — это больше, чем просто кирпичи, — основа экономики XXI века. Если вы когда-либо просматривали «Источник страницы» или «Инструменты разработчика» в своем браузере, вы, скорее всего, столкнулись с беспорядком текста и удивились, как это работает на веб-странице.
Веб-разработчики называют графический пользовательский интерфейс (GUI) вместе фронтэндом веб-страницы, в отличие от серверной части. Пользовательский интерфейс — это то, с чем пользователь может манипулировать, предпринимать действия и иным образом использовать. Серверная часть может рассматриваться как инфраструктура, которая содержит и поддерживает всю информацию и задачи, подразумеваемые интерфейсом.
Эта статья о фронтэнде. Мы наметим территорию, чтобы вы могли понять различия и возможности, которые делают интерфейс, каким он есть, и покажем вам, как начать понимать и использовать инструменты веб-разработчика для создания привлекательных и интерактивные веб-страницы.
Веб-дизайн против фронт-энда
В крупных организациях проектирование и разработка — это задачи, выполняемые командами профессионалов с различными наборами навыков. Дизайнеры создадут конкретный визуальный и интерактивный дизайн; разработчики переднего плана будут реализовывать это.
Однако для отдельного человека нет причин ограничивать свое исследование: просто потому, что вы заинтересованы в разработке, это не означает, что у вас нет видения дизайна, и наоборот. Небольшое количество знаний об основных веб-технологиях или принципах дизайна может оказаться чрезвычайно полезным в вашей карьере или бизнесе.
Фронт-энд разработка — все более и менее кодирующая деятельность. Более того, в его мышлении более половины дизайна: многие концепции взяты из мира печатной продукции. Меньше, потому что, хотя он использует компьютерный код, этот код является менее сложным, более щадящим и требует меньших базовых знаний по программированию, чем другие языки веб-программирования (многие из которых можно найти на сервере)
,
Интерфейс Интернета: разметка, таблица стилей и языки программирования
Большинство веб-страниц построены с использованием трех технологий: языка разметки гипертекста (HTML), каскадных таблиц стилей (CSS) и JavaScript (JS):
- Языки разметки, такие как HTML, помечают документ тегами. Теги разграничивают семантическое содержание и структурируют документ. Структурированные документы могут быть стилизованы.
- CSS является языком таблиц стилей и потомком указателей стиля печати к компоновщику страниц (который создает окончательное печатное изображение для печатного станка); в Интернете CSS диктует представление контента, такого как типография и верстка в целом, а также размещение графики.
- JavaScript, в отличие от двух предыдущих, является языком программирования. JS управляет взаимодействием и пользовательским вводом и фокусируется на событиях, которые производит пользователь. Чтобы заполнить картину немного больше, противоположность парадигме, управляемой событиями, — это та, где программирование выполняется независимо от пользовательского ввода.
HTML
Прошло более двадцати лет, и основная цель HTML остается неизменной: отделить текст, предназначенный для читателя, от структуры, необходимой для анализа документа.
Зачем тебе это нужно
Почему HTML все еще важен? Проще говоря, в HTML заключается семантическое значение вашего контента. Это необходимо для машинных читателей, таких как поисковые машины и программы для чтения с экрана (для доступности). Со временем актуальность разделения того, что является семантическим, и того, что является структурным, со временем выросла, а не уменьшилась. В самой последней версии HTML (5) были введены такие теги, как,, и, для уточнения семантики и структуры. Это приносит пользу как читателям, так и людям.
Анатомия элемента HTML
Элементы HTML, как минимум, являются парами
) Скомпилировать
) Скомпилировать
CSS
CSS позволяет размещать семантическое содержимое и представление документа по отдельности, что делает такие стилистические функции, как макет, цвета и типография, переносимыми и применимыми к различным документам. Когда контент и визуальный дизайн разделены, разработчик получает больше гибкости и согласованности в визуальном дизайне.
Зачем тебе это нужно
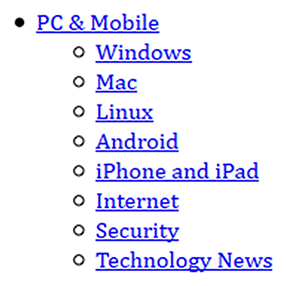
Нестайл-сайты выглядят ужасно и непривлекательно. Несмотря на то, что они могут быть читабельными, CSS является краеугольным камнем визуальной информационной иерархии из-за разметки, которую он включает. Например, рисунок ниже частично иллюстрирует текущее верхнее меню навигации на makeuseof.com без применения CSS.
