Важно показывать прогресс выполнения задачи пользователю, особенно для тех длинных задач, для выполнения которых требуется более 5 секунд. Никто не хочет застрять на веб-странице после выполнения действия и без каких-либо советов о том, что происходит.
Следующие библиотеки помогут вам легко отобразить ход выполнения задачи с помощью нескольких файлов и строк кода. Некоторые из них являются автоматическими и будут запускаться при выполнении вызова ajax, другие должны обрабатываться вручную с настраиваемыми событиями.
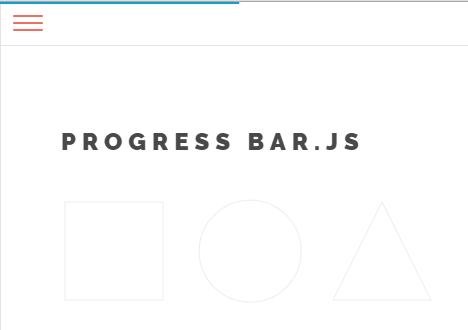
5. Progressbar.js
С ProgressBar.js легко создавать адаптивные и стильные индикаторы выполнения для Интернета. Анимации хорошо работают даже на мобильных устройствах. Он предоставляет несколько встроенных фигур, таких как Line, Circle и SemiCircle, но вы также можете создавать собственные индикаторы выполнения с помощью любого векторного графического редактора. ProgressBar.js является легковесным, имеет лицензию MIT и поддерживает все основные браузеры, включая IE9 +. Ход загрузки не является автоматическим, его необходимо изменить с помощью JavaScript.

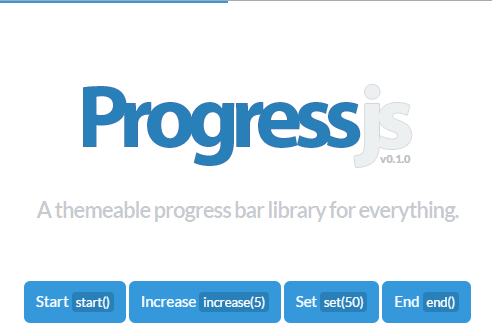
4. Progress.js
ProgressJs — это библиотека JavaScript и CSS3, которая помогает разработчикам создавать и управлять индикаторами выполнения для любого объекта на странице. Этот плагин не является автоматическим, так как вам нужно установить прогресс с помощью JavaScript.
Вы можете создать свой собственный шаблон для индикаторов выполнения или просто настроить их. Вы можете использовать ProgressJs, чтобы показать пользователям процесс загрузки контента (изображений, видео и т. Д.) На странице. Он может использоваться для всех элементов, включая текстовые поля, текстовые области или даже все тело. Это легкий, простой в использовании, настраиваемый, бесплатный и с открытым исходным кодом.

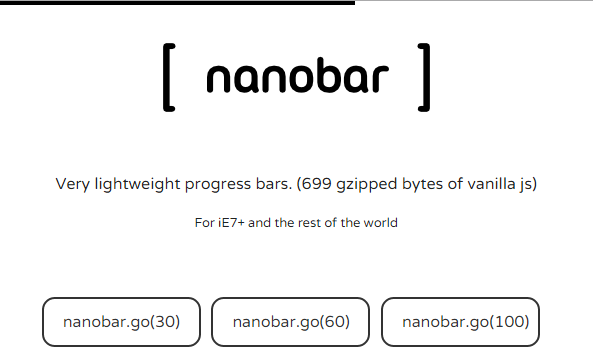
3. Nanobar
Nanobar — очень легкий индикатор прогресса. Ход загрузки, к сожалению, также не является автоматическим, однако этот плагин пригодится, если вы используете его только с javascript, так как вам нужно установить ход выполнения с помощью javascript, вы можете изменить его, когда некоторые события запускаются (в процессе загрузки файла для пример).

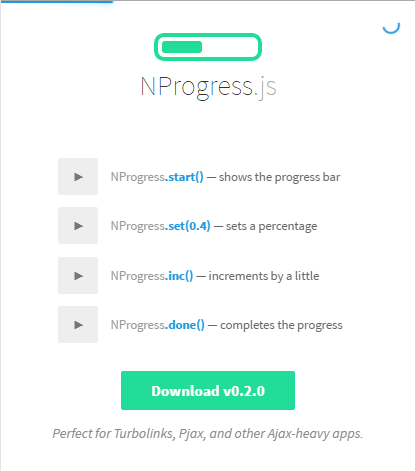
2. NProgress
NProgress — это индикатор выполнения. Благодаря реалистичной анимации, чтобы убедить пользователей в том, что что-то происходит. Установка может быть немного сложнее.

1. Pace.js
Pace.js — замечательный и автоматический индикатор загрузки страницы. Вам просто нужно включить pace.js и CSS-тему по вашему выбору (доступно более 6), тогда вы получите красивый индикатор прогресса для вашего загрузка страницы а также Аякса навигации. Этот плагин готов к использованию, однако вы можете изменить некоторые свойства при инициализации, если хотите.

Если вы знаете еще один потрясающий плагин загрузки, пожалуйста, поделитесь им с нами в поле для комментариев!





