Полоса прокрутки является единственным компонентом окна, который вы не можете настроить по своему желанию с помощью css (по крайней мере, не в Firefox, т. Е. В Opera и т. Д.), Поэтому вам необходимо реализовать эту функцию с помощью Javascript.
Но есть много вариантов, которые могут перейти к моему дизайну? Посмотрите нашу коллекцию из 7 лучших плагинов полосы прокрутки, написанных на Javascript или jQuery.
7. Tinyscrollbar
Tiny Scrollbar — это красивый и элегантный способ прокрутки контента на мобильных и настольных устройствах. Это разработано, чтобы быть динамической легкой утилитой. Кроме того, он предоставляет конструктору пользовательских интерфейсов мощный способ улучшить пользовательский интерфейс (веб-интерфейс) веб-сайта.
Он написан как ванильный Javascript microlib и как плагин jQuery.
Поддержка браузера отличается между плагином jQuery и простой микровибой Javascript. В частности, простая микровиб Javascript не поддерживает устаревшие браузеры, такие как IE6-8. Используйте релиз плагина jQuery, если требуется поддержка этих браузеров.
- Поддержка IOS и Android.
- Доступен как плагин jQuery и ванильный микролиб Javascript.
- Поддержка AMD, Node, requirejs и commonjs.
- Можно прокрутить вертикально или горизонтально.
- Поддерживает прокрутку с помощью колеса, большого пальца, трека или касания.
- У него есть метод обновления, поэтому он может обрабатывать (асинхронные) изменения содержимого.
- Размер дорожки и большого пальца можно установить на авто или фиксированное число.
- Легко настраиваемый.
- Поддерживает обычную и мобильную инвертированную прокрутку.
- Примеры можно увидеть на этой странице, загрузив zip или Вот.
- Легкий, маленький и чистый код.

6. jQuery slimScroll
SlimScroll — это небольшой (4,6 КБ) и настраиваемый плагин jQuery, который превращает любой div в область с возможностью прокрутки и имеет красивую полосу прокрутки — похожую на ту, которую Facebook и Google начали использовать в своих продуктах недавно. SlimScroll не занимает визуальное пространство, так как он появляется только при наведении мышью на пользователя. Пользователь может перетащить полосу прокрутки или использовать колесико мыши, чтобы изменить значение прокрутки.

5. Enscrollplugin
Enscroll — это плагин jQuery, который дает вам возможность заменить полосы прокрутки, отображаемые в веб-браузере, на те, которые вы разрабатываете. Либо замените полосы прокрутки своим собственным изображением, либо используйте пользовательский CSS, чтобы придать им стиль в любом случае.

4. JScrollPane
jScrollPane — это кросс-браузерный плагин jQuery от Kelvin Luck, который преобразует полосы прокрутки браузера по умолчанию (для элементов с соответствующим свойством переполнения) в структуру HTML, которую можно легко создать с помощью CSS.
jScrollPane разработан, чтобы быть гибким, но очень простым в использовании. После того, как вы загрузили и включили соответствующие файлы в заголовок документа, все, что вам нужно, это вызвать одну функцию javascript для инициализации области прокрутки. Вы можете легко оформить результирующие полосы прокрутки с помощью CSS или выбрать одну из существующих тем. Существует несколько различных примеров, демонстрирующих различные функции jScrollPane и несколько способов получения поддержки.

3. Идеальная полоса прокрутки
perfect-scrollbar — это минималистичный плагин для полосы прокрутки, который также работает с jQuery или vanilla JavaScript.
- perfect-scrollbar имеет некоторые требования, но не меняет и не добавляет стиль оригинальным элементам.
- perfect-scrollbar не имеет ширины или высоты. Он фиксируется на правой и нижней стороне контейнера.
- Вы можете изменить почти все стили CSS на полосе прокрутки. Дизайн полосы прокрутки не зависит от сценариев.
- perfect-scrollbar поддерживает функцию обновления. Всякий раз, когда вам нужно обновить размер или положение полосы прокрутки, просто обновите.
- Кроме того, perfect-scrollbar использует scrollTop и scrollLeft, а не абсолютное позиционирование или что-то грязное.
- perfect-scrollbar прекрасно поддерживает RTL как в браузерах на базе WebKit, так и в Gecko.

