RangeInput — это в основном компонент пользовательского интерфейса ползунка диапазона чисел с полями ввода, где вы можете определить минимальное и максимальное значение, а пользователь может отфильтровать некоторые вещи с его помощью. Все знают, насколько скучным является дизайн по умолчанию.
В этом топе мы поделимся с вами 7 наиболее впечатляющими, хорошо документированными и хорошо разработанными плагинами для замены входного диапазона, которые вы можете легко встроить в ваши веб-проекты.
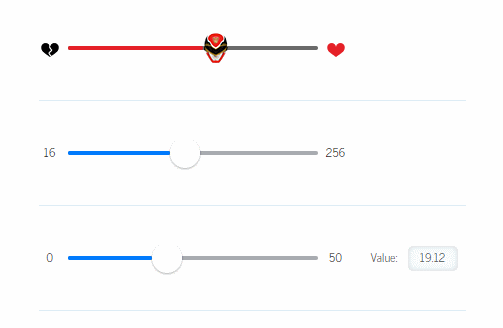
7. Powerange

Powerange — это слайдер управления диапазоном, основанный на iOS 7 и сериале «Power Rangers». Он легко настраивается как с помощью CSS, так и с помощью JavaScript. Благодаря множеству функций, включая изменение цвета и общего стиля, переключение между горизонтальным и вертикальным стилями, настраиваемые минимальное, максимальное и начальное значения, настраиваемый интервал шага, отображение десятичных значений, отображение значков вместо минимальных / максимальных чисел, это действительно мощный пользовательский интерфейс инструмент для использования на вашем сайте. Отличное кросс-браузерное решение с поддержкой: Google Chrome 14+, Mozilla Firefox 6.0+, Opera 11.6+, Safari 5+, IE 9+
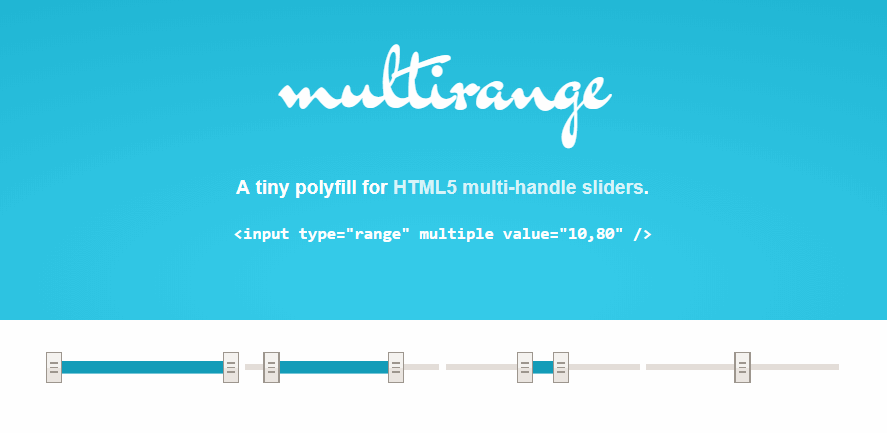
6. Многодиапазонная

