Все знают форматирование WYSIWYG (то, что вы видите, то, что вы получаете), например, для разработки веб-страниц. Что ж, теперь Markdown похож на упрощенный WYSIWYG и упрощен наилучшим образом. Markdown — это инструмент преобразования текста в HTML для веб-авторов. Markdown позволяет писать с использованием простого для чтения, простого для записи простого текстового формата, а затем преобразовывать его в структурно допустимый XHTML (или HTML).
Наряду со многими редакторами Javascript WYSIWYG с открытым исходным кодом, существует также множество плагинов для редакторов с открытым исходным кодом для Markdown, написанных на Javascript. Наслаждайтесь нашей коллекцией из 7 лучших редакторов Markdown с открытым исходным кодом.
7. JS-Markdown-редактор

Редактор JS Markdown — это плагин Javascript, написанный @Grafikart, это простой в использовании редактор уценок с предварительным просмотром в реальном времени и загрузкой изображений. Инициализация этого плагина превращает текстовую область в редактор уценки, используя новый экземпляр MdEditor учебный класс.
Чтобы инициализировать этот плагин, укажите в качестве первого параметра класса идентификатор текстовой области, которую вы хотите преобразовать в редактор уценки:
var md = new MdEditor('#mdeditor', {
preview: true
});Редактор предоставляет даже интегрированный загрузчик изображений (используя drag’n drop). Вы можете включить его, предоставив опцию загрузчика со строкой, содержащей конечную точку API REST, куда должны быть загружены изображения. Объект конфигурации (второй параметр класса MdEditor) имеет несколько опций, которые вы можете захотеть проверить в официальном репозитории.
6. Bootstrap Markdown Editor

Этот плагин представляет собой редактор Markdown для Bootstrap с предварительным просмотром, поддержкой загрузки изображений, ярлыками и другими функциями. Этот плагин имеет 3 зависимости
- начальная загрузка
- JQuery
- Ace редактор
Чтобы использовать его, добавьте зависимости с тегами скрипта в ваш документ:
Выберите с помощью jQuery текстовую область, в которой вы хотите инициализировать плагин, а затем используйте markdownEditor метод:
$('#myEditor').markdownEditor();Объект параметров может быть передан как объект при инициализации плагина, проверьте документацию для получения дополнительной информации.
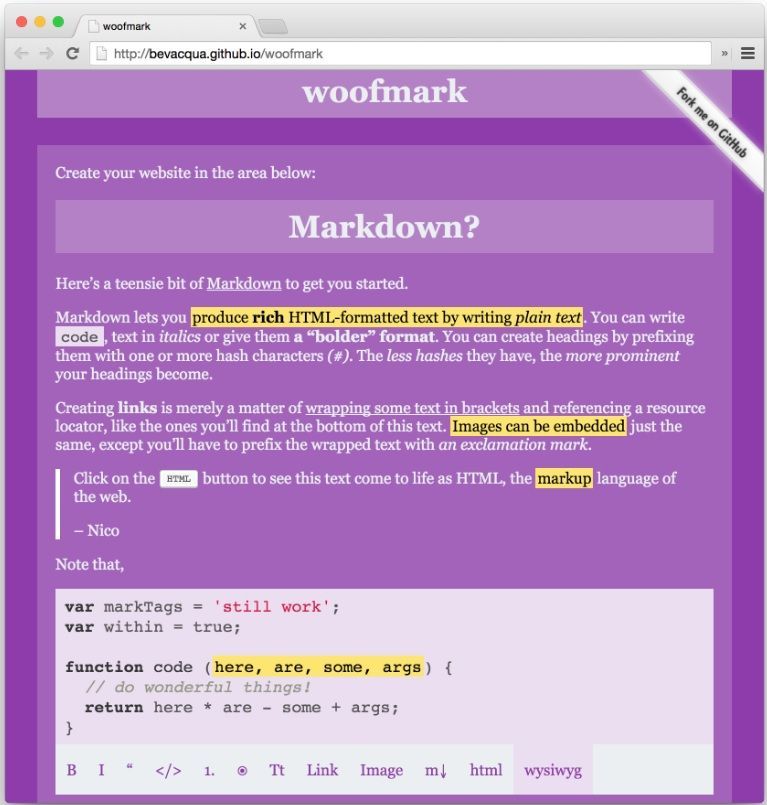
5. Woofmark

Woofmark — это модульный, прогрессивный и красивый редактор Markdown и HTML. Эта поддержка плагинов включает в себя все вменяемые браузер и IE9 +. Основными функциями этого редактора являются:
- Маленький и сфокусированный
- Прогрессивный, улучшать сырой
- Режимы ввода Markdown, HTML и WYSIWYG
- Выбор текста сохраняется даже в разных режимах ввода!
