Протокол передачи гипертекста версии 2, или HTTP / 2, является новейшим стандартом HTTP. Обновления протокола улучшат скорость, эффективность и безопасность веб-трафика. Тем не менее, переход не является автоматическим.
Цель этой статьи — дать вам некоторое представление о том, что для вас значит HTTP / 2, и о том, как настроить свой веб-сайт или сервер, чтобы воспользоваться новыми функциями.
Что значит HTTP / 2 для вас
Для обычных пользователей изменения с HTTP / 1.1 на HTTP / 2 будут довольно невидимыми.
Всем браузерам потребуется действующий сертификат безопасности транспортного уровня (TLS) для обслуживания веб-сайтов по протоколу HTTP / 2. Таким образом, помимо более быстрой загрузки страниц, будет также повышена безопасность сайта.
Для веб-дизайнеров и владельцев HTTP / 2 может повысить скорость загрузки вашего сайта на всех устройствах.
Каждый современный браузер уже поддерживает новый стандарт протокола (хотя эти мобильные браузеры не поддерживают HTTP / 2). Однако в тех случаях, когда браузер или сервер не поддерживает HTTP / 2, стандарт HTTP / 1.1 будет использоваться автоматически.
Как HTTP / 2 повлияет на дизайн сайта?
Изменения, внесенные в HTTP / 2, повлияют на то, как мы оптимизируем сайты и серверы для эффективности и скорости.
Новые функции, представленные в HTTP / 2, позволят нам игнорировать многие обходные пути и методы оптимизации HTTP / 1. Это включает в себя больше не встраивание сценариев в HTML или объединение файлов для уменьшения запросов к серверу Разделение домена также больше не полезно.
В некоторых случаях эти обходные пути могут даже негативно повлиять на скорость вашей страницы, если она обслуживается по протоколу HTTP / 2.
Большая часть интернет-трафика является мобильной, поэтому учитывайте скорость мобильного интернета и сохраняйте свои медиафайлы небольшими и оптимизированными для этих устройств. Вы также должны продолжать минимизировать свой JavaScript (JS), HTML и CSS.
Если вы не уверены, почему вы должны минимизировать свои файлы, хорошим началом будет наша статья о том, как и почему минимизировать ваш JavaScript.
Концепции HTTP, которые вы должны знать
Если вы не знакомы с условиями, упомянутыми в этой статье, вот краткое введение
Сценарий это добавить JavaScript непосредственно в HTML-документ с тегом. В HTML / 1.1 это избавляет от небольших файлов JavaScript и сокращает запросы к серверу и быстрее загружает скрипты.
Уменьшение количества файлов больше не является большой проблемой для скорости страницы в HTTP / 2 благодаря мультиплексирование, Приоритетность потоков, а также Сервер Push.
мультиплексирование это новая функция в HTML / 2, которая позволяет Потоки данных через одно соединение протокола управления передачей (TCP).
Потоки данных это термин HTML / 2, используемый для двунаправленных потоков данных. Мы можем расставить приоритеты для каждого потока благодаря их уникальному идентификатору, который поможет нам оптимизировать доставку данных.
Приоритетность потоков еще одна новая функция в HTML / 2. Это дает нам возможность указать серверу выделять ресурсы и пропускную способность для приоритетных Потоки данных. Таким образом, обеспечивается оптимальная доставка высокоприоритетного контента клиентам.
Sharding домена является актом разделения ресурсов сайта на несколько сайтов или доменов, чтобы обойти ограничение одновременной загрузки в HTML / 1.1.
В HTML / 2 мультиплексирование а также Сервер Push будет выполнять одновременную загрузку быстрее и эффективнее, чем Sharding домена. На самом деле, в настоящее время нет поддержки использования этих функций в нескольких доменах.
Сервер Push позволит серверу отправлять несколько ответов на один клиентский запрос. Короче говоря, сервер может делать предположения относительно того, какие файлы необходимы браузеру для загрузки страницы, без специального запроса браузера.
Теперь мы сосредоточимся на некоторых изменениях, которые должны внести владельцы веб-сайтов, чтобы оптимизировать веб-сайты для HTTP / 2. Чтобы глубже понять эти концепции, прочитайте нашу предыдущую статью: «Что такое HTTP / 2 и как это влияет на будущее Интернета?
