Этот вид плагинов действительно полезен, если вы работаете над рыночным приложением (электронная коммерция). Причудливые эффекты и красивый дизайн — это действительно важные факторы, когда вы пытаетесь решить, какой из них выбрать, так как это будет опытом вашего пользователя.
Наслаждайтесь следующей коллекцией из 5 бесплатных плагинов для самых впечатляющих луп и демонстрируйте им продукты вашего клиента.
5. jQuery Zoom
jQuery Zoom — это плагин для увеличения изображений при касании, щелчке мышью или при наведении курсора мыши и поддержке событий касания. Zoom добавляет HTML внутри элемента, которому он назначен, так что элемент должен иметь возможность принимать HTML, как , ,

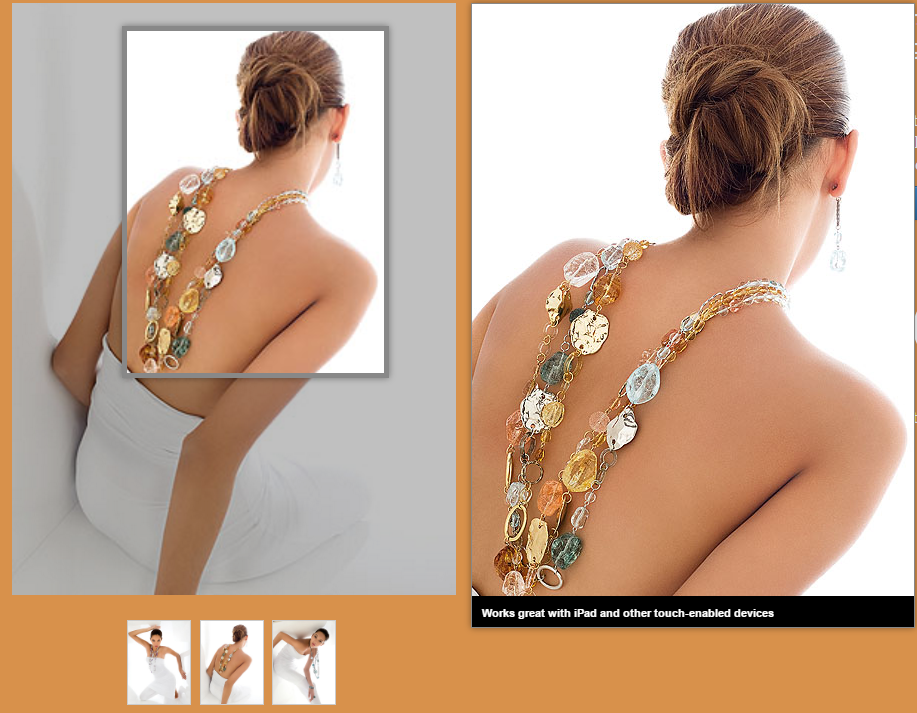
4. Magnifier.js
Magnifier.js — это библиотека Javascript, которая позволяет использовать эффект лупы для изображений.

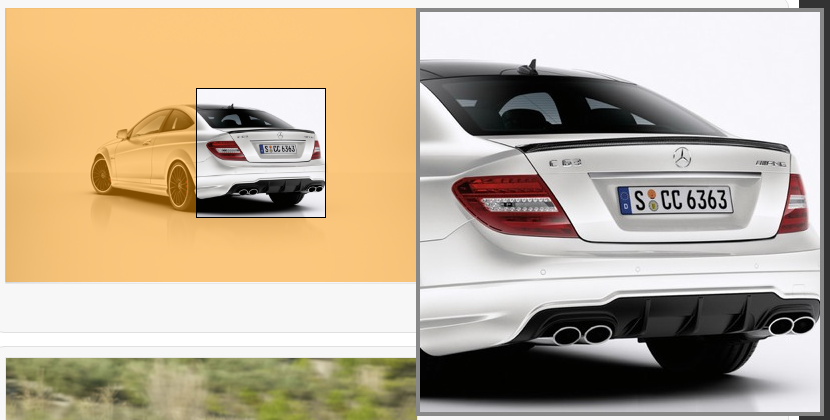
3. дрейф
Drift — это простой, легкий, не зависящий от JavaScript плагин «zoom on hover». Вы можете навести курсор мыши на изображение (или коснуться его), чтобы увидеть его в действии. Легко реализовать и настраивать.