- Построен в Отменить и Повторить
- Полностью настраиваемые стили
- Принеси свои парсеры
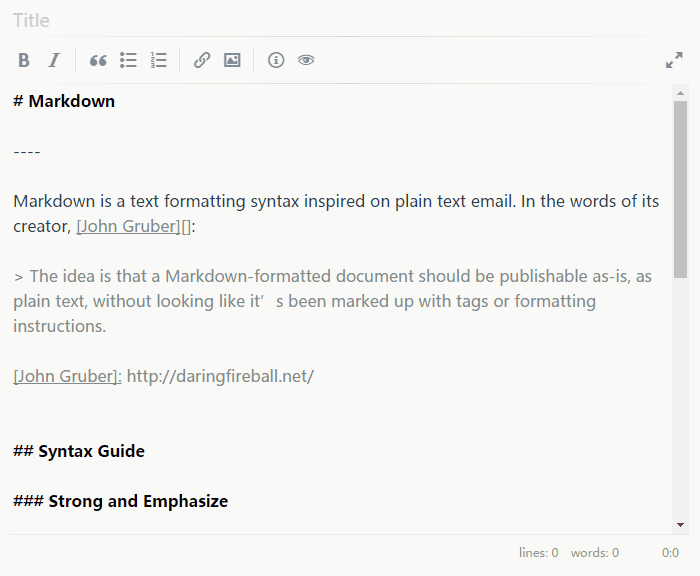
4. редактор

Редактор — это не редактор WYSIWYG, это редактор текстовых уценок. CodeMirror является зависимостью,
Вы можете начать с редактора, добавив 3 обязательных файла (CSS и JS):
А затем инициализируйте его с помощью класса Editor и визуализируйте его с помощью метода render:
var editor = new Editor({
element: document.getElementById("myTextArea")
});
editor.render();3. Markdown-он

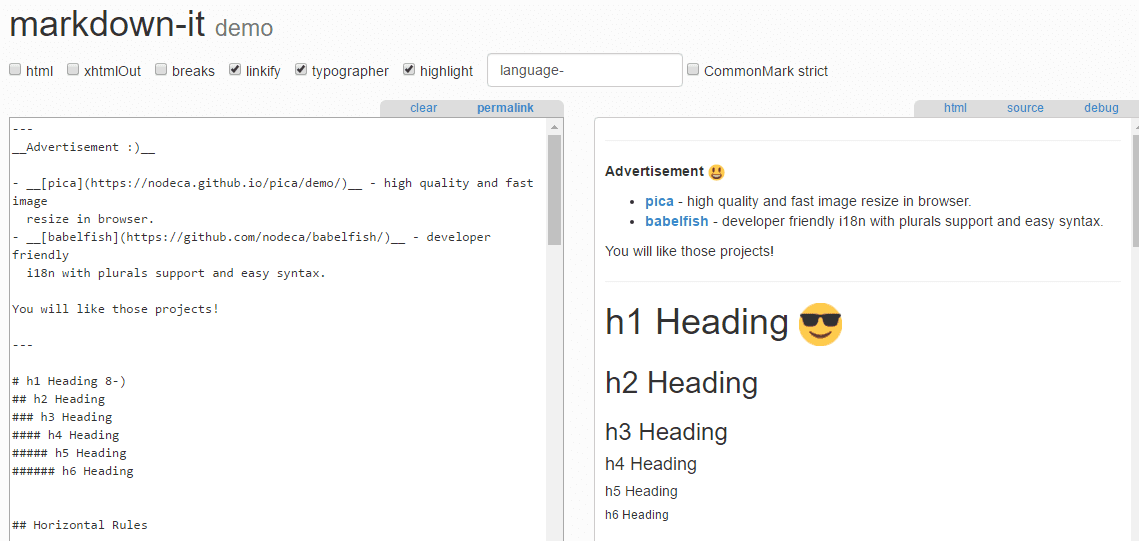
Уценка — это анализатор уценки, который имеет 100% поддержку CommonMark. Он обеспечивает расширения, синтаксические плагины и высокую производительность. Основные особенности Markdown-это:
- Следует за CommonMark spec + добавляет расширения синтаксиса сахар (URL-автосвязь, типограф).