Multirange — это крошечный полифилл для ползунков HTML5 с несколькими ручками. Особенности:
- Только 0.6KB минимизировано архивированная!
- Нет зависимостей.
- Использует функцию обнаружения функции, не будет работать, если изначально поддерживаются ползунки с двумя ручками.
- Клавиатура доступна
- Нажатие на трек все еще работает
- Ручки можно перемещать друг за другом
- Настраиваемый стиль
- JS свойства тоже заполнены (
input.value,input.valueLow,input.valueHigh)
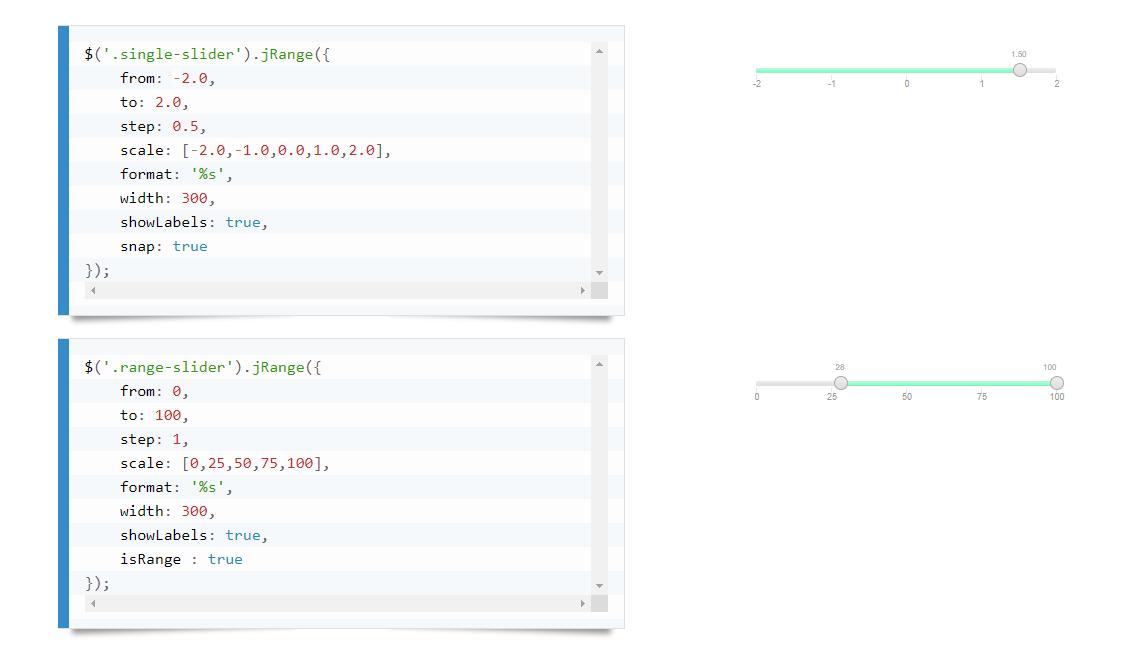
5. jRange

jRange — довольно простой плагин jQuery для создания Range Selector.
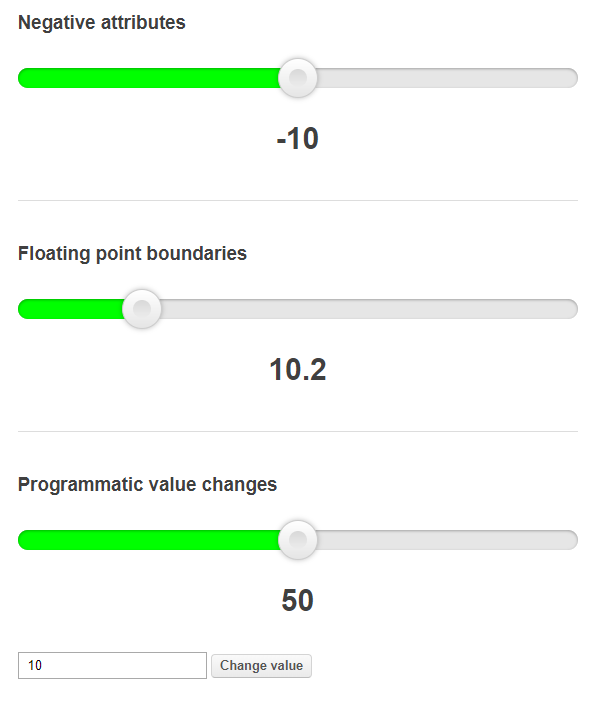
4. Rangeslider.js