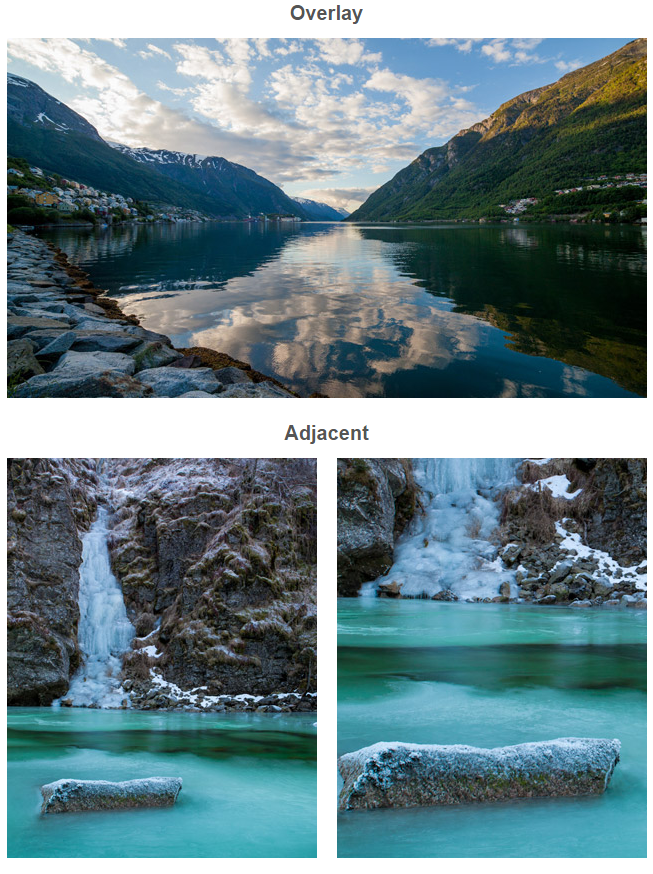
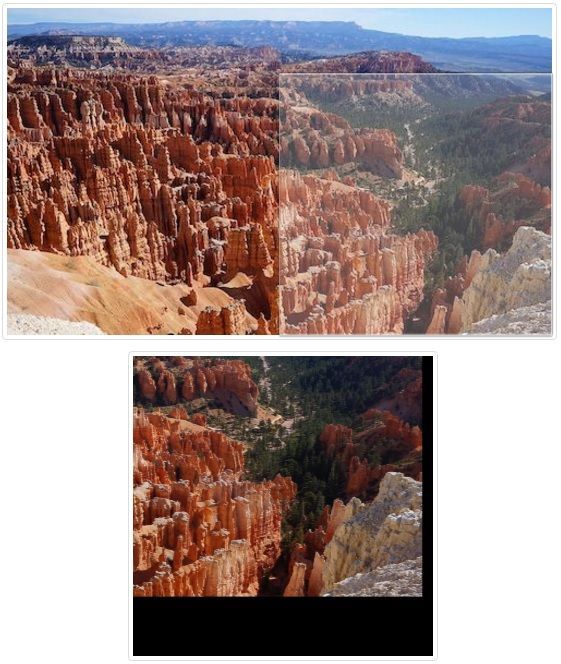
2. EasyZoom
EasyZoom — это элегантный, высоко оптимизированный плагин для масштабирования и панорамирования изображений jQuery. EasyZoom поддерживает сенсорные устройства и легко настраивается с помощью CSS. Поддерживает наложение и смежный режим.

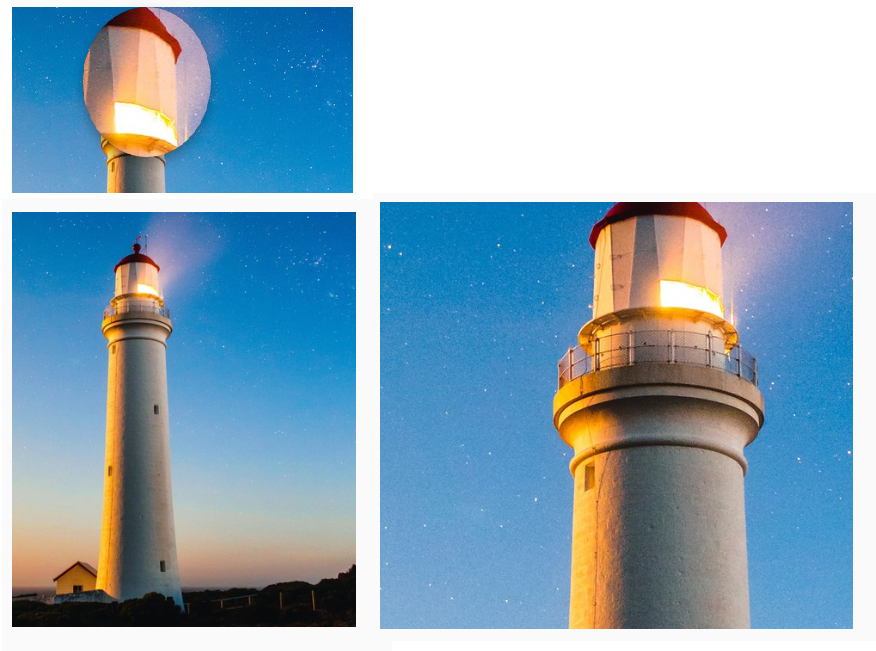
1. jQuery Image Zoom
jQuery Image Zoom — это действительно гибкий плагин, который предлагает множество режимов масштабирования. Вы можете прикрепить набор изображений к масштабированию, размер окна масштабирования можно настроить в любых пропорциях, и вы можете использовать настройку масштабирования объектива для «Увеличение изображения». «вместо квадрата.

Похвальные грамоты
CloudZoom
Cloud Zoom — это супергладкий подключаемый модуль jQuery для масштабирования изображений с сенсорным управлением, используемый на многих крупных розничных сайтах. К сожалению, вам нужно купить лицензию, чтобы использовать ее, но если вы достаточно умны, вы можете найти решение этой «проблемы».

Масштабирование
Масштабирование — это простая в использовании библиотека масштабирования изображений:
- Чистый JavaScript построенный с мобильным в памяти.
- Плавная анимация с интуитивно понятными жестами.
- Увеличьте изображение в высоком разрешении, если оно имеется.
- Легко интегрировать настраиваемый.

великолепный
Великолепный — очень простой и функциональный плагин jQuery для создания эффекта масштабирования изображений и многого другого.
Основные функции в версии 2.0 Великолепного:
- Прокрутка к масштабированию
- Перетащите взаимодействие
- Встроенный вариант
- Кнопки управления
- Различные пропорции для большого пальца против увеличения
- CSS 3D трансформации
- Поддержка событий, например для статистики / HUDs

Если вы знаете еще один замечательный плагин лупы, не стесняйтесь и поделитесь им с сообществом в поле для комментариев.