 Обратите внимание на то, что кроме типографики и цвета меню без стилей является вертикальным, потому что это стиль браузера по умолчанию. Маловероятно, что вы захотите воссоздать Интернет 1990-х годов, поэтому вы хотите, чтобы здоровая и непрерывная порция знаний CSS была по-настоящему компетентной. Кроме того, с появлением различных по размеру и подключенных устройств, таких как iPhone, планшеты и т. Д., Одним из наиболее важных навыков стал «Адаптивный дизайн» или веб-страницы, которые адаптируются к экранам разных размеров. Все это выполняется с помощью CSS.
Обратите внимание на то, что кроме типографики и цвета меню без стилей является вертикальным, потому что это стиль браузера по умолчанию. Маловероятно, что вы захотите воссоздать Интернет 1990-х годов, поэтому вы хотите, чтобы здоровая и непрерывная порция знаний CSS была по-настоящему компетентной. Кроме того, с появлением различных по размеру и подключенных устройств, таких как iPhone, планшеты и т. Д., Одним из наиболее важных навыков стал «Адаптивный дизайн» или веб-страницы, которые адаптируются к экранам разных размеров. Все это выполняется с помощью CSS.
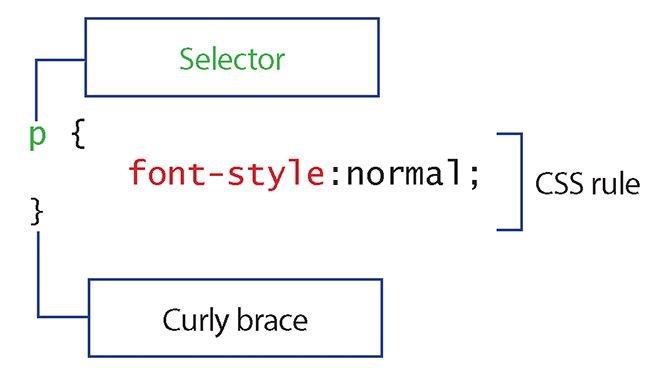
Анатомия правила CSS
Правила CSS написаны в одном из трех мест: а) встроенный в элемент, б) путем создания раздела в теге HTML-документа, в) в отдельной таблице стилей, такой как style.css.
В идеале стили пишутся в отдельных таблицах стилей, на которые могут ссылаться несколько веб-страниц. Используя тот же набор правил, авторы могут сэкономить время и создать визуальную презентацию с большей последовательностью и последовательностью. (Встроенные стили не могут помочь вам сформировать основу стиля сайта или даже стиля страницы — именно поэтому их лучше всего использовать экономно для удовлетворения конкретных потребностей.)
Правила CSS начинаются с селектора, написанного зеленым цветом ниже. В этом случае селектором правила будет p для абзаца: правило применяется к элементам абзаца. Правило заключено в {фигурные скобки}, в отличие от. В этом случае правило делает шрифт для текста абзаца нормальным.

Правила CSS могут стать более сложными и сложными, чем позволяет это введение. Вот почему с точки зрения времени, вы можете ожидать Освоение CSS займет намного больше времени, чем HTML.
Дополнительный кредит (продвинутый)
Как и HTML, CSS имеет свои оптимизации для тех, кто хочет достичь большего и быстрее.
- SASS (и SCSS) | Требуется Ruby, как указано выше
- Меньше | Требуется Node.js, как указано выше
JavaScript
Когда многие люди думают о кодировании, они думают об этом как о том, как наставлять компьютер, как что-то делать. Это задача языка программирования, нашего последнего дополнения к внешнему уравнению.

Языки программирования обычно классифицируются по уровню абстракции, которую они используют в своей семантике, языках своих предков, своих парадигмах и своих типах дисциплин. JavaScript не поддается простой классификации, потому что он был распространен на очень много фреймворков, чтобы соответствовать такому разнообразию целей. Это гибкая мультипарадигмальная гибридная модель хамелеона со слабой типизацией, имеющая неопределенное происхождение от семейства C, играющая в сорока с концепциями кодирования. Это либо отличный пример языка общего назначения, либо очень плохой пример множества различных типов языков.
Зачем тебе это нужно
Зачем учить JavaScript? Как отмечает мой коллега, в JavaScript есть свои чемпионы и недоброжелатели
особенно в случае его пригодности для начинающих учеников. Это, пожалуй, самый популярный язык программирования сегодня. Хотя это не дает прочной основы для понимания остального царства кодирования, есть хороший аргумент для изучения JS наряду с Ruby или PHP.
Тем не менее, vanilla JS не заходит слишком далеко — фреймворки отвечают за современные веб-страницы.
Популярные рамки
- Angular, Google JS Framework для веб-приложений, таких как GMail и другие.