- Настраиваемый синтаксис! Вы можете добавить новые правила и даже заменить существующие.
- Высокоскоростной.
- Безопасный по умолчанию.
- Сообщество написано плагины а также другие пакеты в нпм.
markdown — это результат решения авторов, внесших 99% Remarkable кода, перейти в проект с тем же авторством, но с новым руководством (Виталий и Алексей). Это не вилка.
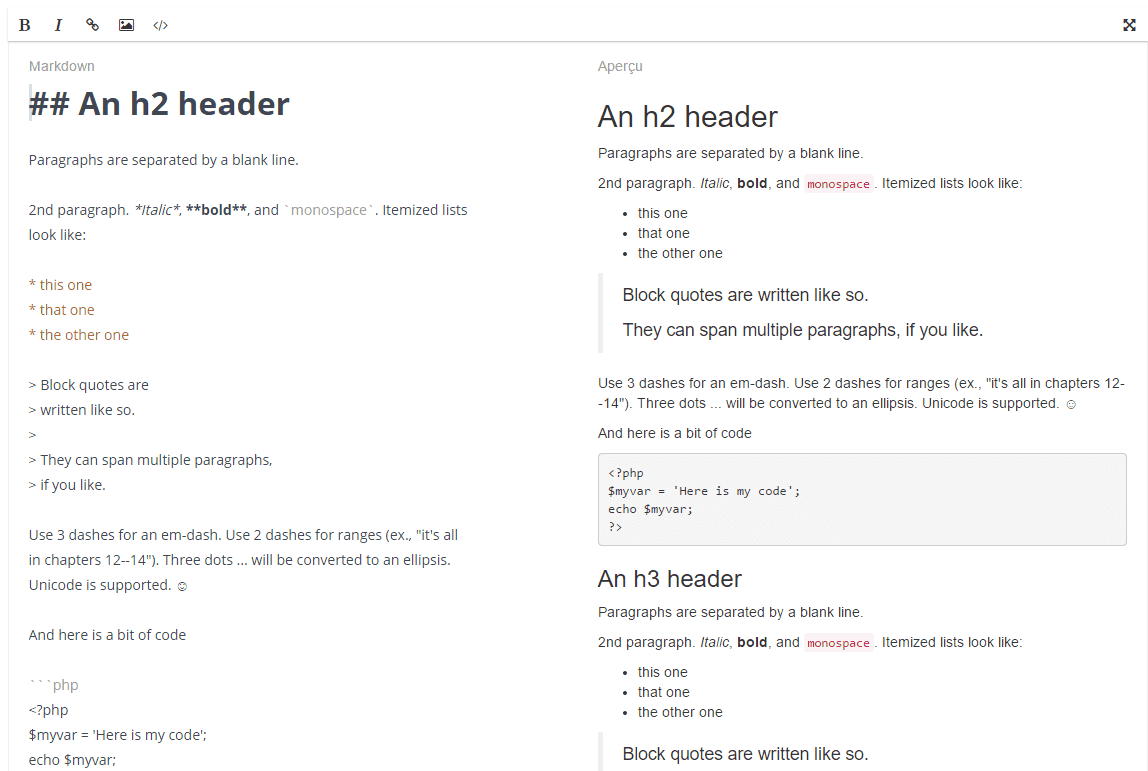
2. simplemd-уценки-редактор

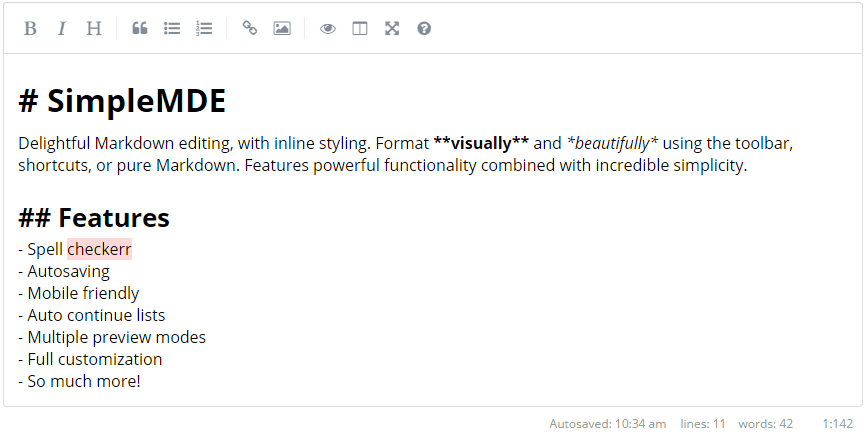
SimpleMD представляет собой замену текстовой области JavaScript для написания красивой и понятной разметки. Редактор WYSIWYG-esque позволяет пользователям, которые могут быть менее знакомы с Markdown, использовать знакомые кнопки панели инструментов и ярлыки. Кроме того, синтаксис отображается при редактировании, чтобы четко показать ожидаемый результат. Заголовки больше, выделенные слова выделены курсивом, ссылки подчеркнуты и т. Д. SimpleMDE — один из первых редакторов, в котором есть встроенное автосохранение и проверка орфографии.
Редакторы WYSIWYG, которые генерируют HTML, часто бывают сложными и содержат ошибки. Markdown решает эту проблему многими способами, плюс Markdown может быть визуализирован изначально на большем количестве платформ, чем HTML. Однако Markdown не является синтаксисом, с которым обычный пользователь будет знаком, и визуально не ясен при редактировании. Другими словами, для незнакомого пользователя синтаксис, который они пишут, будет иметь мало смысла, пока они не нажмут кнопку предварительного просмотра. SimpleMDE был разработан, чтобы преодолеть этот разрыв для нетехнических пользователей, которые менее знакомы или просто изучают синтаксис Markdown. SimpleMDE начинался как улучшение проекта редактора lepture, но теперь приобрел собственную идентичность. Он связан с CodeMirror и зависит от Font Awesome. CodeMirror является основой проекта и анализирует большую часть синтаксиса Markdown по мере его написания.