«.
5 изменений веб-сайта для оптимизации HTTP / 2
Основные изменения, которые вы должны знать как владелец сайта, связаны с тем, как обращаться с ресурсами сайта. В частности, в отношении того, как сервер вашего веб-сайта будет общаться с браузером, и как файлы доставляются.
Ниже приведены наиболее распространенные изменения, которые вы должны изучить, чтобы оптимизировать свой веб-сайт HTTP / 2.
1. Не комбинируйте свой CSS или JavaScript
Вам больше не нужно объединять или объединять ресурсы вашего сайта. В HTTP / 1.1 это уменьшит количество HTTP-запросов и файлов, которые необходимо загрузить для отображения вашего веб-сайта.
Каждый HTTP-запрос добавляет задержку, поэтому в HTTP / 1.1 загрузка одного файла часто более эффективна, чем загрузка нескольких файлов. Меньшее количество файлов также помогает обойти ограничение одновременной загрузки в HTTP / 1.1.
Поскольку HTTP / 2 допускает несколько загрузок без нескольких запросов к серверу, количество файлов менее важно при оптимизации по скорости. В сочетании с кэшированием конкретные файлы лучше в HTTP / 2.
По сути, более конкретные файлы позволяют вам обслуживать большую часть вашего сайта из вашей сети доставки контента (CDN) и кеша браузера пользователя. Это также означает, что браузеру не нужно загружать и анализировать один большой файл с вашего сервера, когда вы вносите незначительные изменения в свой веб-сайт.
2. Не используйте встроенные скрипты в HTML
Внедрение файлов CSS и JS в ваш HTML-документ улучшит скорость загрузки вашей страницы в HTTP / 1.1. Как и при объединении файлов, это уменьшит количество файлов и количество запросов к серверу.
Встраивание сценариев в HTML при использовании HTTP / 2 уменьшит оптимизацию скорости вашей страницы по сравнению с кэшированием, исключив возможность браузера кэшировать ресурсы по отдельности.
Это также нарушит любое улучшение по сравнению с приоритетами потока, так как все встроенные сценарии и контент будут иметь тот же уровень приоритета, что и ваш HTML-контент.
Вместо встраивания ресурсов для сокращения HTTP-запросов используйте преимущества мультиплексирования и проталкивания сервера. Это позволит браузерам загружать больше ресурсов с меньшим количеством запросов и повысить скорость загрузки вашей страницы.
Короче говоря, держите ваши ресурсы отдельно и по возможности небольшими.
3. Прекратить использование спрайтов изображений CSS
 Изображение предоставлено: jurgenwesterhof / Wikimedia
Изображение предоставлено: jurgenwesterhof / Wikimedia
Спрайты изображений являются изображениями, состоящими из множества небольших изображений (как показано выше). Затем CSS указывает, какие части изображения отображать.
Как и в большинстве обходных путей HTTP / 1.1, мы используем спрайты изображений частично для сокращения запросов к серверу. В HTTP / 2 вы можете безопасно использовать отдельные изображения без негативного влияния на скорость загрузки вашей страницы.
Меньшие файлы будут загружаться быстрее и эффективнее благодаря мультиплексированию и проталкиванию сервера.
4. Не используйте домен Sharding
Шардинг домена используется для обхода ограничений одновременной загрузки в HTTP / 1. Это ограничение обычно составляет от четырех до восьми на домен и устанавливается браузерами частично для уменьшения DDOS-атак.
Например, разделение вашего сайта на четыре домена теоретически может обслуживать ресурсы в четверти времени в HTTP / 1.1.
Разделение домена больше не требуется благодаря мультиплексированию HTTP / 2.
Обратите внимание, что браузеры не могут использовать преимущества мультиплексирования и параллельной загрузки для нескольких доменов в HTTP / 2. Sharding также нарушит приоритезацию потоков HTTP / 2, что еще больше уменьшит преимущества использования HTTP / 2.
5. Воспользуйтесь преимуществами сервера Push

Возможно, наиболее значительным улучшением HTTP / 2 является использование сервера.