Простой, маленький и быстрый JavaScript / JQuery Polyfill для элемента HTML5 слайдер. Вы можете увидеть много примеры здесь. Особенности этого плагина:
- Сенсорный экран дружественный
- Пересчитывает
onresizeтак подходит для использования в адаптивных дизайнах - Маленький и быстрый
- Поддерживает все основные браузеры, включая IE8 +
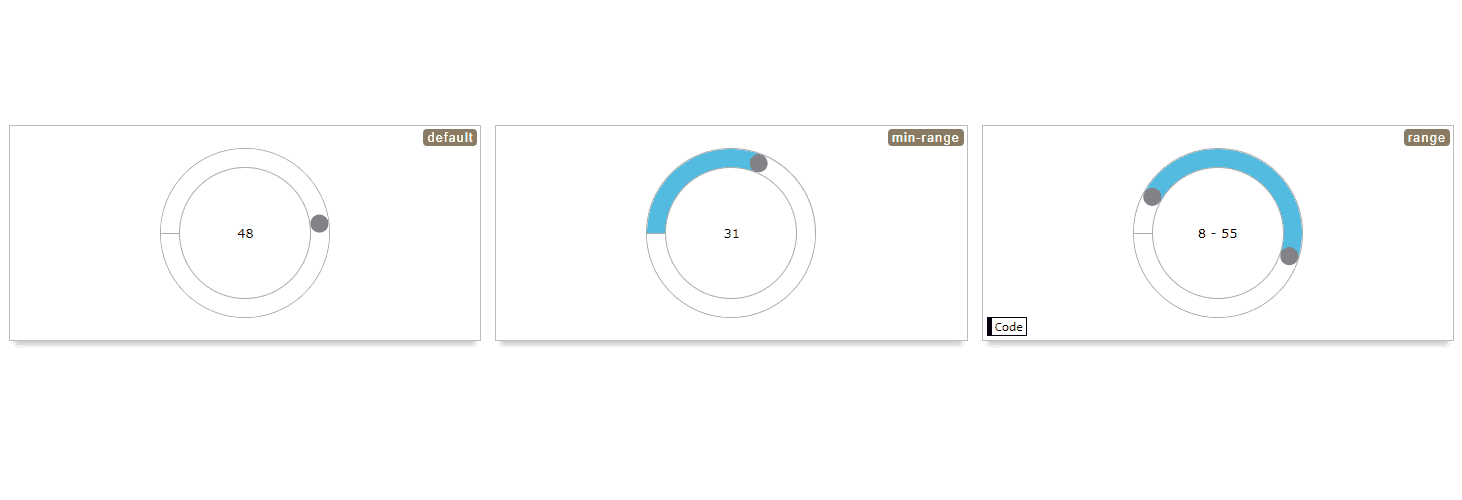
3. Круглый слайдер

Круглый слайдер (также может называться Круговым слайдером, Радиальный слайдер) — это плагин jQuery, который позволяет пользователю выбирать значение или диапазон значений. Не только круглый слайдер, он поддерживает четверть, половину и пирог формы круга также. Доступны три типа ползунков, такие как ползунок по умолчанию, минимальный диапазон и ползунок диапазона. Ползунки по умолчанию и ползунки минимального диапазона аналогичны, которые используются для выбора одного значения между минимальным и максимальным значениями. В случае ползунка диапазона он используется для выбора диапазона значений. Поскольку roundSlider использует переход CSS3 для анимации, мы можем использовать любые другие стили перехода для различных эффектов анимации.
Чтобы использовать другую анимацию, достаточно изменить CSS-свойство «transition-timer-function».
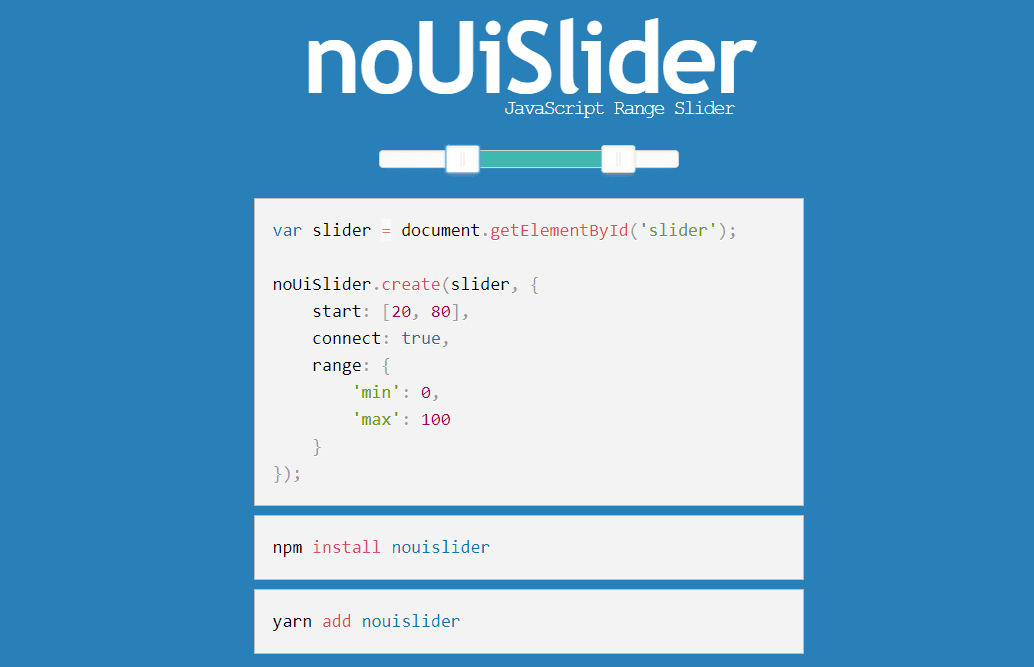
2. noUiSlider

