React Native позволяет создавать собственные мобильные приложения с использованием JavaScript и React, библиотеки пользовательского интерфейса, созданной Facebook. Это облегчает написание кода как для устройств Android, так и для iOS, без необходимости владеть как Java (Android), так и C ++ / Objective C (iOS).

Вот все, что вам нужно знать, чтобы начать работать с React Native.
Реагировать на родные предпосылки
Если вы уже знакомы с React, вам не так много нужно для начала работы с React Native. Вам понадобится подключение к Интернету, и вы должны иметь возможность подключиться к компьютеру через сеть. Вы также можете прочитать наши руководства по основам командной строки Linux
или командная строка Windows для начинающих
,
Установка React Native
Установка React Native не может быть проще, но вам нужно установить Node.js первый.
Мы обсуждали, что такое Node.js
Еще в 2013 году, но вкратце, он позволяет создавать «правильные» приложения для настольных компьютеров и серверов с использованием JavaScript.
Перейдите на страницу загрузки Node.js и выберите установщик Windows или macOS. Версии для Linux также доступны, но вам придется проделать немного больше работы, чтобы установить их.

После загрузки запустите программу установки, примите лицензионное соглашение и установите. Вы получаете не только Node.js, но и npm, который является менеджером пакетов JavaScript. При этом вы можете установить другие пакеты, например React Native!
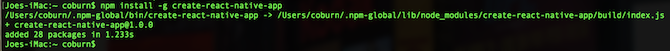
Самый простой способ начать использовать React Native — это создать реагируют родной-приложение программа командной строки. Откройте новый терминал или консоль и используйте npm для его установки:
npm install -g create-react-native-app
Если вы столкнулись с проблемой при установке create-реакции-native-app, вам может потребоваться исправить разрешения npm.
После установки вы готовы приступить к созданию приложения.
Создание приложения простым способом
Теперь, когда вы установили приложение create-реакции-native-приложение, вы можете создать свое первое приложение. Создайте новую папку для хранения вашего проекта и перейдите к ней в командной строке.
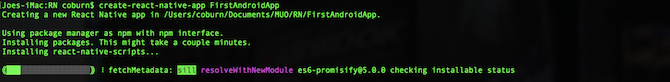
Использовать создать реагируют родной-приложение утилита для создания вашего приложения. Эта команда создаст приложение под названием FirstAndroidApp:
create-react-native-app FirstAndroidApp
React Native создал новую папку для вас на основе имени вашего проекта (FirstAndroidApp). Перейдите в эту папку и запустите:
npm start
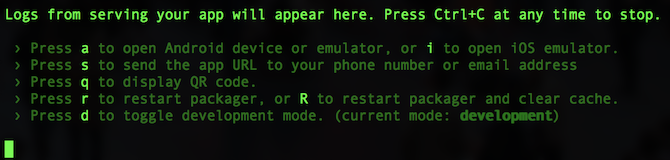
Это запустит ваш сервер разработки.
Вы увидите множество вариантов перезапуска сервера, а также QR-код и IP-адрес сервера. Теперь все готово к работе на вашем телефоне.

Запуск вашего приложения на вашем устройстве
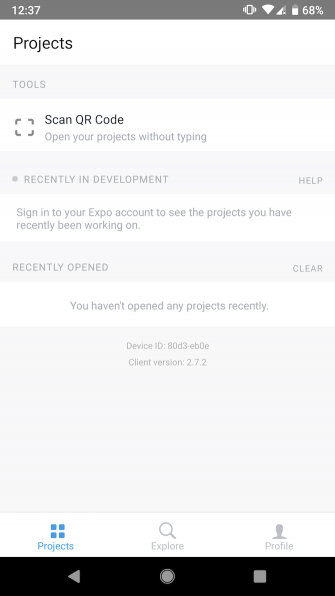
Чтобы протестировать ваше приложение на вашем Android-устройстве, вам нужно установить приложение под названием Expo. Это подключится к вашему компьютеру и загрузит ваше приложение. Любые сделанные вами изменения перезагрузят приложение. Он работает очень хорошо и является отличным способом для разработки вашего приложения.
Установив Expo, убедитесь, что ваш телефон подключен к той же сети, что и компьютер. Он не будет работать в другой сети или за брандмауэром.