Инициализация SimpleMDE довольно проста:
var simplemde = new SimpleMDE({
element: document.getElementById("MyID")
});
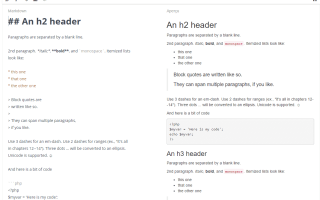
1. Editor.md

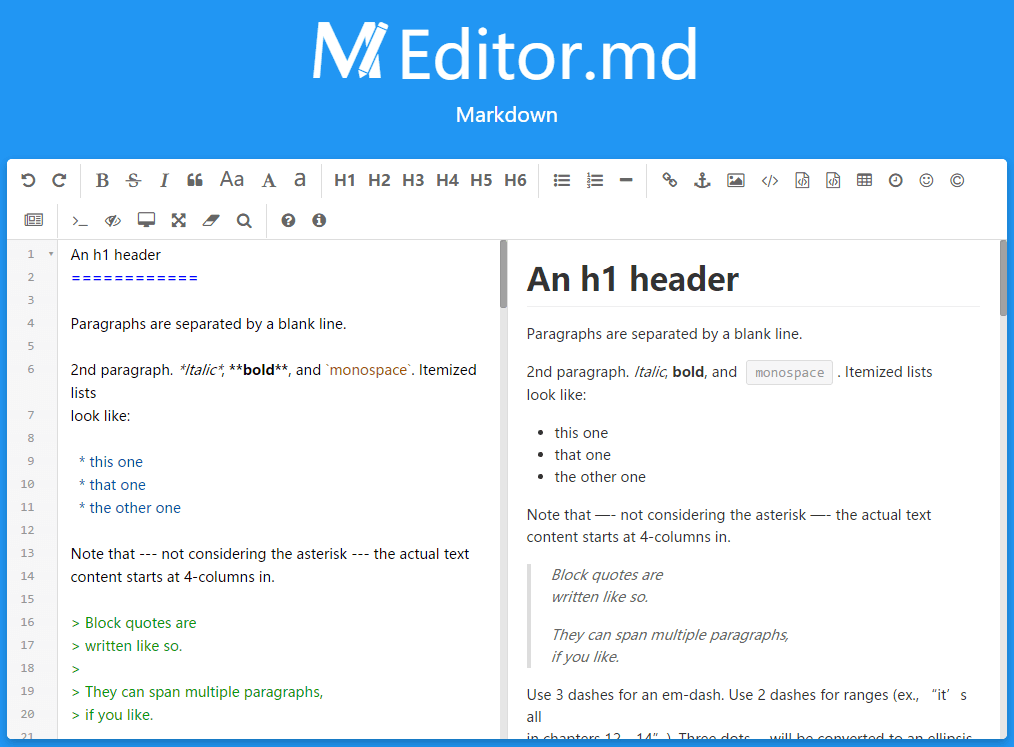
Editor.md — это встраиваемый онлайн-редактор разметки с открытым исходным кодом, написанный на Javascript и основанный на CodeMirror, jQuery и Marked. Основные функции Editor.md:
- Поддержка стандартной уценки / CommonMark и GFM (GitHub Flavored Markdown);
- Полнофункциональный: предварительный просмотр в реальном времени, загрузка изображений (междоменный), предварительно отформатированный текст / блоки кода / вставка таблиц, свертывание кода, поиск замены, только чтение, темы, многоязычность, L18n, объекты HTML, подсветка синтаксиса кода. ..;
- Markdown Extras: Поддержка ToC (Оглавление), Emoji, Списки задач, @Links…;
- Совместим со всеми основными браузерами (IE8 +), совместим с Zepto.js и iPad;
- Служба поддержки раскодировать флитер тегов HTML атрибуты;
- Служба поддержки TeX (выражения LaTeX, на основе KaTeX), блок-схема а также Схема последовательности расширенный синтаксис Markdown;
- Поддержка AMD / CMD (Require.js Sea.js) Модуль Loader и плагины редактора Custom / define;
Самый простой пример инициализации:
### Hello Editor.md !
$(function() {
var editor = editormd("editormd", {
path : "../lib/" // Autoload modules mode, codemirror, marked... dependents libs path
});
/*
// or
var editor = editormd({
id : "editormd",
path : "../lib/"
});
*/
});
Если вам известен еще один редактор Markdown с открытым исходным кодом, о котором стоит упомянуть, пожалуйста, поделитесь им с сообществом в поле для комментариев.