- JQuery
, уже охваченный MUO здесь
, который работает WordPress среди других приложений.
- React, созданный техническими легионами Facebook, создан для создания пользовательских интерфейсов.
Дополнительный кредит (продвинутый)
Примитивная природа JavaScript требует некоторого навязывания структуры. Каждый из нижеприведенных сахарных шкур идет по пути реализации
- CoffeeScript | Требуется Node.js, как указано выше
- Машинопись | Требуется Node.js, как указано выше
С чего начать обучение
Поскольку начальная разработка в настоящее время широко считается важнейшим рабочим навыком для работников умственного труда всех видов, вы найдете множество отправных точек в виде курсов электронного обучения. Вот список, который мы подготовили для наших читателей:
- Coursera (Платная)
Coursera собирает онлайн-курсы от университетов и учебных заведений. Диапазон цен падает от 50-250 долларов США за курс, но они рекламируют высокий уровень знаний и результаты высокой компетентности. - Dash Генеральной Ассамблеи (бесплатно)
Генеральная Ассамблея является популярным вариантом платного профессионального образования. Dash является их бесплатным предложением и охватывает HTML / CSS / JS. - MakeUseOf.com — пакет «Учимся кодировать 2017» (платный, подключаемый модуль)
Пожизненный доступ к 10 классам, охватывающим всю гамму веб-разработки на передней и задней части, всего за 20 долларов США. - Сеть разработчиков Mozilla (бесплатно)
MDN является авторитетным, но больше походит на стиль документации, чем на обучение в стиле классной комнаты или игровые предложения только для онлайн. - Treehouse (Платный)
Еще одно онлайн предложение, платное за месяц, а не за курс. Это происходит по рекомендации Карен X Ченг в ее вирусном издании Medium «Как устроиться на работу дизайнером, не посещая школу дизайна». - Учебные пособия по веб-дизайну от Envato Tuts + (Смешанное бесплатное и платное содержимое одинакового качества)
Совокупность одноразовых статей и многокомпонентных серий высококачественной, конкретной и целевой информации, обычно по одному предмету.
Начиная
Одним из преимуществ, которые имеет передовая разработка для начинающих, является то, что, по большей части, она не требует дорогостоящих проприетарных инструментов: самый основной инструмент передовой разработки — это текстовый редактор в сочетании с выбранным вами браузером. :
- Текстовые редакторы, такие как текстовый редактор Git Atom, Sublime Text (платный) или VS Code от Microsoft
- Браузеры, такие как Mozilla Firefox или Google Chrome
- Полезно, но за рамками этой статьи, настроить хостинг или локальный сервер (например, XAMPP).
Более удобными, но менее постоянными альтернативами являются живые веб-редакторы, такие как:
- Codepen.io
- JSbin.com
Короткие сокращения
Структуры HTML, по большей части, понятны и не заслуживают повторного ввода с большой частотой. Для CSS средняя таблица стилей сайта имеет длину в тысячи строк, и вы можете поспорить, что немногие современные написаны исключительно вручную. И с точки зрения интерактивности, определенные стандарты появились. На основании этих фактов вы обнаружите, что многие разработчики внешних интерфейсов используют предварительно созданные инфраструктуры в качестве основы, а затем настраивают, удаляют или заменяют по мере необходимости.
- Bootstrap, изначально разработанный Twitter, содержит шаблоны HTML, CSS и JS, которые сегодня широко распространены в Интернете. Bootstrap — почти лингва франка в начале веб-разработки.
- Фонд позиционирует себя как наиболее продвинутый фреймворк в мире и построен с акцентом на небольшой размер и скорость.
Справочный материал
- A List Apart — A-list публикация «Для людей, которые делают сайты»
- Могу ли я использовать — «Поддержка таблиц для HTML5, CSS3 и т. Д.»
- CSS-Tricks — центр для сообщества CSS и источник знаний о лучших практиках и совместимости
- Документация HTML Living Standard — «Стандарт жизни — издание для веб-разработчика»
- HTML5 Пожалуйста — «Используйте новые и блестящие ответственно»
- Smashing Magazine — «Для профессиональных веб-дизайнеров и разработчиков»
Заключение
Мы надеемся, что вам понравилась эта ориентация на мир front-end. Как видите, разработка интерфейса — это область, которая наполнена множеством возможностей, но имеет много точек входа. Изучение его добавит впечатляющий навык в ваш портфель и позволит вам сделать следующий шаг в своей карьере или перейти к совершенно новому.
Разработчики: Что у вас в стеке переднего плана?
Начинающие: Что еще мы могли бы включить, чтобы сориентировать вас?