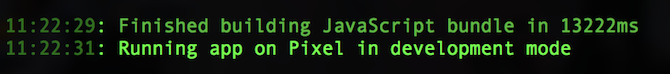
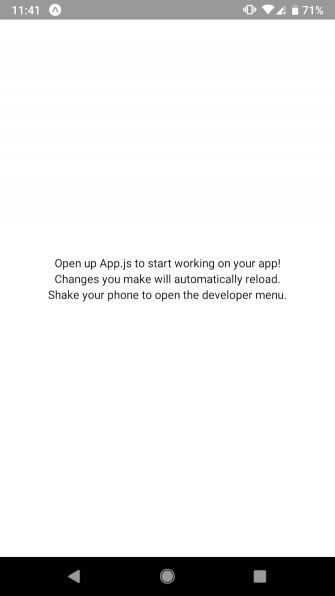
Откройте приложение Expo и выберите Сканировать QR-код. Направьте камеру вашего телефона на QR-код в командной строке, и через несколько секунд ваше приложение появится на вашем телефоне. Вернувшись в командную строку, вы увидите несколько новых статусов. Они сообщают вам, что приложение завершило сборку и работает на вашем устройстве.
Давайте начнем писать код!
Привет, мир!
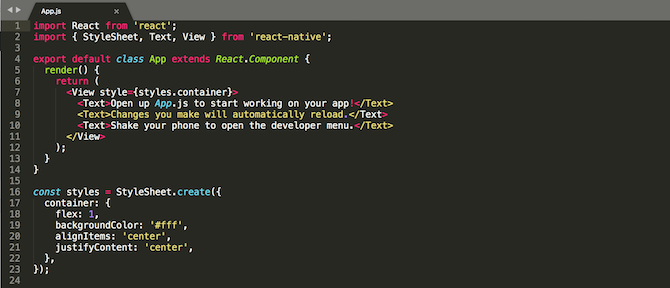
Внутри вашего FirstAndroidApp Папка React Native создала несколько файлов. Есть node_modules папка, в которой хранятся пакеты Node, которые вы можете установить для дополнения своего приложения. открыто App.js в вашем любимом текстовом редакторе.
Этот файл содержит 24 строки кода. Есть несколько импортов, класс называется Приложение, и таблицы стилей:
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
Open up App.js to start working on your app!
Changes you make will automatically reload.
Shake your phone to open the developer menu.
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Это может показаться сложным, но как только вы познакомитесь с синтаксисом React Native, это будет легко. Большая часть синтаксиса похожа на HTML и CSS.

Давайте посмотрим на код более подробно. Этот импорт гарантирует, что ваше приложение имеет доступ к необходимым компонентам React-Native, которые ему необходимы для работы:
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';Фигурные скобки ({StyleSheet, Text, View}) укажите несколько файлов для импорта.
Вы должны иметь класс Приложение. внутри вернуть это код, который будет отображать ваш телефон. Эта разметка похожа на HTML, но состоит из пользовательских тегов React Native.
Посмотреть Тег — это место для хранения других контейнеров. стиль = {styles.container} Атрибут настраивает это представление для использования таблицы стилей в нижней части файла.
Внутри Посмотреть тег несколько Текст теги. Вы должны поместить текст внутри Текст теги. React Native не будет работать без этого.
Внизу находится стили объект, определенный как константа. Это очень похоже на CSS, только у него больше объектно-ориентированный вид. Однако вам нужно использовать специальный синтаксис React Native.
Давайте изменим этот код. Давайте изменим цвета вокруг вместе с текстом.
Внутри CSS измените фоновый цвет на зеленый (или любой другой понравившийся вам цвет):
backgroundColor: '#4caf50',Обратите внимание, что шестнадцатеричный код должен быть внутри одинарных кавычек. Давайте улучшим этот текст. Создайте новый стиль под названием текст. Добавить цвет, размер шрифта а также FontWeight атрибуты:
text: {
color: '#fff',
fontSize: 34,
fontWeight: 'bold'
}Добавьте это под вашим контейнер элемент, разделенный запятой:
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#4caf50',
alignItems: 'center',
justifyContent: 'center',
},
text: {
color: '#fff',
fontSize: 34,
fontWeight: 'bold',
}
});Наконец, измените свой текст внутри Приложение учебный класс:
Hello, World!Установив стиль атрибут, вы говорите React Native, чтобы стиль вашего текста в соответствии со стилями, определенными ранее в текст стиль.

Магазин игр Here We Come!
Хотя мы рассмотрели только самые основы, теперь у вас есть прочная основа для создания ваших замечательных приложений. Но не останавливайтесь на достигнутом, взгляните на React Native Docs для получения исчерпывающей информации о каждой функции React Native.
Не забудьте прочитать наше руководство к лучшим учебникам React
для получения дополнительной информации, и если вы в создании игр, почему бы не посмотреть, как написать мобильную игру с Buildbox
?