noUiSlider — это легкий слайдер с полной сенсорной поддержкой и множеством функций. Он работает практически с любым устройством, будь то мышь, сенсорный экран или оба, и он будет отлично работать в адаптивных проектах. Особенности:
- Адаптивный дизайн дружественный
- Сенсорная поддержка iOS, Android Телефон с операционной системой Виндоус)
- ARIA поддержка
- Нет зависимостей!
- Протестировано в IE9 — IE11, Edge, Chrome, Opera, Firefox Сафари
noUiSlider является открытым исходным кодом (MIT), и вы можете использовать его бесплатно в любом личном или коммерческом продукте. Атрибуция не требуется.
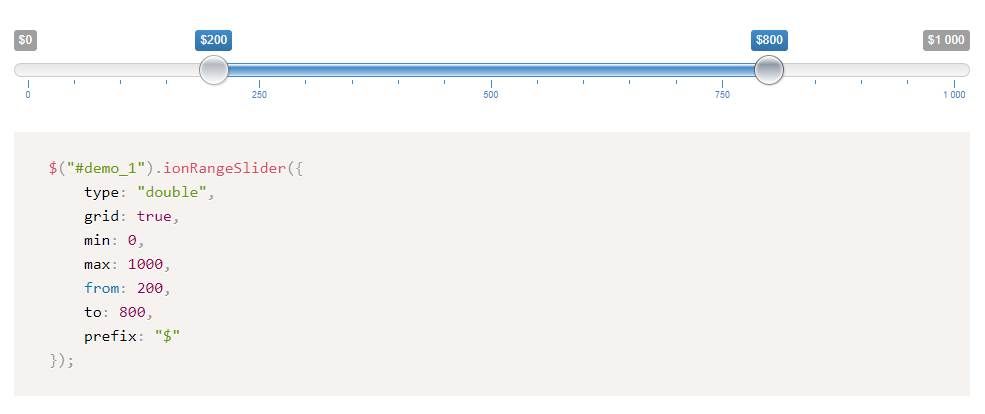
1. IonRangeSlider

IonRangeSlider — это простой в использовании, гибкий и отзывчивый слайдер диапазона с поддержкой скинов. Особенности этого плагина:
- Ion.RangeSlider — крутой, удобный, отзывчивый и легко настраиваемый слайдер диапазона
- Поддерживает события и публичные методы, имеет гибкие настройки, может быть полностью изменен с помощью CSS
- Кросс-браузер: Google Chrome, Mozilla Firefox 3.6+, Opera 12+, Safari 5+, Internet Explorer 8+
- Ion.RangeSlider поддерживает сенсорные устройства (iPhone, iPad, Nexus и др.).
- Ion.RangeSlider свободно распространяется на условиях Лицензия MIT.
- С помощью этого плагина вы сможете создавать красивые слайдеры диапазона.
- Поддержка кожи. (6 скинов в комплекте)
- Любое количество слайдеров на одной странице без конфликтов и больших проблем с производительностью
- Два типа слайдера: один (1 слайдер) и двойной (2 слайдера)
- Поддержка отрицательных и дробных значений
- Возможность задать пользовательский шаг и привязать сетку к шагу
- Поддержка диапазона пользовательских значений
- Настраиваемая сетка значений
- Возможность отключения элементов пользовательского интерфейса (минимальное и максимальное, текущее значение, сетка)
- Постфиксы и префиксы для ваших номеров ($ 20, € 20 и т. Д.)
- Дополнительный постфикс для максимального значения (например, $ 0 — $ 100 +)
- Способность выполнять предварительную проверку больших чисел (например, 10000000 -> 10 000 000 или 10 000 000)
- Слайдер записывает свое значение прямо в поле ввода значения. Это облегчает использование в любой HTML-форме
- Любое значение ползунка может быть установлено с помощью атрибута входных данных (например, data-min = «10»)
- Слайдер поддерживает отключение param. Вы можете установить значение true, чтобы сделать слайдер неактивным
- Slider поддерживает внешние методы (обновление, сброс и удаление) для управления им после создания
- Для опытных пользователей слайдер имеет функции обратного вызова (onStart, onChange, onFinish, onUpdate). Слайдер вставляет все свои параметры в обратный вызов первого аргумента как объекта
- Слайдер поддерживает дату и время
Если вам известна другая замечательная библиотека для замены входных данных диапазона, написанная на Vanilla JS или jQuery, пожалуйста, поделитесь ею с сообществом в поле для комментариев.