2. Хороший свиток
Nicescroll 3 — это плагин jquery для красивых полос прокрутки с очень похожим стилем ios / mobile. Также поддерживает горизонтальную полосу прокрутки, простое в использовании решение для создания настраиваемых полос прокрутки, совместимых с устройствами destkop, tablet и phone. Поддерживает div's, iframes, textareaи полосы прокрутки страницы документа (тела).
- Простая установка и активация, она работает без модификации вашего кода.
- Очень стильные полосы прокрутки, не занимающие вашего окна (оригинальные полосы прокрутки браузера требуют некоторого пространства страницы и уменьшают полезную ширину окна / деления).
- Вы можете стилизовать полосу прокрутки основного документа (тело).
- Во всех браузерах вы можете прокручивать: перетаскивание курсора, колесико мыши (скорость настраивается), навигация с помощью клавиатуры (клавиши курсора, клавиши pagup / down, клавиши home / end).
- Прокрутка плавная (как у современных планшетов), скорость настраиваемая.
- Функция масштабирования.
- Аппаратная ускоренная прокрутка (при наличии).
- Поддержка кадров анимации для простой прокрутки и сохранения процессора.
- режим перетаскивания с прокруткой импульса (в качестве сенсорного устройства).
- Протестировано для всех основных браузеров настольных и мобильных версий.
- Поддержка сенсорных устройств.
- Поддержка устройств с несколькими входами (IE10 с MSPointer).
- Совместим со многими другими браузерами, включая IE6, Safari на Mac и WP7 Mango.
- Очень настраиваемый аспект бара.
- Нативные события прокрутки еще работают.
- Полностью интегрирован с JQuery.
- Совместимость с jQuery UI, jQuery Touch, jQuery Mobile.

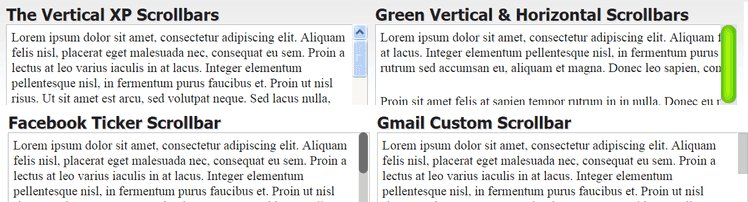
1. Полоса прокрутки jQuery
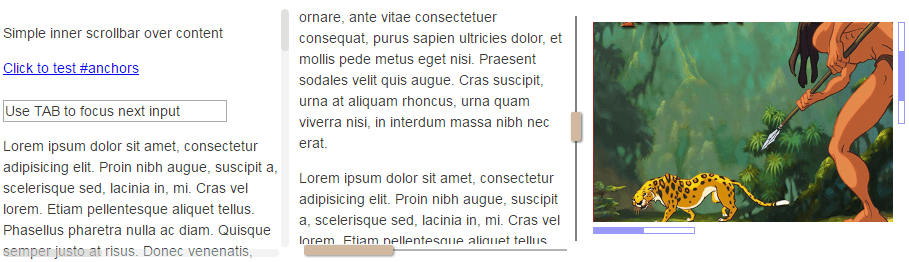
Полоса прокрутки jQuery — это настраиваемая CSS-панель прокрутки с расширенными возможностями:
- Легко реализовать.
- Нет фиксированной высоты или ширины.
- Адаптивная поддержка дизайна.
- CSS настраиваемый.
- Стандартное поведение прокрутки.
- Вертикальная, горизонтальная или обе полосы прокрутки.
- Автоматически повторно инициализировать полосу прокрутки.
- Поддержка внешних полос прокрутки.
- Поддержка браузера: IE7 +, Firefox1, Opera, Chrome, Safari.
- jQuery Scrollbar как Angular.JS директива.
- Полоса прокрутки текстовой области.
- Функция карты страницы.

Если вы думаете, что мы забыли другой удивительный плагин полосы прокрутки, пожалуйста, поделитесь им с нами в поле для комментариев.