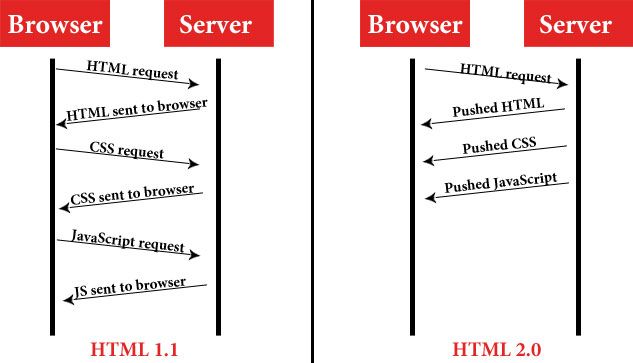
В HTTP / 1.1 при запросе просмотра страницы сервер сначала отправит HTML-документ. Ваш браузер начнет анализ этого и отдельно запросит CSS, JS и медиа-файлы, указанные в документе.
В HTTP / 2 серверная рассылка позволяет серверу отправлять необходимые ресурсы в браузер без отдельного запроса на них. Это включает в себя файлы CSS и JavaScript, а также медиа, и уменьшит HTTP-запросы и ускорит загрузку страницы.
Журнал Smashing Magazine предлагает обширное руководство по продвижению сервера HTTP / 2, в котором рассказывается о том, как он работает и как его включить.
Как настроить свой сервер для HTTP / 2

Большинство реализаций серверов уже поддерживают HTTP / 2. Однако, если вы используете общий хост, вам необходимо уточнить у администратора сервера, активировали ли они HTTP / 2. Если вам интересно, у GitHub есть список реализаций серверов, которые поддерживают HTTP / 2.
Серверы Nginx имеют встроенную поддержку HTTP / 2, тогда как вам может потребоваться настроить серверы Apache для включения поддержки HTTP / 2.
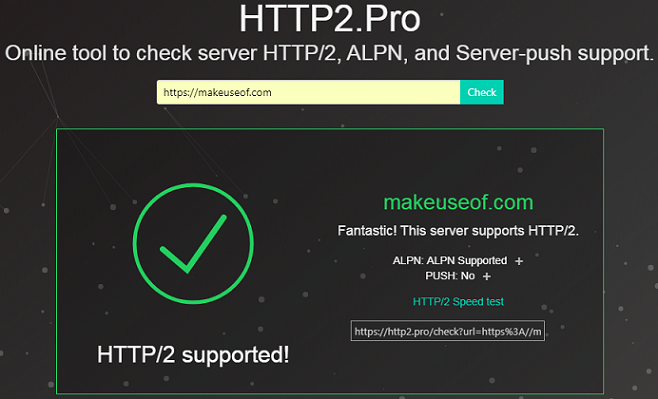
Если ваш веб-сайт поддерживает HTTPS (требование HTTP / 2), вы можете проверить, поставляется ли ваш веб-сайт с HTTP / 2 по адресу http2.pro. Тем не менее, если вы используете Cloudflare в качестве CDN, любой контент с их серверов будет передаваться через HTTP / 2 без каких-либо изменений.
Специфичные хосты WordPress иногда ограничивают изменения конфигурации, которые вы можете сделать, особенно в их сервисах более низкого уровня. Тем не менее, мы рекомендуем Bluehost для ваших сайтов WordPress. Bluehost предлагает бесплатные SSL и CDN, и будет обслуживать ваши сайты через HTTP / 2.
HTTP / 2 — это только первый шаг
HTTP / 2 — огромное улучшение по сравнению с предыдущим стандартом, и теперь вы должны иметь представление о преимуществах, которые вы можете получить от его реализации.
Включенные сайты будут загружаться быстрее и будут более безопасными, что также повысит ваш поисковый рейтинг. HTTP / 3 уже в пути, и настройка вашего сайта для HTTP / 2 сделает ваш переход к HTTP / 3 намного более плавным.
Помимо настройки вашего веб-сайта для HTTP / 2, вам также следует использовать следующие способы ускорения загрузки вашего веб-сайта.
,